Bootstrap Jumbotron Class
Intro
In some cases we really need present a statement obvious and loud from the very start of the page-- like a promotion relevant information, upcoming party notification or anything. To create this sentence certain and deafening it is actually as well undoubtedly a great idea positioning them even above the navbar as kind of a fundamental explanation and description.
Providing such features in an appealing and most importantly-- responsive method has been actually considered in Bootstrap 4. What the latest version of the absolute most well-known responsive system in its current fourth edition should deal with the requirement of specifying something together with no doubt fight in front of the page is the Bootstrap Jumbotron Css feature. It gets styled with huge text and a number of heavy paddings to obtain clean and desirable visual aspect. (see page)
How you can work with the Bootstrap Jumbotron Class:
To incorporate this kind of component in your pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have actually set up your Jumbotron element-- still empty so far. By default it gets styled by having a little rounded corners for friendlier appearance and a light-toned grey background colour - presently all you ought to do is covering several material just like an appealing
<h1><p>For examples
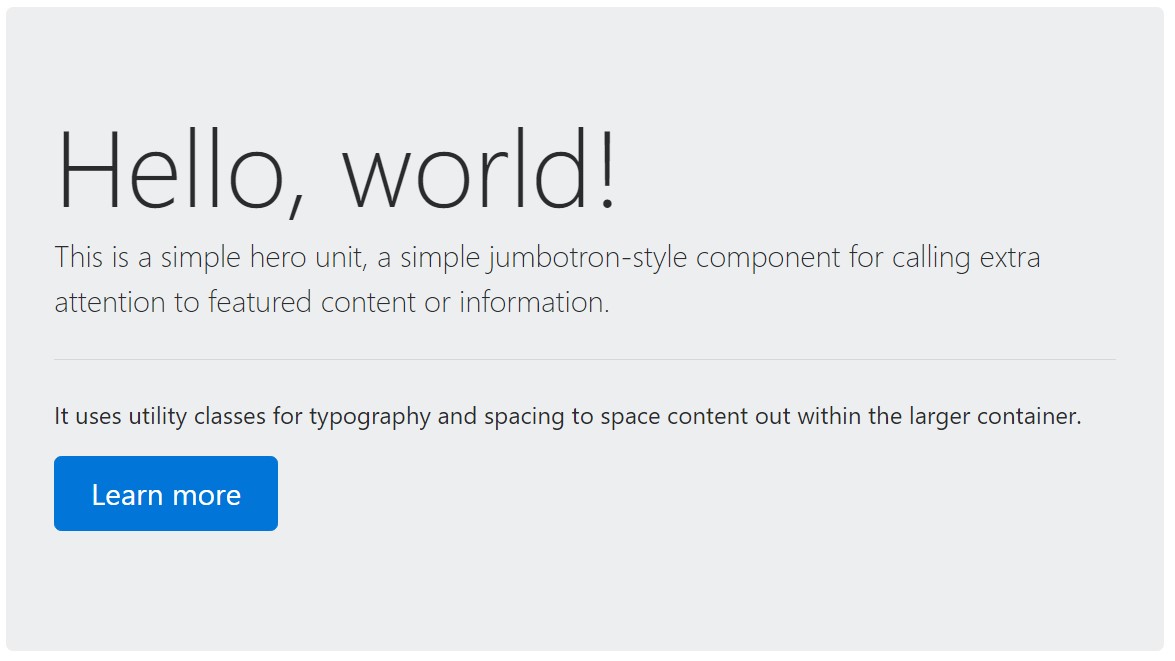
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To establish the jumbotron complete size, and also without rounded corners , add the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other point to take note of
This is really the most convenient way providing your visitor a deafening and certain message utilizing Bootstrap 4's Jumbotron component. It should be cautiously utilized again considering all the possible widths the web page might actually show up on and primarily-- the smallest ones. Here is why-- like we talked about above typically some
<h1><p>This merged with the a little bit wider paddings and a several more lined of message content might actually cause the elements filling in a smart phone's entire display highness and eve stretch below it that might just eventually disorient or perhaps frustrate the site visitor-- especially in a hurry one. So once again we return to the unwritten requirement - the Jumbotron messages need to be short and clear so they get the site visitors as an alternative to pressing them out by being extremely shouting and aggressive.
Final thoughts
So right now you realize in what way to produce a Jumbotron with Bootstrap 4 plus all the feasible ways it can absolutely disturb your customer -- right now everything that's left for you is properly thinking out its material.
