Bootstrap Header Styles
Overview
As within published documentations the header is just one of the most significant elements of the webpages we receive and create to apply every day. It nicely possesses probably the most important information regarding the identity of the establishment or else person behind the webpage itself and the essence of the entire web site-- its navigation building which along with the Bootstrap Header Design itself really should be thought and crafted in this kind of technique that a website visitor in a rush or definitely not actually realising what way to see simply take a glance at plus locate the wanted info. This is the ideal instance-- in the real world obtaining as near as achievable to this visual appeal and behavior likewise goes given that we just about each moment have some project particular limits to think about. Also as opposed to the written paperworks in the world of internet we ought to always bear in mind the variety of attainable gadgets on which our pages could possibly get presented-- we ought to guarantee their responsive activity or else to puts it simply-- ensure that they will show ideal at any screen size achievable.
And so let us have a look and observe the way a navbar gets generated in Bootstrap 4. ( read here)
How you can put into action the Bootstrap Header Form:
First off to develop a page header or else since it gets regarded within the framework-- a navbar-- we ought to wrap the entire thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent component we must initiate by putting a switch feature which in turn shall be utilized to present the collapsed material on a smaller screen sizes-- to perform that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the critical part-- developing the collapsible container for the primary website navigating-- to do it generate an element through the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
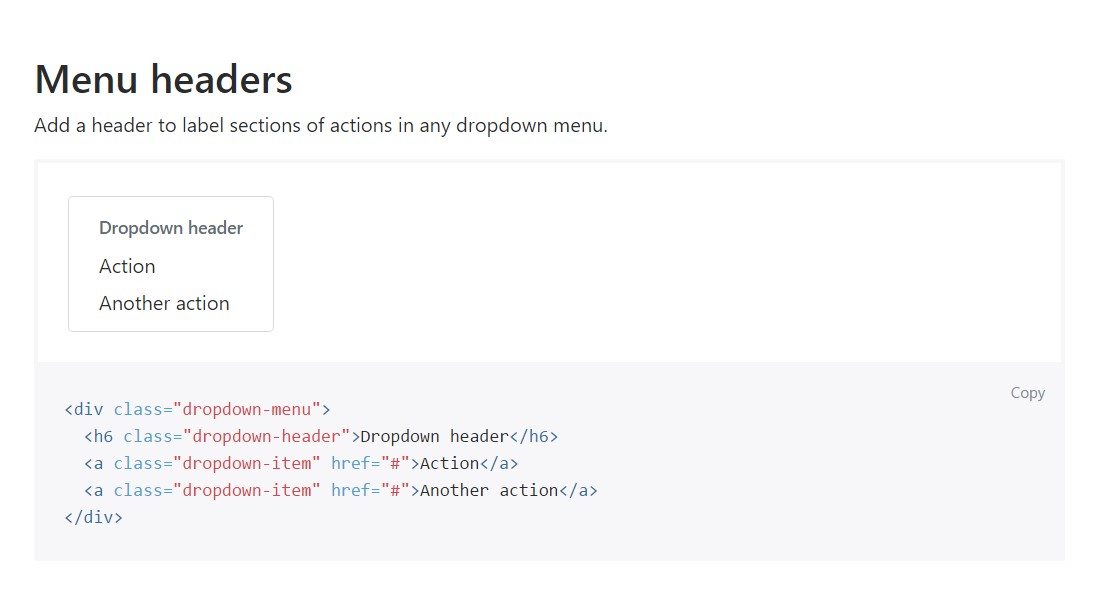
Bring in a header to label sections of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more features
Yet another brand new feature for this edition is the opportunity to place an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it goes to the header materials in the most recent Bootstrap 4 edition this is being simply dealt with with the integrated in Collapse plugin and some site navigation certain material classes-- several of them produced especially for keeping your brand's uniqueness and various other-- to make sure the real web page navigational structure will display best collapsing in a mobile phone design menu when a specificed viewport width is achieved.
Take a look at a couple of video clip tutorials relating to Bootstrap Header
Connected topics:
Bootstrap Header: formal records

Bootstrap Header training

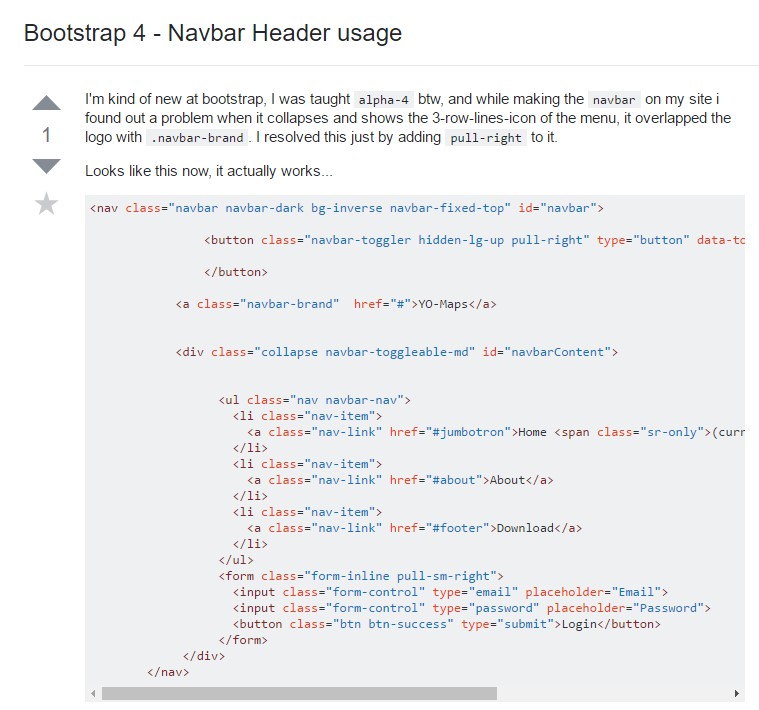
Bootstrap 4 - Navbar Header utilisation