Beispiele:
Green Buttons Rollover - Rounded Corner |  |  |
Menue Einblenden Css
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Menue Einblenden Css Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
-
- Dieser Tutorial führt Sie durch den Prozess des Menueinstellungs mit XP Web Buttons. Nachdem Sie XP Web Buttons anfangen, werden Sie das Mainfenster mit dem DefaultMenu in der Aktionsbereich sehen. Er enthält nur ein Taste. Erfaren Sie mehr über XP Web Buttons Menü und Aktionsbereich im User Guide.
1. Zuerst sollen Sie die Zahl der Tasten im Menü wählen. Zum Beispiel wir hatten 5. Es gibt schon ein default Taste im Menü. So wir hinfugen noch vier Tasten. Um es zu machen, sollen Sie viermal die Taste "Add", die im Toolbar ist Klicken
Nun gibt es fünf Tasten in der Aktionsbereich.

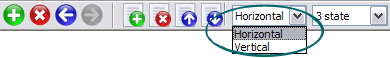
- Es ist die Zeit die Menüanordnung definieren. Sie wollten ein vertikales Menü zu haben. Wahle "Vertical" in der Liste im Toolbar.

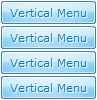
Danach wird die Menuanordnung vertikal sein.

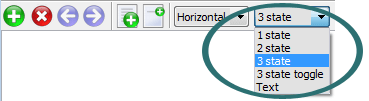
- Wähle der Menütyp. Um ihm zu ändern, wähle ein neuer Typ von der Liste Menü Type.

- Sub menus dropdown over all the objects on the page (select, flash, object, embed). Design personal styles for any submenu and item. Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Multi-language User Interface (MUI)
Seit Version 2.79 unterstutzt Vista Buttons das Multi-Language User Interface.
left css menu
Cross Browser-Menu
Volle Cross-Browser Kompatibilitat beeinhaltet Internet Explorer, Netscape, Mozialla, Opera, Firefox, Konqueror, Safari und Chrome auf PC, Mac und Linux.
office 2010 makros erstellen fuer dropdown menues
Fugen Sie ein Menu in die HTML-Seite ein
Verwenden Sie dazu die "Seite einfugen"-Schaltflache in der Werkzeugleiste, um Ihr Menu in die HTML-Seite einzufugen.
access vba popup deaktivieren
Suchmaschinenfreundlich
Vista Buttons generiert HTML-Menus, die auf einfachen LI und LU-Tags basieren und somit zuganglich fur Suchmaschinen-Spider sind.
seiten menue html