Examine a couple of youtube video training relating to Bootstrap Jumbotron
Connected topics:
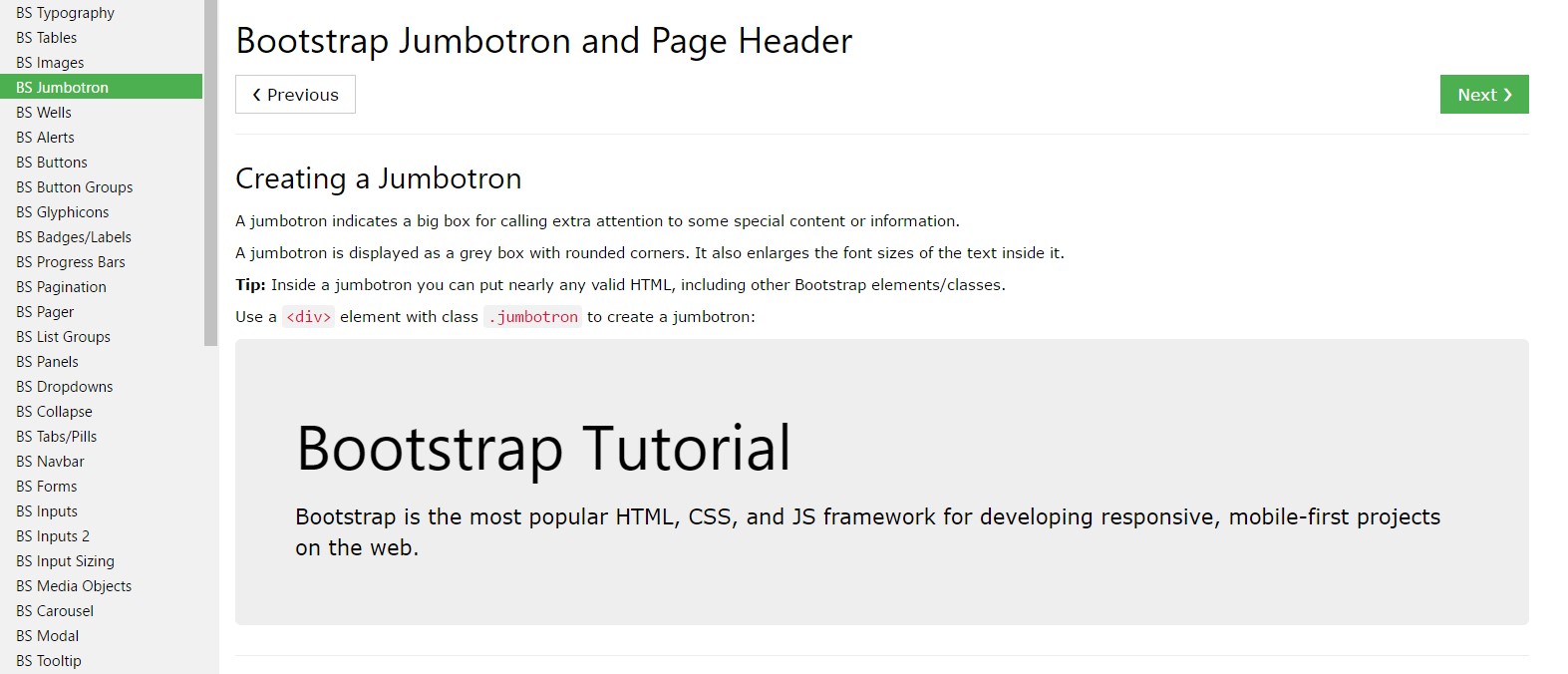
Bootstrap Jumbotron formal documents

Bootstrap Jumbotron short training

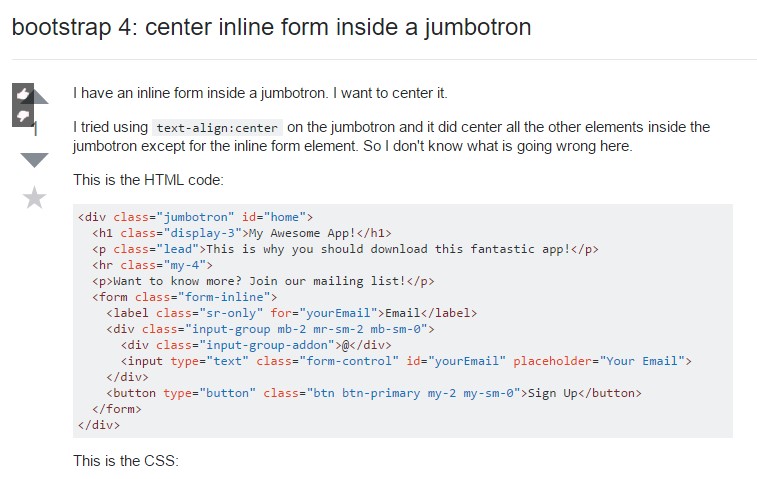
Bootstrap 4: focus inline form inside a jumbotron