Bootstrap Label Display
Introduction
Being examined earlier, located in the webpages which we are making, we commonly require providing easy or more difficult forms to consult with the website visitor for a opinion, reviews, certain individual data or preferences. We complete that involving the proper commands within our forms thoroughly taking into consideration the form building as well as the exact controls which should certainly be used concerning the details we need to have and the certain circumstance included-- like we cannot have an order for a single colored phone case which in turn is both white and blue , a person just can't be both male and female in gender or a product have to be accompanied with multiple attachments that do not really exclude one another so clicking each must bring it not rejecting the others already selected. In some cases, surely, we do require a proper web mail presented or a telephone number which in turn needs to have the input that needs to comply with specific format to be proper and of course at special situations we exactly need to have website visitor's ideas on a subject the way they experience it-- in their own words.
For all of these types of cases we apply the suitable controls-- like radio buttons, checkboxes, input fields, content area components and more still there is definitely an essential component tied to each one of these fields which develops our forms comfortable and conveniently readable for the website visitor to navigate through knowing at any times what is actually required and effectively taking care of even the small controls like radio buttons and checkboxes. Specifically in these days when the web turns more mobile along with pages presented on several small sized displays this element is significant in granting efficiency and quickness in submitting our form.This element is a Bootstrap Label Text. ( helpful hints)
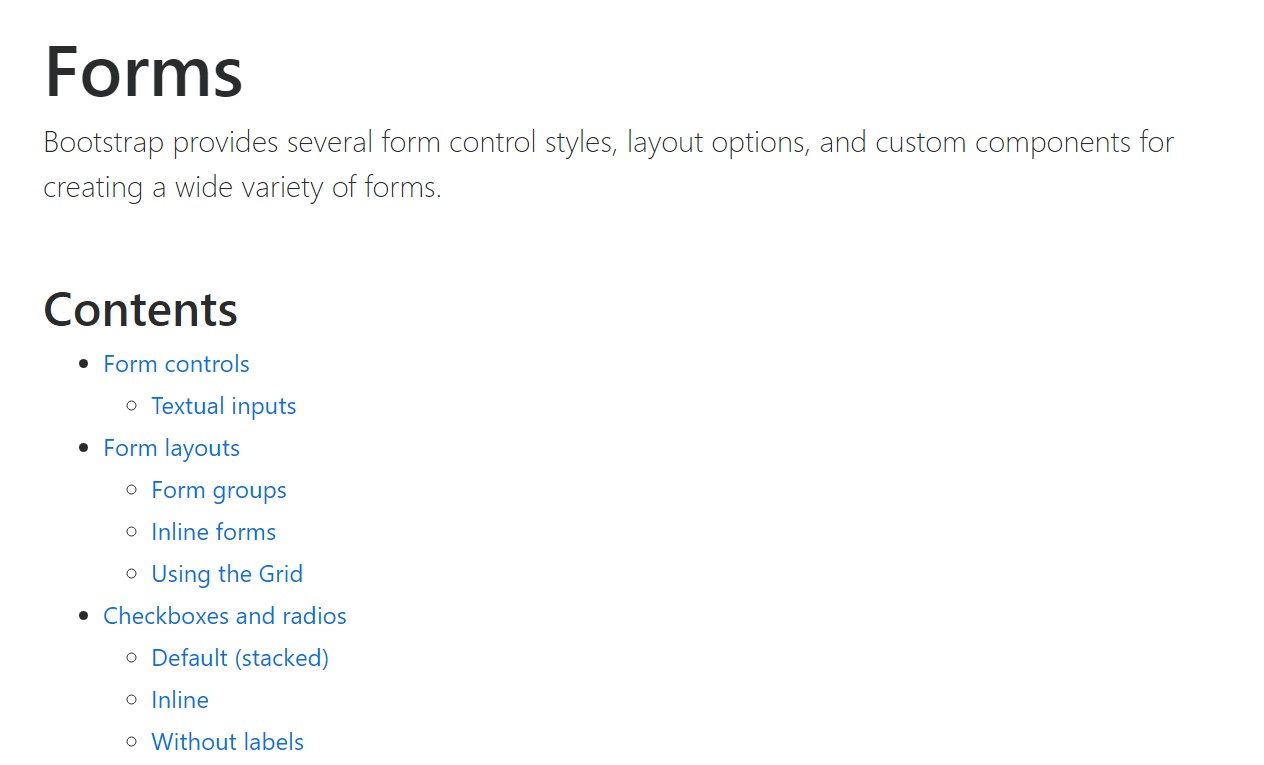
Efficient ways to work with the Bootstrap Label Class:
The things so far has been simply stated concerns the
<label><label>The construction is really practical-- just set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>However wrapping form controls within labels is quite difficulting the code and it is actually more desirable to leave out it-- also using the
for =""Together with ordinary text message inside the
<label>Example of form without any label
Should you obtain no content inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting matter to bear in mind
Exciting aspect to consider relating to labels in Bootstrap 4 if that in the current edition of the framework this kind of element's styling has been actually changed a little. The
<label>inline-blockConclusions
So currently you find out exactly what the # elements are for and exactly how they act in Bootstrap 4-- the only thing that's left is planning on the most suitable form fields you need to attach them to.
