Bootstrap List Css
Intro
List group is a effective and useful element which is spotted in Bootstrap 4. The element is taken for displaying a set or 'list' material. The list group objects are able to be modified and increased to provide almost any sort of content just within through a variety of features attainable for customization inside the list in itself. These list groups are able to in addition be utilized for site navigation together with the use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Css is a segment which styles the unordered lists in a special procedure as it paves the way for producing customized material just within structure lists without any needing to think about the demonstration concern (since the language deals with that on its own). ( more tips here)
Capabilities of Bootstrap List Button:
Delivered in this article are the specialities that are obtainable within the list group element in Bootstrap 4:
• Unordered list: Easily the most simple sort of list group which you may produce in Bootstrap 4 is an unordered list that has a collection of elements using the proper classes. You can easily built upon it with the different solutions that are available in the element.
• Active stuffs: You can easily highlight the existing active selection via just providing the
.active.list-group-item• Disabled materials: You are able to as well de-highlight a list element making it come out as despite the fact that it has been disabled. You simply have to include the
.disabled.list-group-item• Urls and Buttons: Through the buttons tag, you are able to effortlessly set up an workable element inside the Bootstrap List Group what means that you will certainly have the capacity to put in hover, active, and disabled states to these things via installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is an additional excellent component that is part of the list group element which enables you to style every list element using a specific color and background. These are mainly helpful for emphasize specific objects as well as grouping all of them according to color-'s code.
• Badges: You can at the same time add in badges to a list object to present the unread counts, activity on the thing, and allow various other interactive features via utilize additional utilities. ( visit this link)
