Bootstrap Login forms Layout
Introduction
Sometimes we desire to take care of our priceless web content to give access to only certain people to it or dynamically personalize a part of our web sites according to the particular customer that has been watching it. However just how could we possibly know each particular website visitor's persona since there are simply so many of them-- we must find an reliable and convenient method getting to know who is who.
This is where the site visitor access monitoring comes along primary communicating with the website visitor with the so familiar login form feature. Within the current 4th version of the most popular mobile friendly web site page design framework-- the Bootstrap 4 we have a lots of features for setting up this kind of forms so what we're going to do here is having a look at a detailed instance exactly how can a basic login form be generated utilizing the convenient tools the most recent version arrives with. ( additional info)
Tips on how to work with the Bootstrap Login forms Dropdown:
For starters we need a
<form>Inside of it several
.form-groupOrdinarily it's easier to work with site visitor's mail as an alternative to making them determine a username to confirm to you since generally any individual knows his e-mail and you can easily constantly ask your site visitors later to especially give you the approach they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we require a
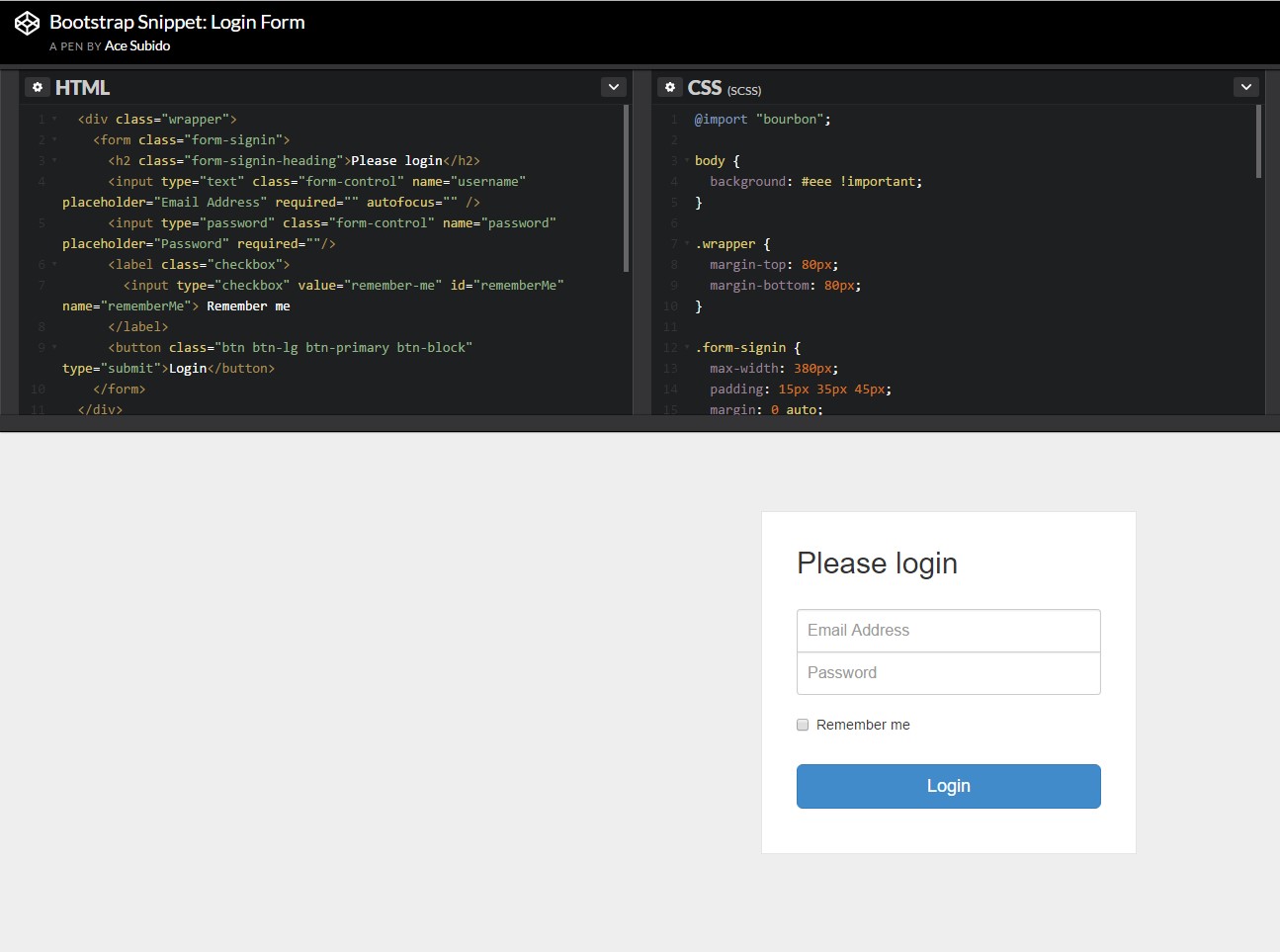
<button>type="submit"Example of login form
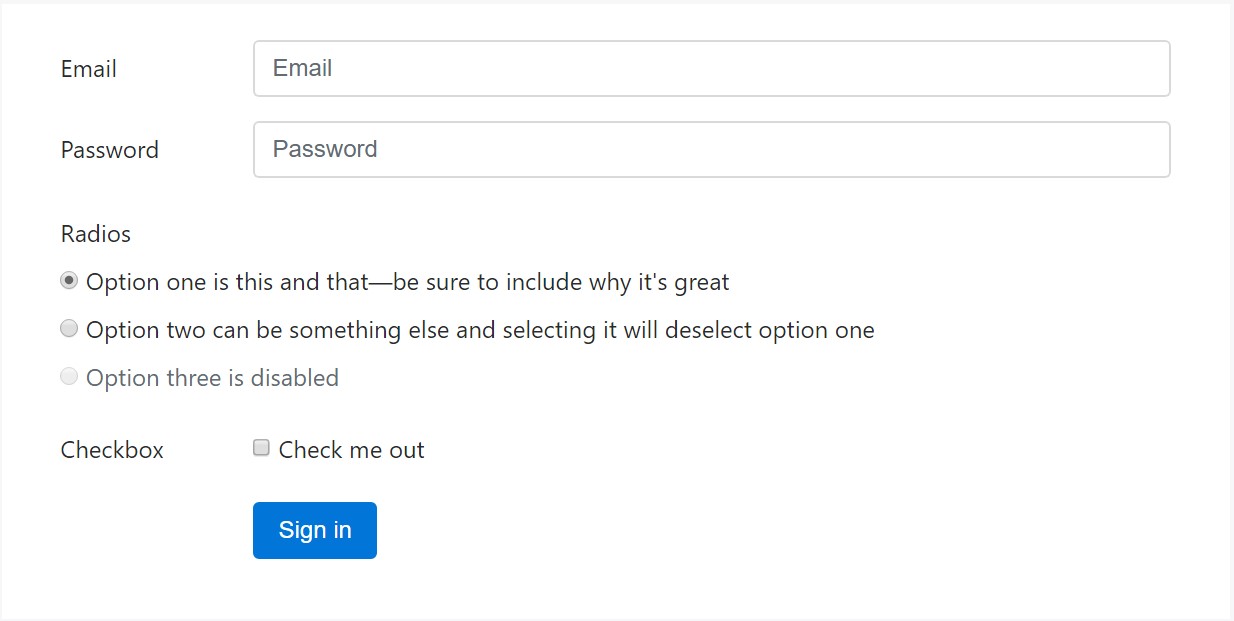
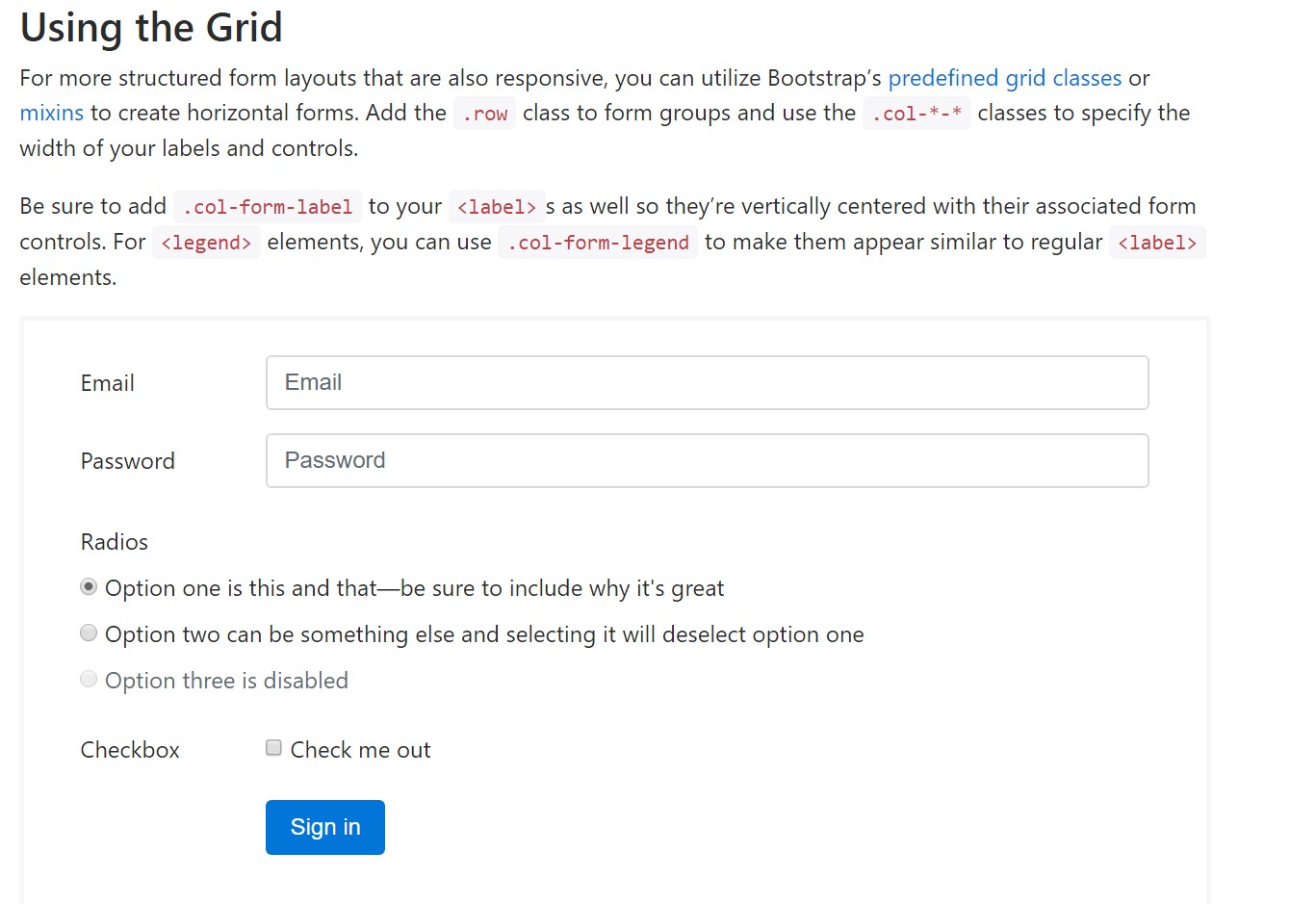
For even more structured form layouts that are in addition responsive, you can absolutely use Bootstrap's predefined grid classes alternatively mixins to set up horizontal forms. Add the
. row.col-*-*Make certain to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the major elements you'll require to design a standard Bootstrap Login forms Popup through the Bootstrap 4 framework. If you're after some extra challenging looks you are actually free to take a full advantage of the framework's grid system organizing the elements pretty much any way you would think they should take place.
Check a few online video short training regarding Bootstrap Login forms Design:
Related topics:
Bootstrap Login Form authoritative documents

Tutorial:How To Create a Bootstrap Login Form

One more representation of Bootstrap Login Form