Bootstrap Multiselect List
Overview
Forms are a important element of the pages we design-- a priceless way we are able to get the website visitors involved in whatever we are showcasing and deliver them an simple and handy way directing back several words, data as well as put an order if we are certainly employing the page as an online store. Thoroughly designing the form's style we are actually attempting to imagine just how the site visitor would discover it more convenient and exciting getting an activity on it due to the fact that if it is actually too easy it could be tough to summarize the submissions however in the event that it's too challenging the user may be actually get tired and pressured away-- so the harmony truly matters. Let's just imagine for example a standard product that can be in addition set up with multiple supplements and the users gets inquired to pick which ones should occur. Would not it be certainly wonderful if this could be performed in a single element not developing them endlessly scroll down and checking out checkboxes or
Yes/NoThe so loved and most prominent Bootstrap framework in its own recent 4th version ( generally up to alpha 6) has you covered providing all of the native HTML5 form components presenting great styling and layout choices for a real design independence however due to the fact that it is actually not a magic stick solution there are certain little and pretty specific things just like the
<select>The ways to utilize the Bootstrap Multiselect Plugin:
Let us have a fast glimpse precisely how it does work:
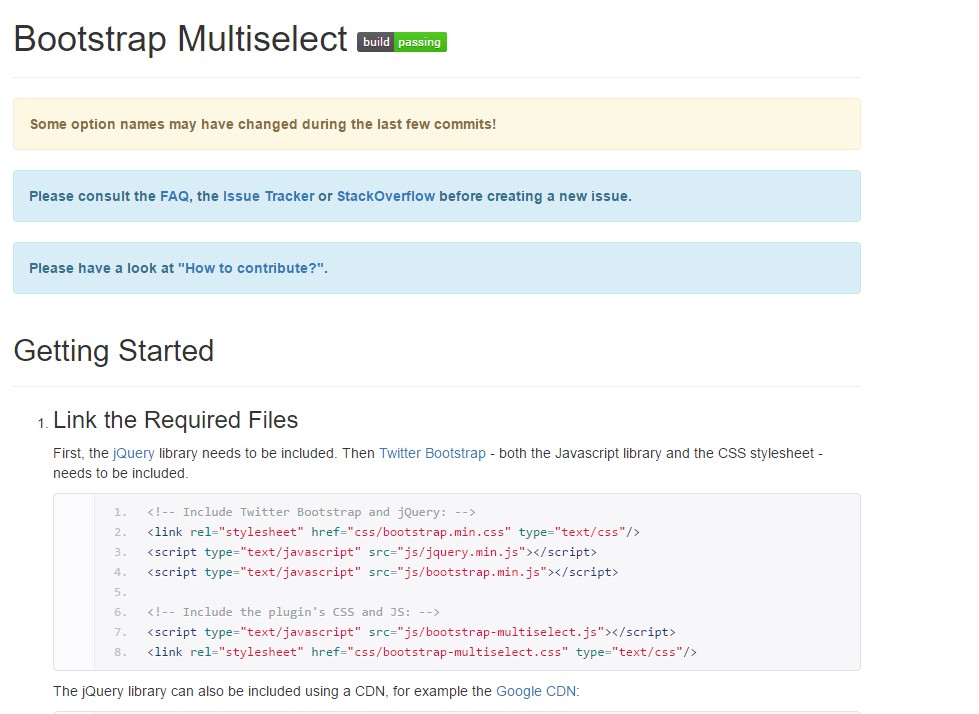
Including it: In order the plugin to do the job you need to provide the jQuery Javascript library and do this prior to providing the Bootstrap's major Javascript file. Next the plugins CSS and JS files should happen in your
<head>Making use of it: Like been said-- fairly simple-- develop a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you require to do is calling the plugin within a single line
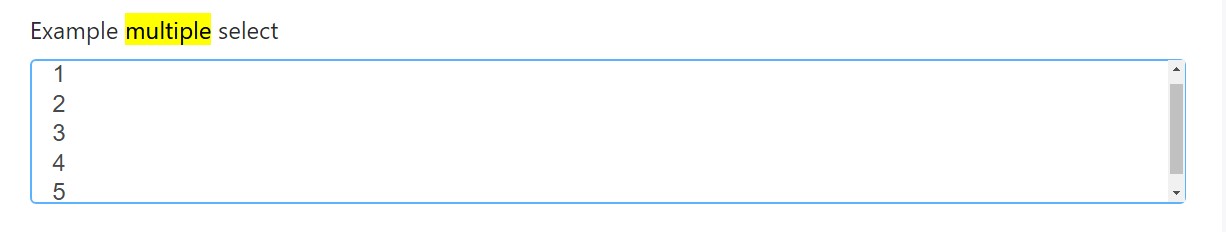
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
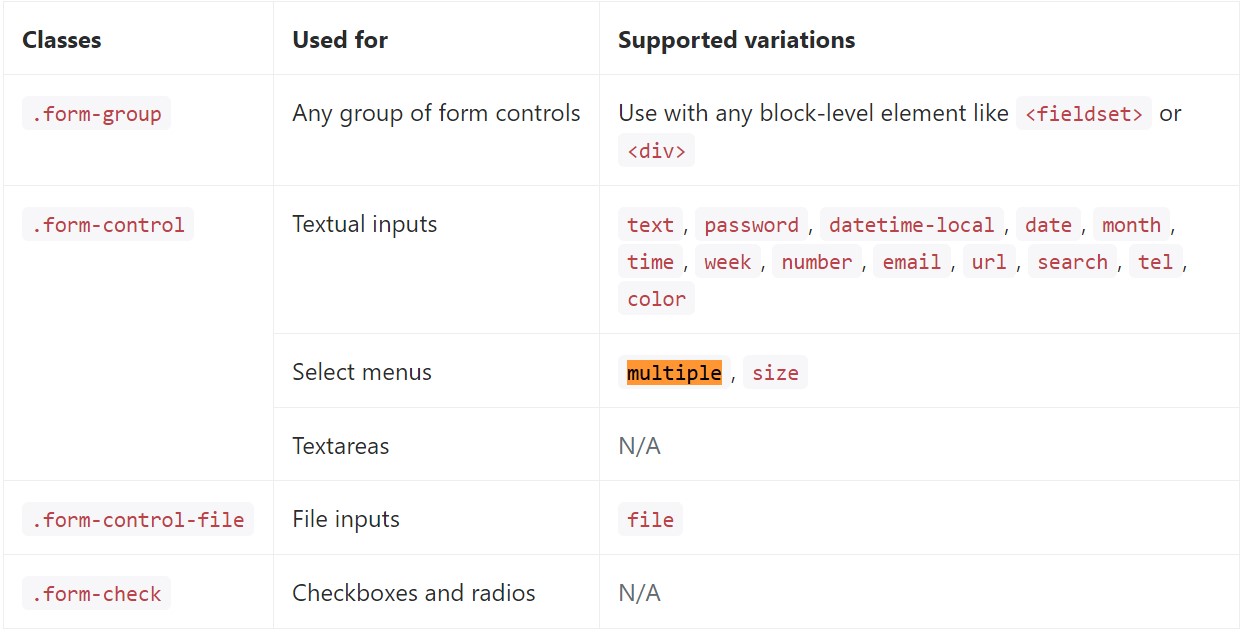
</div>Below is a complete selection of the certain form controls sustained by Bootstrap plus the classes that personalize them. Added information is available for every group.

Final thoughts
That's it-- you get a operating and quite great appearing dropdown with a checkbox in front of each and every option-- all the site visitors require to do right now is clicking on the ones they need. Assuming that you want to ensure things much more interesting-- take a look at the plugin's docs to notice exactly how adding several practical parameters can easily spice items up even further.
Inspect a couple of video short training relating to Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not actually work by using Bootstrap V4 alpha