Beispiele:
Light Grey Horizontal Drop Down Menu - Rounded CornerHtml Hover Pulldown Menue Vorlagen
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Html Hover Pulldown Menue Vorlagen Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
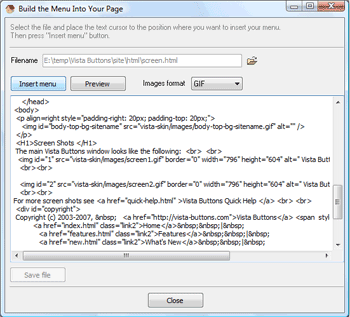
- Nun Sie sollen Ihr Project-file sparen. Berücksichtigen Sie, dass Sie Ihr Projekt jederzeit speichern können. Um das Projekt zu speichern, klick die Taste "Save" oder "Save As…" in der Toolbar oder wähle "Save" oder "Save As…" im Main menu. Die Dialogbox "Save as…" wird erscheinen. Dort sollen Sie einen Platz, wo Sie wollen das Projekt gespeichern, wählen und der Name des Projektes schreiben. Nachdem Sie "Ok" klicken, wird das Projekt gespeichert werden.
- Sie können auch Ihr Menü im Format HTML speichern. Um es zu machen, klick "File/Save as HTML" im Main menu. Die Dialogbox "Save As…" wird erscheinen, in der Sie der Weg zu Ihrem Projekt HTML und der Name der HTMLSeite wählen sollen. Nachdem Sie "Ok" klicken, wird die Seite mit Ihrem Menü gespeichert werden.
- Sie können auch Ihres Menü in die vorhandene HTML Seite einsetzen. Klick die Taste "Page insert" in der Toolbar. Die Dialogbox "Insert the buttons to your page" wird erscheinen. Klick die Taste "Browse" um die Seite, in der Sie Ihres Menü einsetzen wollen, zu wählen. Nachdem Sie die Seite wählen und "Ok" klicken, wird HTML Code der gewähte Seite im Codefeld der Dialogbox erscheinen.

Danach können Sie Ihres Kode redigieren. Dann richte den Cursor auf die Linie, zu dem wollen Sie Menücode hinzusetzen, und klick die Taste "Insert". Menücode wird in der Seite eingesetzt. Dann Können Sie die Seite sparen oder die Dialogbox ohne Sparung öffnen. - Double click on the one of the predefined buttons' and submenus templates to apply it to your menu When the submenu is larger than the visible area of the page the submenu will be automatically decreased. You can use scrollbar to see all submenu items Build menus completely based on Cascading Style Sheets. It is possible to appoint the individual CSS styles for separate elements of the menu.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Hochqualitative und professionelle Ergebnisse
Sie brauchen keine Kenntnisse in HTML, JavaScript, CSS oder irgendwelchen anderen Codiersprachen, um Webschaltflachen mit mehreren Zustanden und Uberschlageffekten zu erstellen, professioneller Cross-Browser, Suchmaschinenfreundliche DHTML-Menus. Alles, was sie tun mussen, sind ein paar Klicks und anpassen der Schaltflachen nach Ihren Wunschen. Vista Web Buttons generiert alle notigen Bilder, HTML, JavaScripte, CSS-Stile automatisch!
html pull down corner
Kein Coden mit der Hand
Alle Anpassungen fur Menus konnen mit der bedienerfreundlichen grafischen Oberflache ausgefuhrt werden, ohne eine einzige Zeile Code.
grafiken als links hover active javascript
Suchmaschinenfreundlich
Vista Buttons generiert HTML-Menus, die auf einfachen LI und LU-Tags basieren und somit zuganglich fur Suchmaschinen-Spider sind.
css submit vertikal
Voll anpassbar
Jede Schaltflache oder Menuparameter kann ganz einfach in Vista Buttons angepasst werden, um sie dem Design Ihrer Webseite und Ihrem Bedurfnissen anzupassen. Erstellen Sie Ihre ganz eigenen HTML-Menus so einfach oder komplex, wie Sie mochten!
free horizontal image scroller