Bootstrap Row Grid
Overview
Just what do responsive frameworks execute-- they provide us with a helpful and functioning grid environment to place out the web content, making sure if we identify it correct so it will operate and display appropriately on any kind of gadget despite the sizes of its screen. And just like in the building every framework including the absolute most popular one in its newest version-- the Bootstrap 4 framework-- involve just a few major features which set and merged effectively can help you generate nearly any type of attractive visual appeal to fit in your layout and view.
In Bootstrap, usually, the grid setup becomes assembled by three primary components which you have probably actually seen around checking out the code of some web pages-- these are actually the
.container.container-fluid.row.col-In the event that you're rather new to this whole thing and occasionally get to think which was the right method these 3 needs to be installed inside your markup right here is really a useful trick-- all you require to bear in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And due to the fact that you'll shortly get used to seeing the columns serving as the inner element it is actually not vary likely you would oversight what the first and the last C means. ( see post)
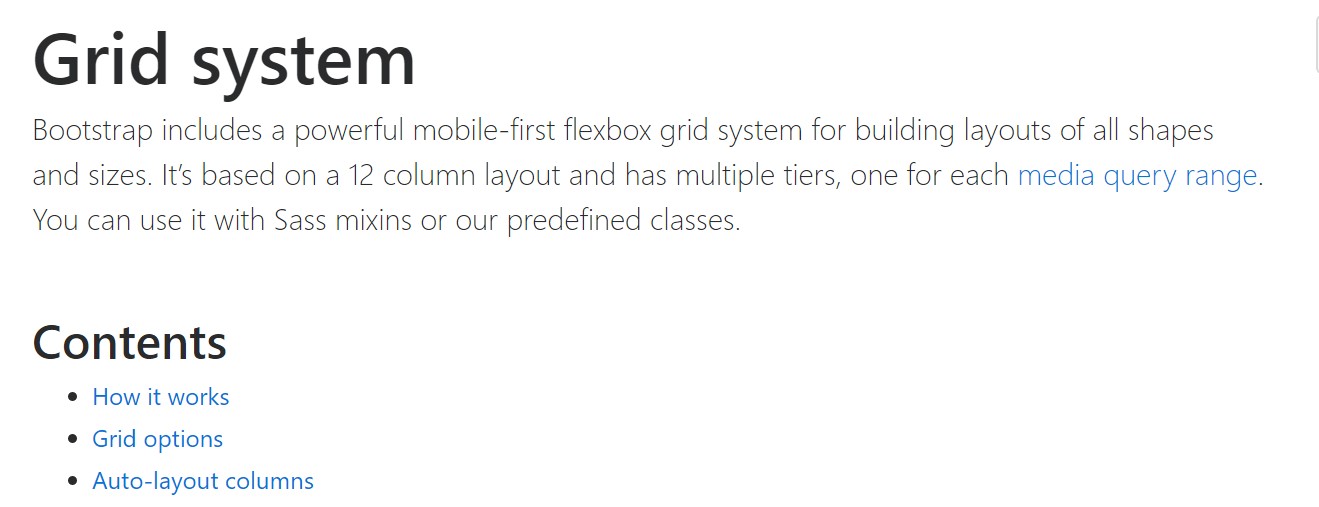
Couple of words about the grid system in Bootstrap 4:
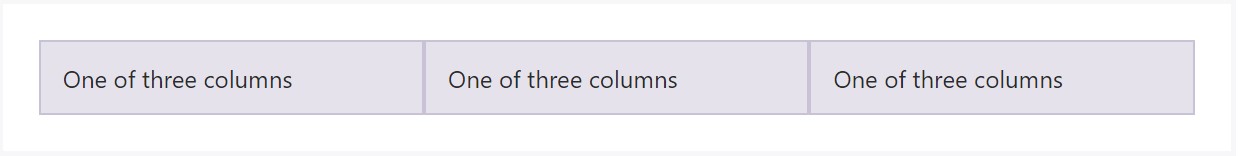
Bootstrap's grid method uses a number of columns, rows, and containers to design as well as fix web content. It's developed with flexbox and is perfectly responsive. Shown below is an illustration and an in-depth examine precisely how the grid integrates.
The above situation builds three equal-width columns on small, normal, large, and also extra large size gadgets employing our predefined grid classes. All those columns are concentered in the web page along with the parent
.containerHere is likely the ways it operates:
- Containers provide a method to center your web site's items. Utilize
.container.container-fluid- Rows are horizontal bunches of columns that make sure your columns are organized appropriately. We use the negative margin method with regards to
.row- Content should be inserted within columns, and also only columns may possibly be immediate children of Bootstrap Row Inline.
