Bootstrap Breakpoints Css
Introduction
Having in idea all the achievable display sizes where our web pages could eventually display it is important to design them in a way granting universal very clear and strong look-- normally using the assistance of a powerful responsive framework just like easily the most popular one-- the Bootstrap framework which newest edition is now 4 alpha 6. However what it truly executes to assist the pages show up great on any display-- let's take a look and notice.
The basic standard in Bootstrap in general is positioning certain ordination in the endless feasible gadget display screen sizes (or viewports) positioning them into a few varieties and styling/rearranging the web content properly. These particular are also termed grid tiers or display screen sizes and have advanced quite a little through the various versions of one of the most popular lately responsive framework around-- Bootstrap 4. ( click here)
Ways to work with the Bootstrap Breakpoints Default:
Normally the media queries get determined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxImprovements of Bootstrap editions
In Bootstrap 4 in contrast to its own predecessor there are 5 screen widths but considering that the current alpha 6 build-- only 4 media query groups-- we'll get back to this in just a sec. Since you very likely realise a
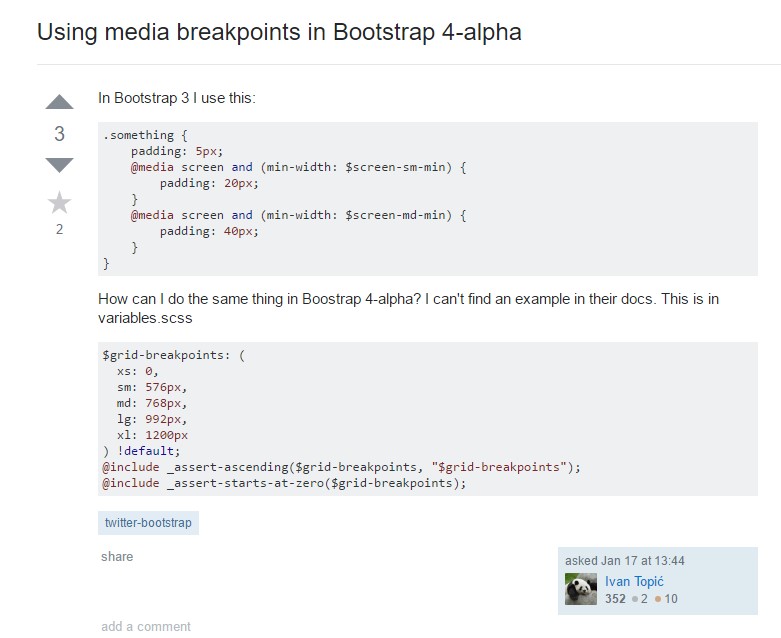
.row.col -Display sizes
The display sizes in Bootstrap generally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths below 576px-- This display screen certainly doesn't provide a media query though the designing for it instead gets used as a typical regulations becoming overwritten by the queries for the sizes just above. What's also fresh inside Bootstrap 4 alpha 6 is it actually doesn't work with any kind of dimension infix-- and so the column layout classes for this display dimension get determined just like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large displays - uses
@media (min-width: 992px) ...-lg-And at last-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is produced to get mobile first, we make use of a fistful of media queries to establish sensible breakpoints for programs and styles . These types of Bootstrap Breakpoints Css are mostly founded on minimum viewport sizes as well as allow us to size up elements while the viewport changes. ( find out more)
Bootstrap mainly applies the following media query varies-- or breakpoints-- in source Sass files for design, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce resource CSS in Sass, all of media queries are simply accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases work with media queries that go in the additional direction (the granted screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are as well available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a one section of display screen sizes employing the lowest and highest Bootstrap Breakpoints Working sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are as well provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may cover several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent display screen size variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Along with describing the width of the webpage's items the media queries come about all over the Bootstrap framework generally getting specified simply by it
- ~screen size ~Inspect several youtube video training about Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints main information

Bootstrap Breakpoints complication

Modify media query breakpoint units from 'em' to 'px'