Bootstrap Modal Popup Position
Overview
Quite often, when we generate our webpages there is such material we really don't want to take place on them unless it is certainly really required by the visitors and once such time occurs they should have the capacity to just take a basic and automatic action and obtain the needed information in a matter of minutes-- fast, handy and on any display screen dimension. If this is the scenario the HTML5 has simply just the right component-- the modal. ( click here)
Essential details to take into consideration:
Just before starting with Bootstrap's modal component, don't forget to read through the following for the reason that Bootstrap menu options have currently altered.
- Modals are created with HTML, CSS, and JavaScript. They are really set up above anything else inside of the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" is going to quickly close the modal.
- Bootstrap basically holds just one modal screen at once. Embedded modals aren't supported as we think them to remain poor user experiences.
- Modals use
position:fixeda.modal- One once again , because of the
position: fixed- And finally, the
autofocusContinue reading for demos and application instructions.
- Caused by how HTML5 identifies its own semantics, the autofocus HTML attribute features no result in Bootstrap Modal Popup Header. To achieve the same result, employ certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
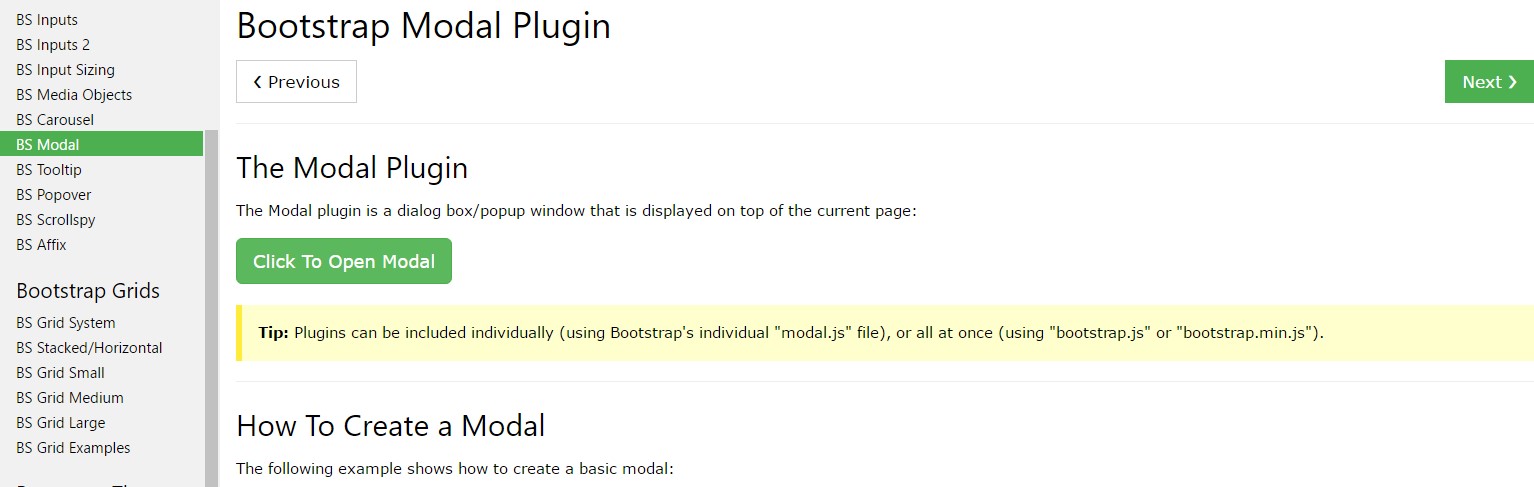
)How you can utilize the Bootstrap Modal Popup Jquery:
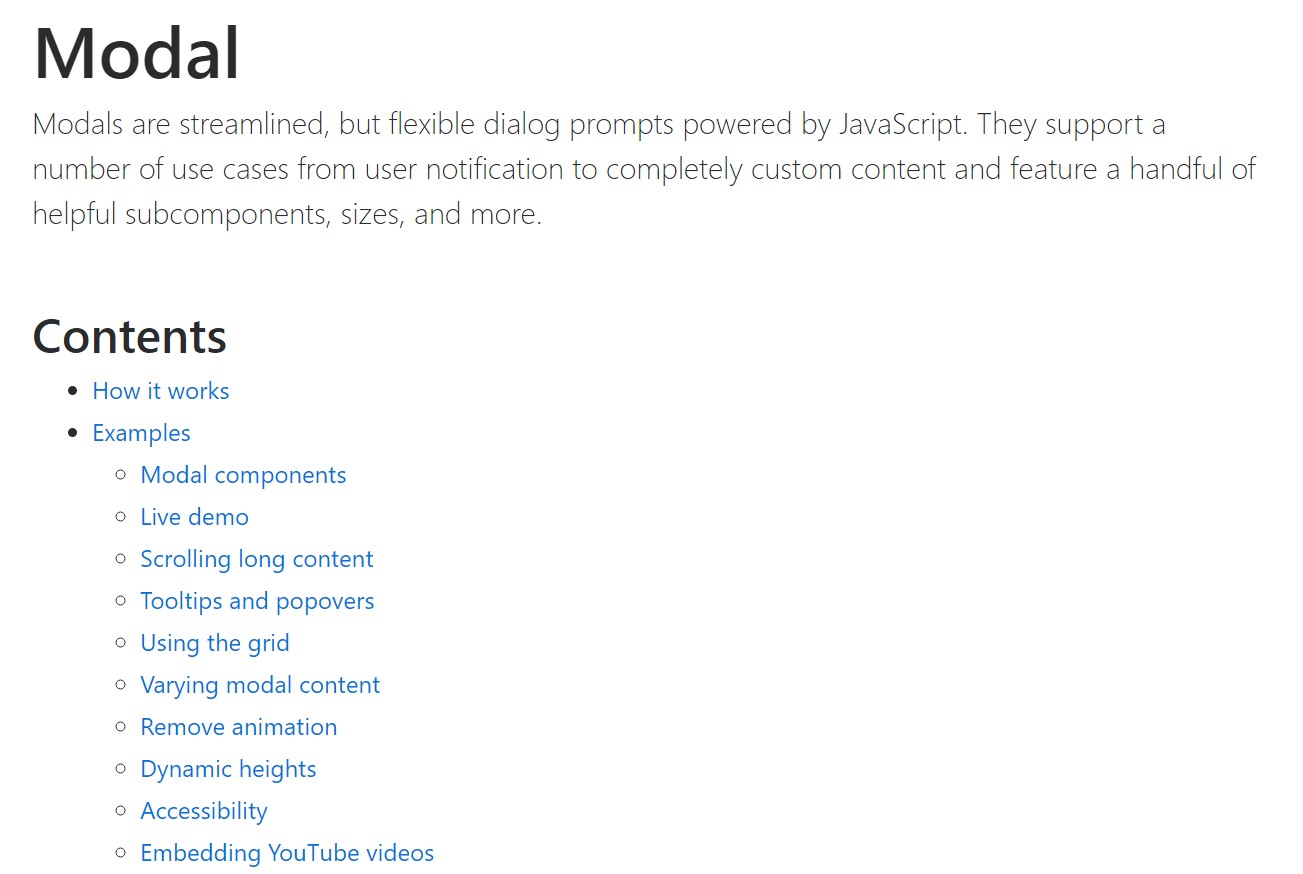
Modals are totally maintained in the latest fourth edition of the most famous responsive framework-- Bootstrap and is able to as well be designated to reveal in various dimensions inning accordance with designer's wishes and sight yet we'll come to this in just a minute. Primary why don't we view ways to make one-- step by step.
