Bootstrap Button Toggle
Introduction
The button elements as well as the links covered within them are maybe the most significant components allowing the users to have interaction with the web pages and move and take various actions from one page to one other. Most especially nowadays in the mobile first universe when about half of the pages are being viewed from small touch screen devices the large comfortable rectangle-shaped zones on display very simple to find with your eyes and touch with your finger are more important than ever before. That's why the updated Bootstrap 4 framework progressed providing more convenient experience dismissing the extra small button size and providing some more free space around the button's subtitles to make them even more legible and easy to work with. A small touch providing a lot to the friendlier looks of the brand-new Bootstrap Button Radio are additionally just a little more rounded corners which together with the more free space around helping make the buttons a lot more satisfying for the eye.
The semantic classes of Bootstrap Button Input
Within this version that have the very same variety of very simple and amazing to use semantic styles delivering the ability to relay explanation to the buttons we use with simply just adding a particular class.
The semantic classes are the same in number as in the latest version however with some improvements-- the hardly used default Bootstrap Button basically carrying no meaning has been cancelled in order to get changed by the much more crafty and user-friendly secondary button designing so in a moment the semantic classes are:
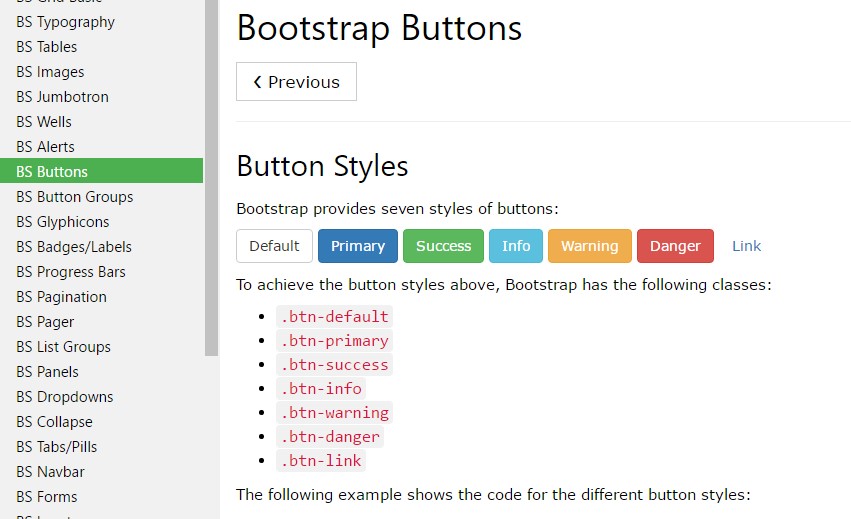
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
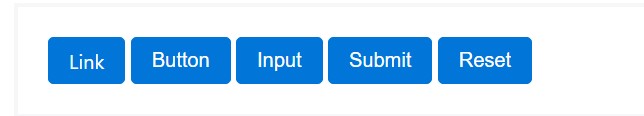
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the practical conditions you are able to put into your buttons in Bootstrap 4 due to the fact that the updated version of the framework at the same time gives us a new suggestive and desirable method to design our buttons holding the semantic we right now have-- the outline setting ( learn more).
The outline approach
The solid background without border gets changed by an outline with some text message with the equivalent coloring. Refining the classes is really easy-- simply add in
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryImportant factor to note here is there really is no such thing as outlined link button so the outlined buttons are actually six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
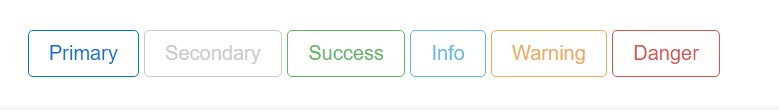
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons proportions
As we stated before the updated version of the framework aims for legibility and convenience so when it comes to button sizes alongside the default button size that needs no more class to become assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
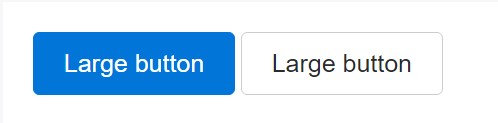
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons look non-active through adding the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- A few future-friendly styles are included to disable all pointer-events on anchor buttons. In web browsers which assist that property, you won't see the disabled pointer whatsoever.
- Disabled buttons should incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle element

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and radio
The inspected state for these buttons is only upgraded by using click event on the button. If you put to use one more solution to improve the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons require you to manually include the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Final thoughts
So in general in the new version of the most popular mobile first framework the buttons developed aiming to be extra readable, far more easy and friendly to work with on smaller sized display and much more powerful in expressive means with the new outlined appearance. Now all they need is to be placed in your next great page.
Inspect some video guide relating to Bootstrap buttons
Linked topics:
Bootstrap buttons main documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button