Bootstrap Button groups active
Introduction
Within the webpages we establish we commonly have a several feasible solutions to show as well as a several actions that may be eventually gotten worrying a certain product or a topic so it would most likely be rather helpful assuming that they got an simple and practical approach styling the controls tasked with the site visitor having one way or yet another in a small group with common look and designing.
To handle this sort of cases the latest version of the Bootstrap framework-- Bootstrap 4 has total assistance to the so knowned as Bootstrap Button groups panel which typically are just what the label mention-- groups of buttons wrapped as a specific component together with all the features inside looking basically the exact same and so it is really simple for the website visitor to pick the right one and it's a lot less troubling for the eye since there is definitely no free area among the specific components in the group-- it looks as a individual button bar having several alternatives.
The best ways to employ the Bootstrap Button groups value:
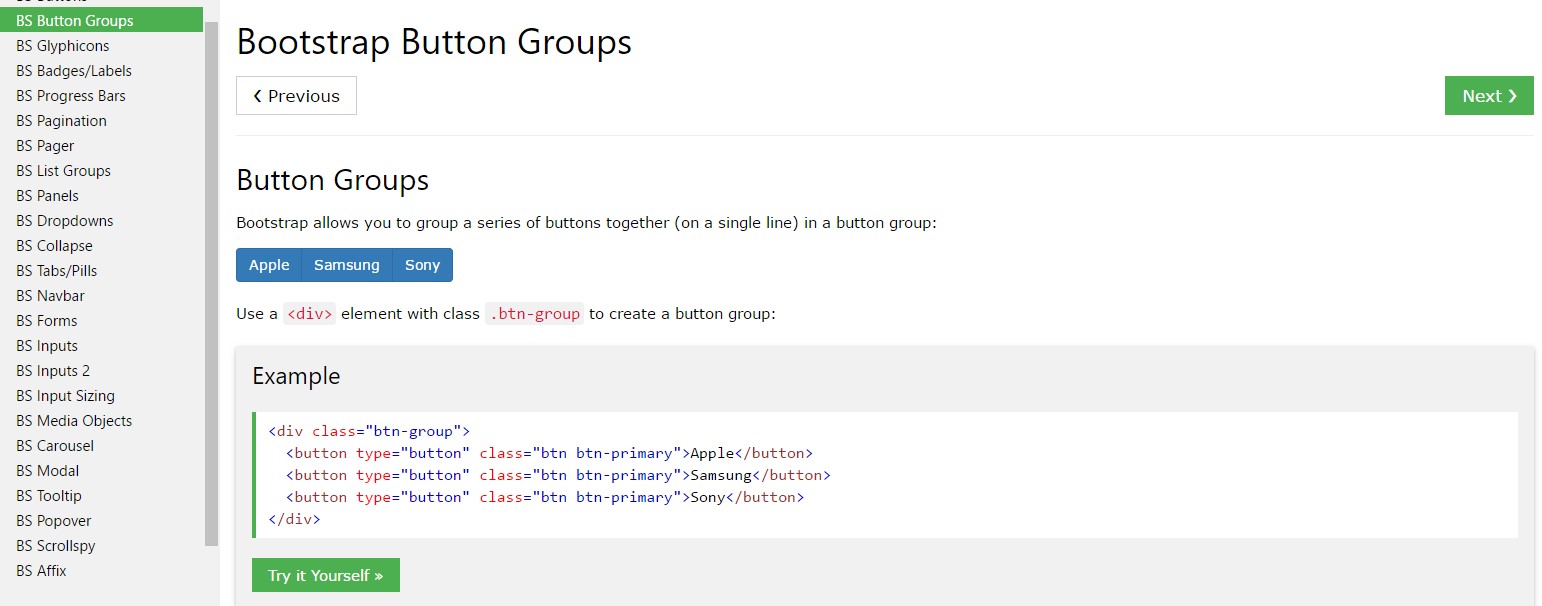
Creating a button group is certainly really easy-- everything you really need is an element together with the class