To begin we desire a container to easily wrap our hidden web content-- to generate one set up a
<div>.modal.fadeYou require to bring in several attributes additionally-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need a wrapper for the concrete modal content having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after correcting the header it is really time for generating a wrapper for the modal web content -- it ought to occur together with the header feature and take the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been developed it is actually moment for establishing the element or elements that we are willing to use to fire it up or else to puts it simply-- create the modal appear ahead of the audiences when they choose that they want the information possessed in it. This normally gets accomplished by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Activates your information as a modal. Approves an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Returns to the user before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Go back to the user before the modal has truly been hidden (i.e. just before the
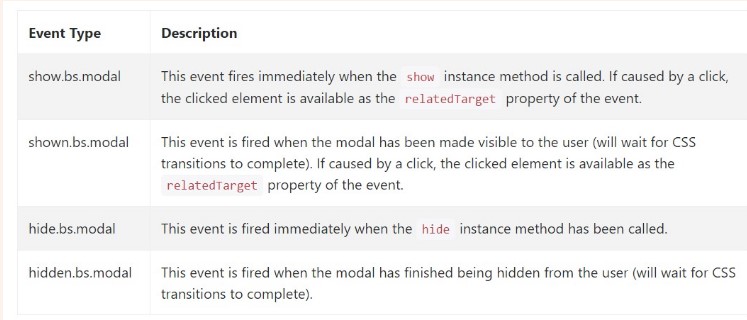
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a number of events for trapping into modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Basically that's all of the necessary factors you need to take care about if generating your pop-up modal element with newest fourth version of the Bootstrap responsive framework-- right now go look for something to cover up within it.
Check a few on-line video tutorials relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: authoritative documentation

Bootstrap Modal Popup: tutorial tutorial

Another handy article regarding to Bootstrap Modal Popup