Bootstrap Layout Responsive
Introduction
In the last number of years the mobile gadgets turned into such notable part of our lives that the majority of us just cannot really think of how we got to get around without needing them and this is definitely being said not simply just for contacting others by talking as if you remember was actually the primary role of the mobile phone but actually getting in touch with the entire world by having it directly in your arms. That is definitely the key reason why it likewise became extremely significant for the most usual habitants of the Web-- the website page have to showcase as fantastic on the compact mobile displays as on the ordinary desktops which in turn on the other hand got even bigger making the dimension difference even greater. It is presumed someplace at the starting point of all this the responsive systems come to appear supplying a helpful approach and a handful of clever tools for getting webpages behave regardless the gadget viewing them.
However what's quite possibly most important and stocks the foundations of so called responsive web design is the strategy itself-- it is actually entirely different from the one we used to have actually for the corrected width webpages from the very last decade which subsequently is a lot comparable to the one in the world of print. In print we do have a canvass-- we specified it up once first of the project to evolve it up probably a couple of times as the work goes on however at the bottom line we end up utilizing a media of size A and also art work with size B set up on it at the indicated X, Y coordinates and that's it-- once the project is done and the dimensions have been adjusted it all ends.
In responsive web site design but there is no such aspect as canvas size-- the possible viewport dimensions are as pretty much limitless so establishing a fixed value for an offset or a size can possibly be excellent on one display however pretty irritating on another-- at the other and of the specter. What the responsive frameworks and especially the most popular of them-- Bootstrap in its latest fourth edition provide is some smart ways the web pages are being generated so they automatically resize and also reorder their certain elements adapting to the space the viewing display provides and not flowing far from its width-- in this manner the site visitor gets to scroll only up/down and gets the content in a convenient dimension for studying without needing to pinch focus in or out in order to see this section or yet another. Why don't we experience exactly how this ordinarily works out. ( additional reading)
The ways to use the Bootstrap Layout Template:
Bootstrap includes several elements and solutions for setting out your project, including wrapping containers, a powerful flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework works with the CRc system to take care of the web page's material. In case you are actually just starting this the abbreviation keeps it simpler to consider due to the fact that you will probably in some cases ask yourself at first which element provides what. This come for Container-- Row-- Columns which is the structure Bootstrap framework applies intended for making the webpages responsive. Each responsive web page consists of containers maintaining basically a single row along with the needed quantity of columns within it-- all of them together developing a meaningful content block on web page-- just like an article's heading or body , listing of material's components and so forth.
Why don't we have a glance at a single content block-- like some components of what ever being really provided out on a webpage. First we need covering the entire thing in a
.container.container-fluidAfter that inside of our
.container.rowThese are applied for taking care of the positioning of the material components we place within. Due to the fact that the most recent alpha 6 version of the Bootstrap 4 framework uses a styling approach termed flexbox along with the row element now all kind of positionings structure, organization and sizing of the material may possibly be achieved with just incorporating a simple class but this is a entire new story-- for right now do know this is the component it's performed with.
Lastly-- in the row we need to set a number of
.col-General designs
Containers are certainly some of the most basic format element located in Bootstrap and are demanded if utilizing default grid system. Select from a responsive, fixed-width container ( indicating its own
max-width100%Even though containers can possibly be embedded, most Bootstrap Layouts formats do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Take a look at some responsive breakpoints
Due to the fact that Bootstrap is built to be definitely mobile first, we employ a variety of media queries to develop sensible breakpoints for styles and interfaces . Such breakpoints are mainly based on minimum viewport sizes and enable us to size up elements as the viewport changes .
Bootstrap mainly employs the following media query ranges-- or else breakpoints-- in Sass files for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we create source CSS inside Sass, all Bootstrap media queries are readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time operate media queries which go in the other way (the provided screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are also accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim at a particular sector of display sizes utilizing the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may likely extend numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the similar display screen scale range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap items use
z-indexWe don't support modification of these kinds of values; you alter one, you probably have to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops that allow click-dismissing-- typically reside on a low
z-indexz-indexExtra recommendation
Through the Bootstrap 4 framework you are able to establish to 5 various column visual appeals baseding on the predefined in the framework breakpoints but ordinarily a couple of are quite enough for obtaining optimal visual appeal on all of the display screens. ( additional reading)
Final thoughts
And so currently hopefully you do have a fundamental thought just what responsive website design and frameworks are and just how the most prominent of them the Bootstrap 4 framework takes care of the webpage material in order to make it display best in any screen-- that is really just a fast glimpse yet It's considerd the understanding just how items work is the best base one should move on prior to digging in to the details.
Examine some online video training regarding Bootstrap layout:
Connected topics:
Bootstrap layout official records

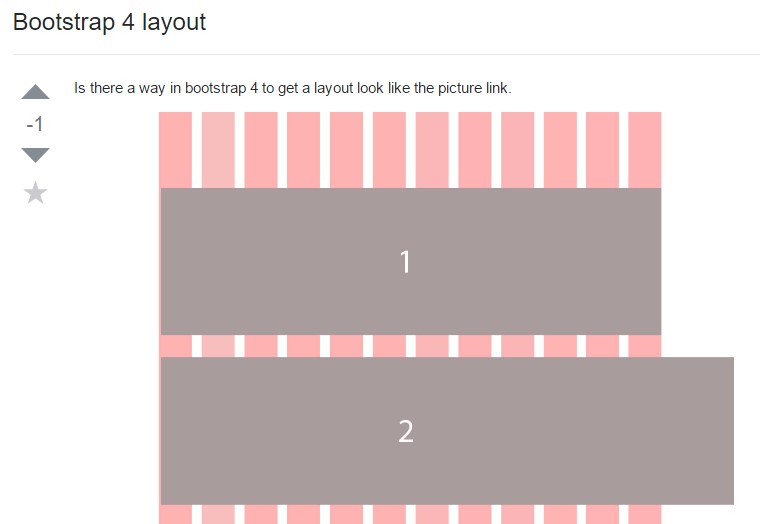
A way inside Bootstrap 4 to determine a desired layout

Design models throughout Bootstrap 4