- Because of flexbox, grid columns without a specified width is going to automatically design with same widths. For example, four instances of
.col-sm- Column classes identify the variety of columns you wish to employ outside of the possible 12 per row. { So, supposing that you desire three equal-width columns, you have the ability to use
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small-sized, standard, big, and extra large.
- Grid tiers are built upon minimal widths, implying they apply to that one tier and all those above it (e.g.,
.col-sm-4- You may utilize predefined grid classes or Sass mixins for extra semantic markup.
Be aware of the restrictions plus errors about flexbox, such as the incapability to utilize some HTML components such as flex containers.
While the Containers provide us fixed in max size or spreading from edge to edge straight area on display with slight handy paddings across and the columns provide the means to delivering the screen space horizontally-- once again with several paddings about the certain content granting it a space to breathe we're going to point our interest to the Bootstrap Row element and all the good solutions we can easily use it for designating, fixing and distributing its components employing the clear brand-new to alpha 6 flexbox utilities which are in fact a number of classes to add in to the
.row-sm--md-Exactly how to use the Bootstrap Row Grid:
Flexbox utilities can possibly be employed for setting up the order of the components placed within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is how the grid tiers infixes get employed-- for instance to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical setting which in Bootstrap 4 flexbox utilities has been actually dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerYet another solutions are aligning the objects by their baselines being adjusted the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities mentioned thus far uphold separate grid tiers infixes-- include them right prior to the very last word of the corresponding classes-- like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is exactly how this vital yet at very first look not so adjustable component-- the
.rowLook at a number of video information relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: official information

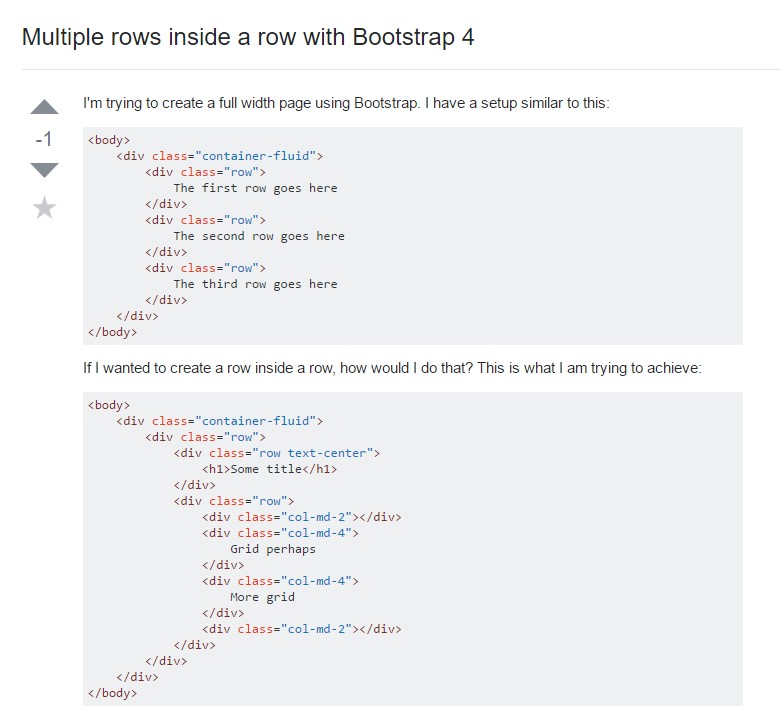
Multiple rows inside a row with Bootstrap 4

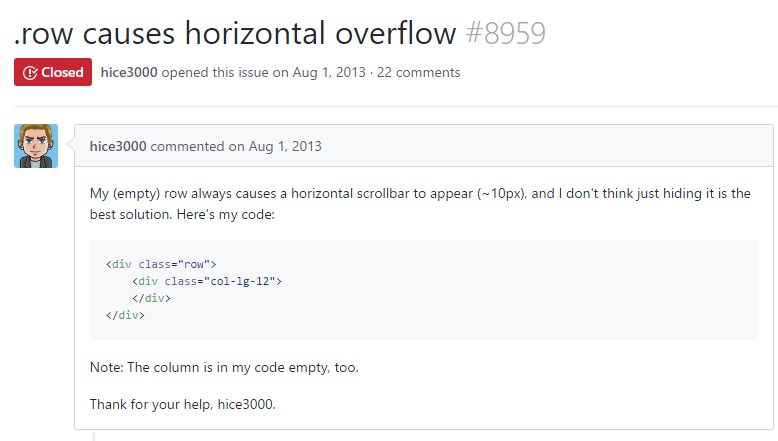
One more difficulty: .row
causes horizontal overflow
.row