Bootstrap Switch Working
Intro
Every day| Every day} we invest nearly equivalent time utilizing the Internet on our computers and mobile phones. We became so used to them so in fact, some common things directly from the each day conversations get relocated to the phone and gain their explanations as we keep speaking to one more real world person-- just like it is intending to rain today or else what exactly time the movie starts. So the mobile phones with the comfort of having a number of explanations in your pocket inevitably got a component of our life and with this-- their system for providing easy touch navigating through the web and adjusting a variety of configurations on the gadget itself with much like the real world things graphic interface like the hardware switches styled switch controls.
These are really just traditional checkboxes under the hood and yet styling in a manner closer to a real world hardware keeps it so much more instinctive and pleasant to utilize because there actually could probably be a man or woman unknowning just what the thick in a box signifies however there is generally nearly none which have never ever changed the light flipping up the Bootstrap Switch Form. ( additional reading)
The best ways to use the Bootstrap Switch Form:
Since the moment anything goes validated to be working in a sphere it regularly becomes likewise transferred to a comparable one, it's kind of normal from a while the requisite of incorporating this sort of Bootstrap Switch Form appearance to the checkboxes in our standard HTML pages also-- obviously inside basically restricted situations whenever the entire form line goes along through this specific component.
If it pertains to some of the most prominent framework for producing mobile friendly website page-- its fourth version which is currently in alpha release will probably include a number of original classes and scripts for accomplishing this job yet as far as knowned this particular is however in the to do checklist. But there are some beneficial 3rd party plugins that can help you understand this visual aspect quickly. Additionally a number of developers have offered their solutions just as markup and designing scenarios around the net.
Over here we'll take a look at a 3rd party plugin consisting of easy style sheet and a script file which in turn is really customizable, simple to use and super importantly-- pretty correctly documented and its page-- filled with certain example snippets you can apply like a starting place for getting familiar with the plugin much better and afterward-- achieving exactly the things you had in mind for styling your form controls at the beginning. Yet as always-- it is truly a give and take scheme-- similar to the Bootstrap 4 framework in itself you'll require to pay some time understanding the thing, examining its own approaches just before you definitely make a decision of it is actually the one for you and exactly how exactly to implement the things you really need with its assistance.
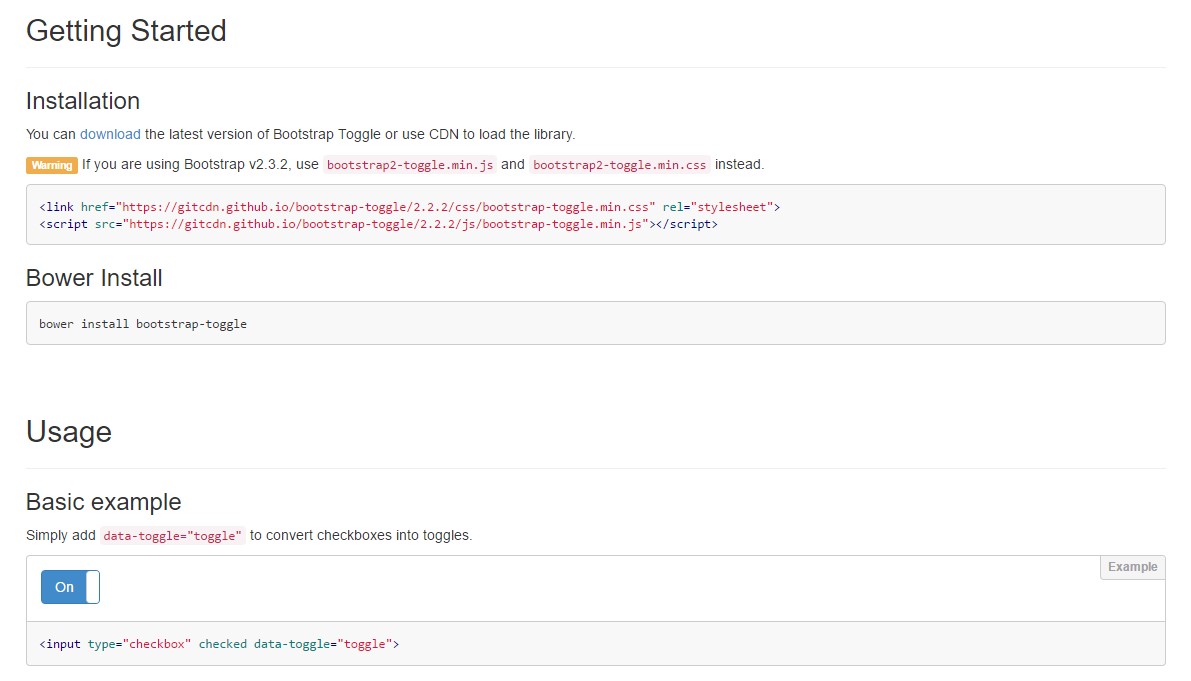
The plugin is labelled Bootstrap Toggle and dates back form the initial versions of the Bootstrap framework evolving along with them so in the major page http://www.bootstraptoggle.com you will as well find some early history Bootstrap versions standards alongside a download hyperlink to the styles heet and the script file wanted for incorporating the plugin in your projects. These files are actually as well presented on GitHub's CDN so if you decide you are able to likewise apply the CDN links that are likewise supplied. ( more info)
Toggle states supplied from Bootstrap switches
Incorporate
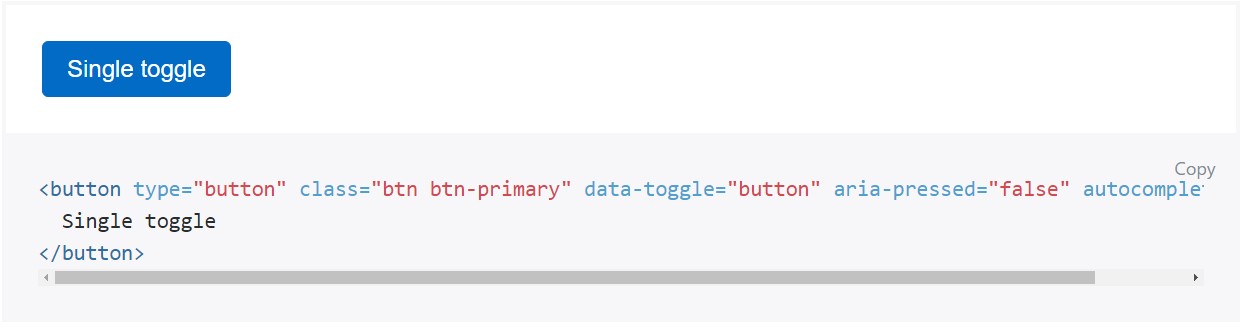
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it is simply a great idea including the style sheet link into your web pages # tag and the # - at the end of webpage's # to make them load exactly while the entire webpage has read and shown.