Check out several video clip training about Bootstrap label
Related topics:
Handling of the label inside in Bootstrap Forms: formal records

Bootstrap label training

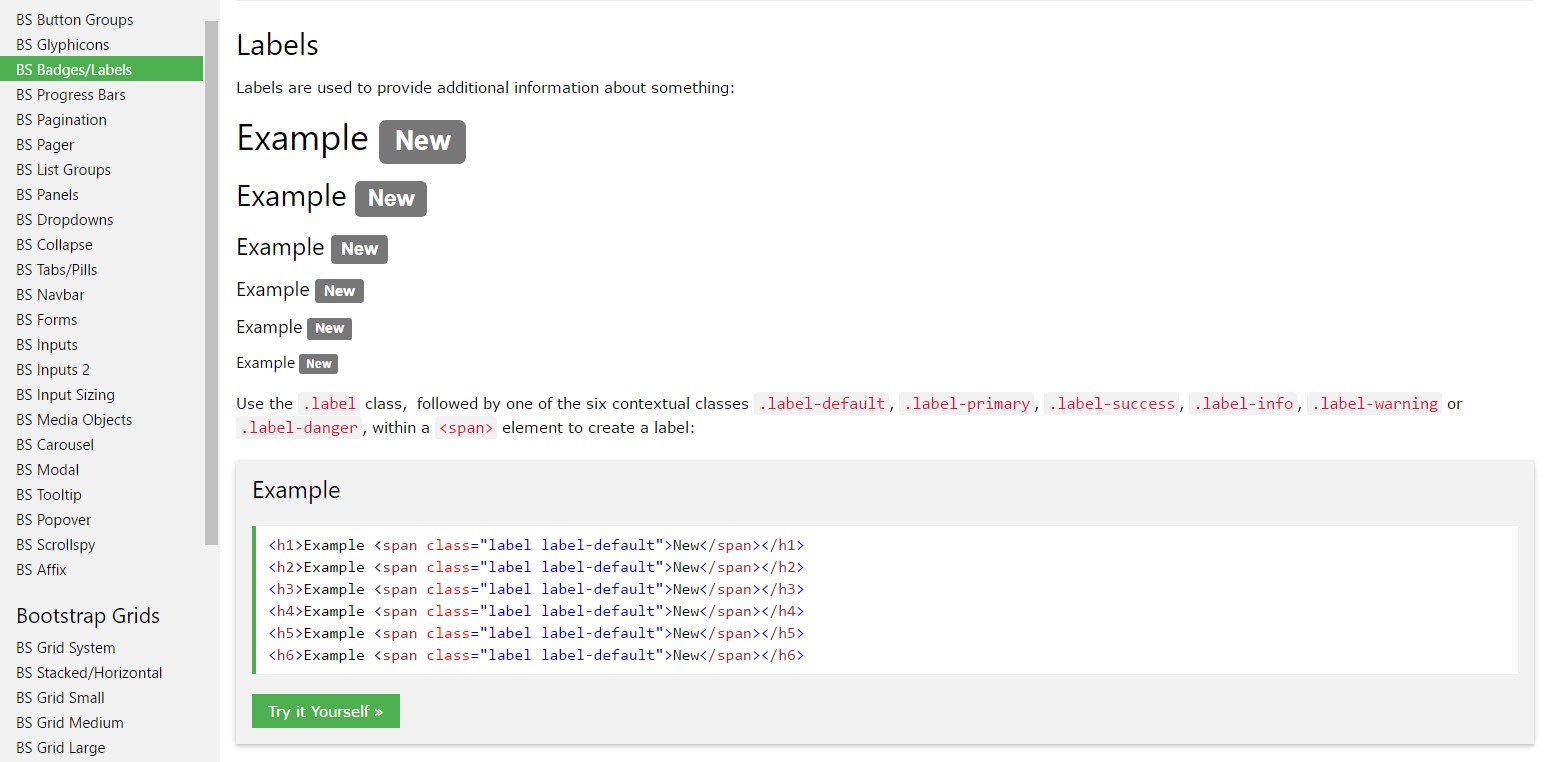
Taking out label in Bootstrap 4