.btn-group.btn-group-verticalThe size of the buttons in a group can possibly be widely controlled so utilizing assigning a single class to all group you can certainly get either large or small buttons inside it-- simply incorporate
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic instance
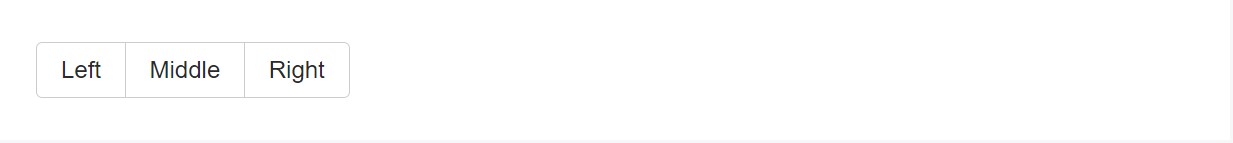
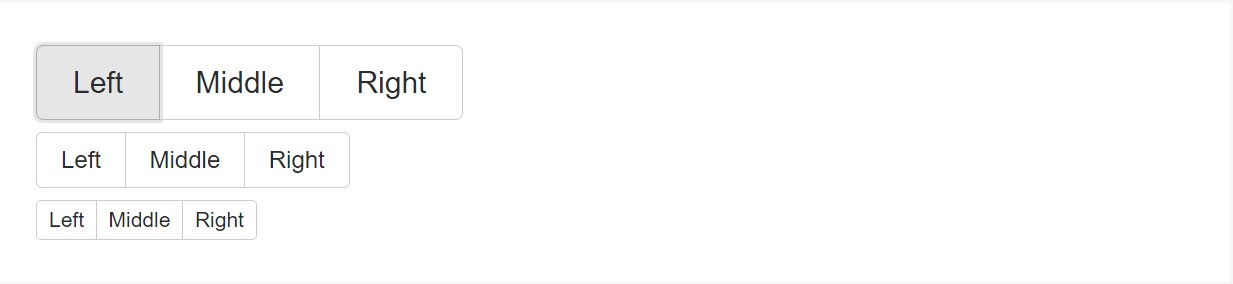
Wrap a series of buttons by using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
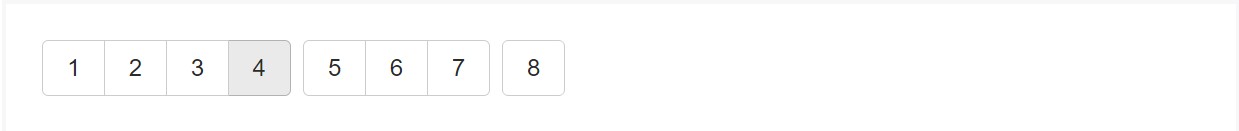
Combine packages of Bootstrap Button groups grid in button toolbars for extra complicated components. Apply utility classes like demanded to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
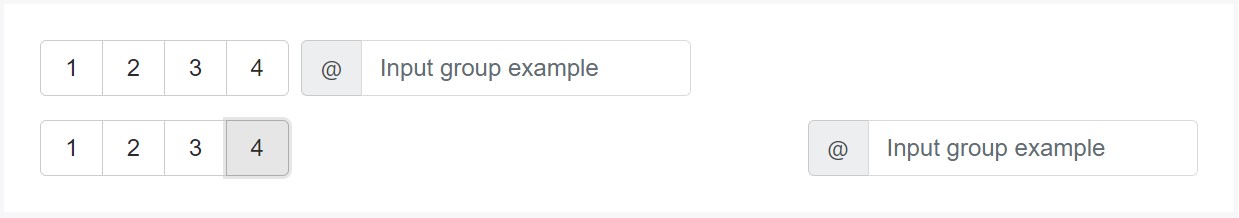
</div>Do not hesitate to mix input groups together with button groups within your toolbars. Similar to the good example aforementioned, you'll probably really need special utilities though to place stuffs efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
Instead of using button sizing classes to every single button inside a group, just provide
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
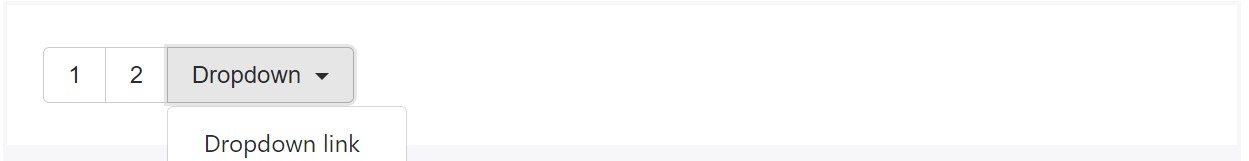
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Insert a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