Examine a few video clip short training about Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

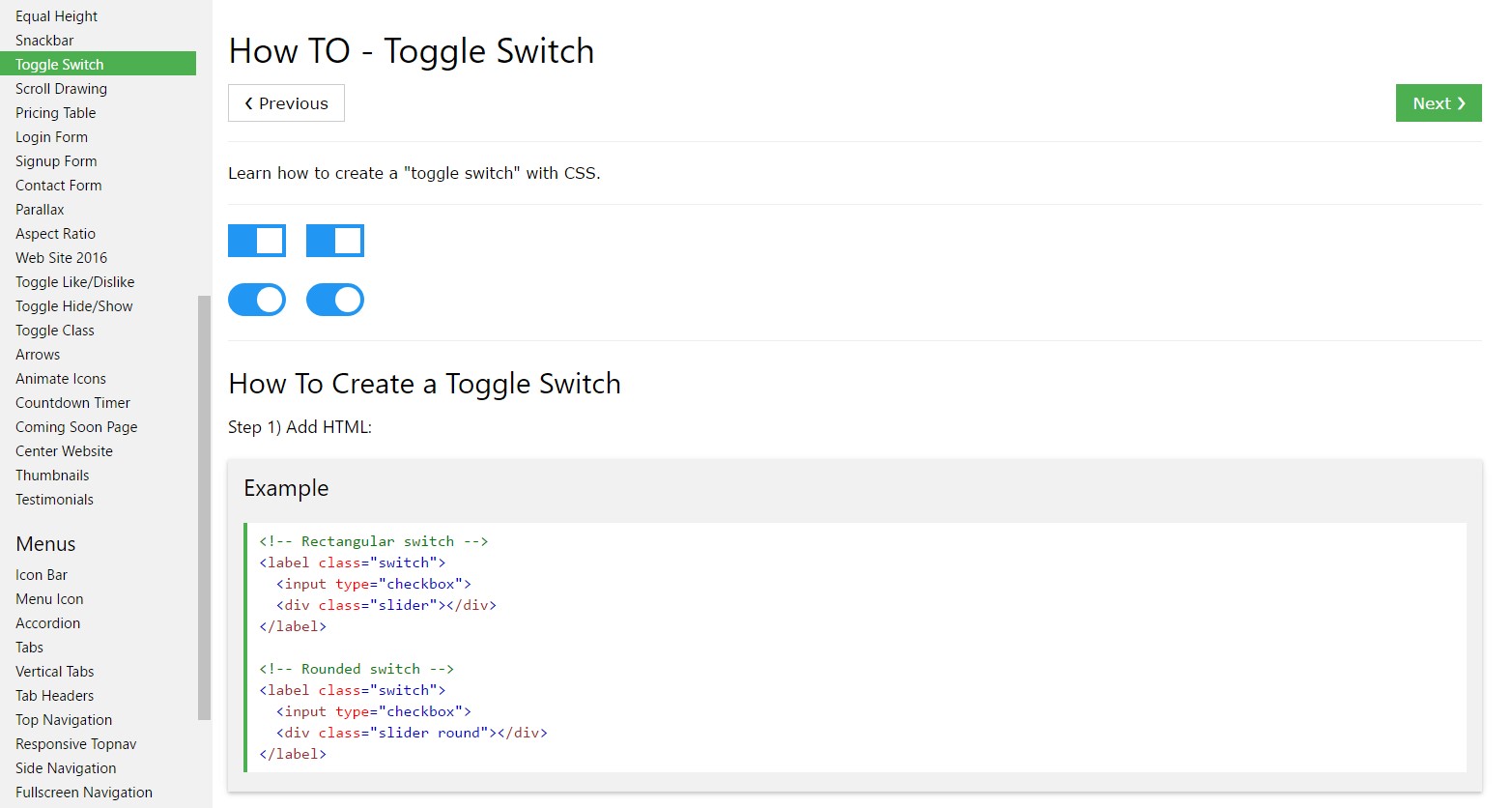
Ways to provide Toggle Switch

Adding CSS toggle switch inside Bootstrap 4