Beispiele:
Dark Grey Web Page Buttons - Rounded CornerHtml Menueleiste Design
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Html Menueleiste Design Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
-
- Dieser Tutorial führt Sie durch den Prozess des Menueinstellungs mit XP Web Buttons. Nachdem Sie XP Web Buttons anfangen, werden Sie das Mainfenster mit dem DefaultMenu in der Aktionsbereich sehen. Er enthält nur ein Taste. Erfaren Sie mehr über XP Web Buttons Menü und Aktionsbereich im User Guide.
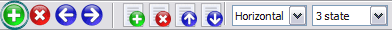
1. Zuerst sollen Sie die Zahl der Tasten im Menü wählen. Zum Beispiel wir hatten 5. Es gibt schon ein default Taste im Menü. So wir hinfugen noch vier Tasten. Um es zu machen, sollen Sie viermal die Taste "Add", die im Toolbar ist Klicken
Nun gibt es fünf Tasten in der Aktionsbereich.

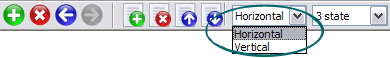
- Es ist die Zeit die Menüanordnung definieren. Sie wollten ein vertikales Menü zu haben. Wahle "Vertical" in der Liste im Toolbar.

Danach wird die Menuanordnung vertikal sein.

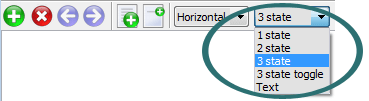
- Wähle der Menütyp. Um ihm zu ändern, wähle ein neuer Typ von der Liste Menü Type.

- Double click on the one of the predefined buttons' and submenus templates to apply it to your menu When the submenu is larger than the visible area of the page the submenu will be automatically decreased. You can use scrollbar to see all submenu items Build menus completely based on Cascading Style Sheets. It is possible to appoint the individual CSS styles for separate elements of the menu.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Multi-language User Interface (MUI)
Seit Version 2.79 unterstutzt Vista Buttons das Multi-Language User Interface.
html menue ordner oeffnen und schliessen
CSS Drop-Down-Menus
Erstellen Sie mit der Verwendung von Vista Buttons Drop-Down-Menus, die auf CSS basieren. Erzeugen Sie verschiedene Stile fur jedes Untermenuelement, indem Sie CSS-Stile anpassen.
selfhtml flyout navigation
Orientation des Menus. Mehrere Website-Menus
Erstellen Sie horizontale und vertikale Menus und Untermenus mit jeder Menge Menus auf einer Seite.
css akten navigation
Erstellen Sie Ihre eigenen Schaltflachen-Themes
Der Theme-Editor hilft Ihnen, Ihre eigenen Themes zu erstellen oder eines zu modifizieren.
baum menue navigation darstellen selfhtml css