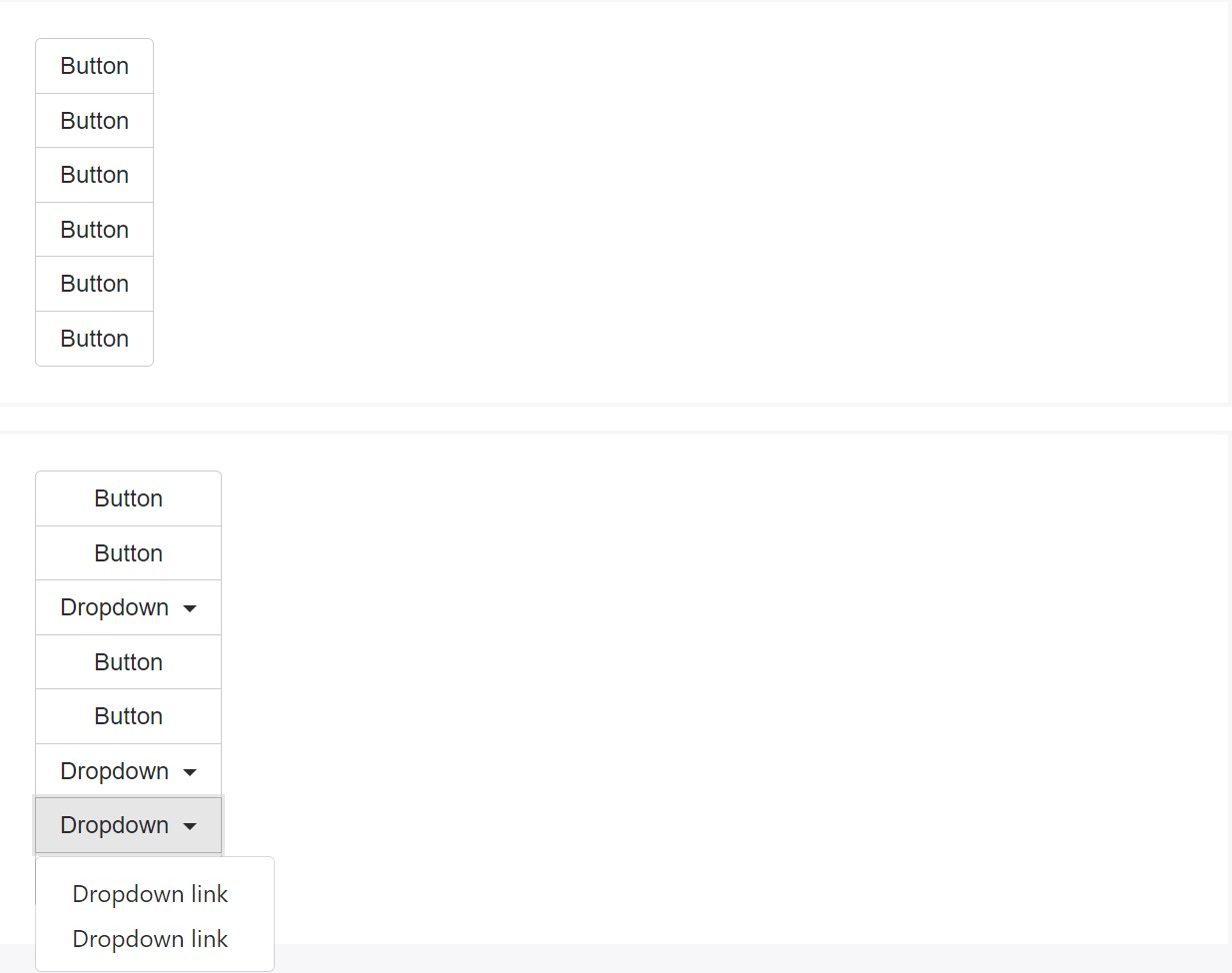
</div>Upright type
Create a group of buttons show up vertically loaded instead of horizontally. Split button dropdowns are not actually upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Due to the specific implementation ( and also other components), a little bit of special casing is demanded for tooltips as well as popovers just within button groups. You'll ought to determine the option
container: 'body'Yet another point to mention
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that's the way the buttons groups become designed with help from one of the most well-known mobile friendly framework in its latest edition-- Bootstrap 4. These may possibly be pretty useful not only display a handful of achievable alternatives or a paths to take but additionally as a additional navigation items taking place at particular locations of your web page featuring regular look and easing up the navigation and whole user appearance.
Examine a number of youtube video training regarding Bootstrap button groups:
Connected topics:
Bootstrap button group official information

Bootstrap button group information

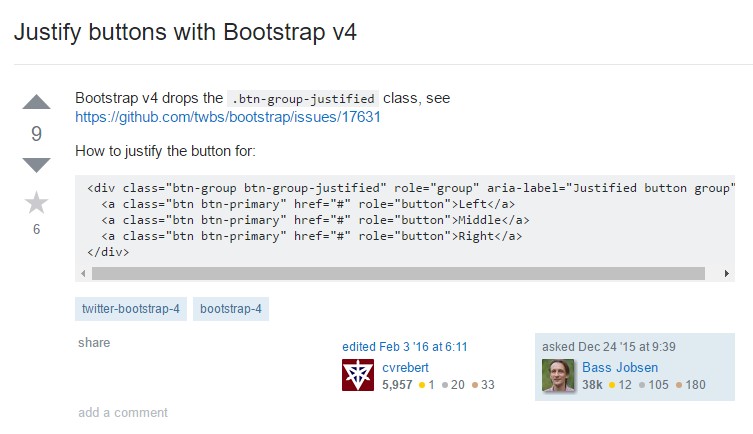
Support buttons by Bootstrap v4