Let us view a couple of good examples
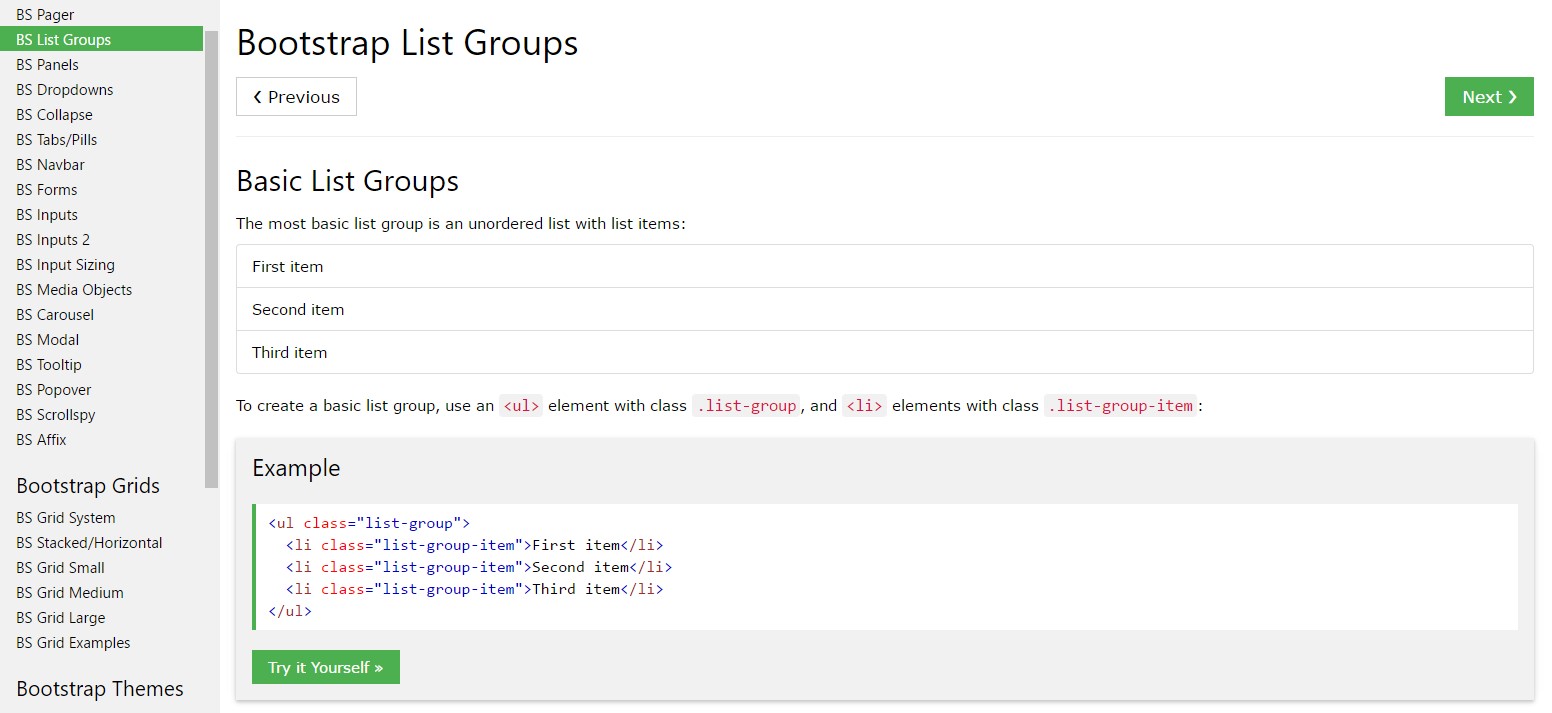
Fundamental model
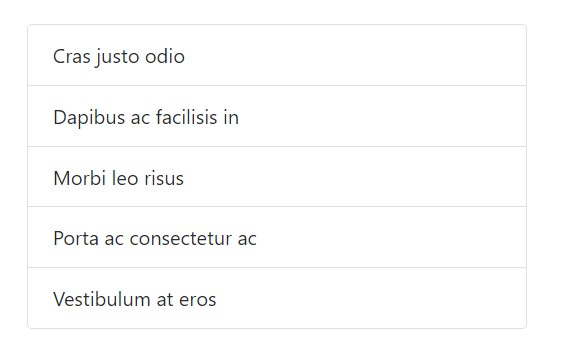
One of the most common list group is an unordered list together with list pieces and the proper classes. Build upon it together with the features that follow, or else utilizing your specific CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
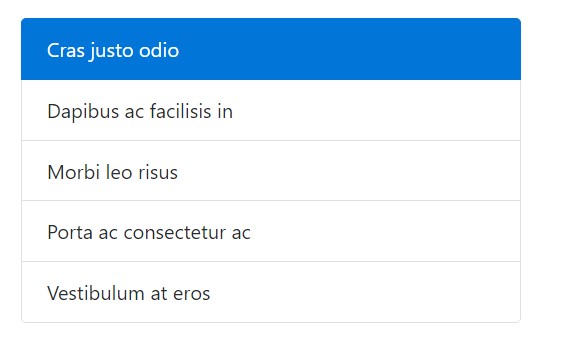
</ul>Active objects
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
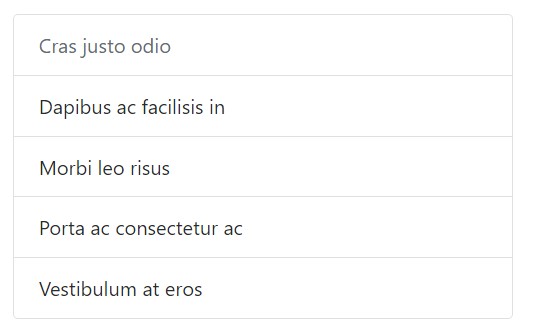
</ul>Disabled elements
Add
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and switches
Employ
<a><button>.list-group-item-action<li><div>Don't forget to not utilize the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to design list pieces by using a stateful background along with color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes in addition work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning toward assistive systems.
Utilizing different colors to bring in signifying just brings a visional indication, which will definitely not be conveyed to operators of assistive technologies -- just like screen readers. Be sure that info marked by the color is either evident from the content itself (e.g. the visible words), or else is provided through alternate methods, for example, supplementary text hidden using the
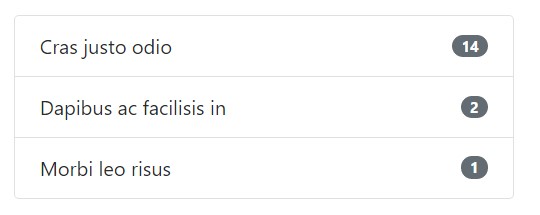
.sr-onlyUsing badges
Include badges to any list group object to reveal unread results, activity, and a lot more using several utilities. Keep in mind the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
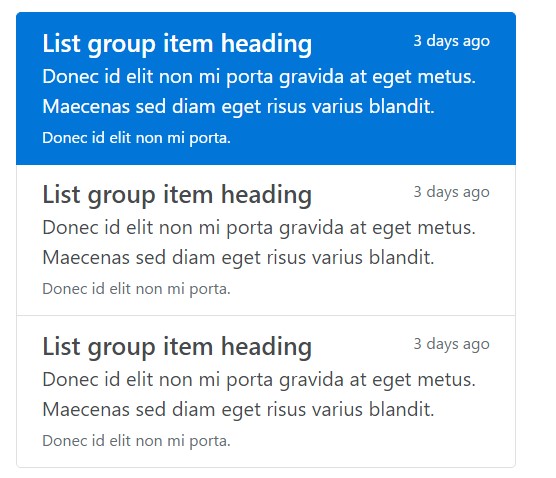
</ul>Custom made material
Include basically any sort of HTML inside, and even for linked list groups just like the one listed below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a handy and robust component in Bootstrap 4 which makes it possible for you to create an unordered list much more organised, interactive, and responsive without giving in on the visual appeal as well as layout of the list things themselves.
Check a number of video training relating to Bootstrap list:
Connected topics:
Bootstrap list formal information

Bootstrap list guide

Bootstrap list trouble