Bootstrap Tooltip Table
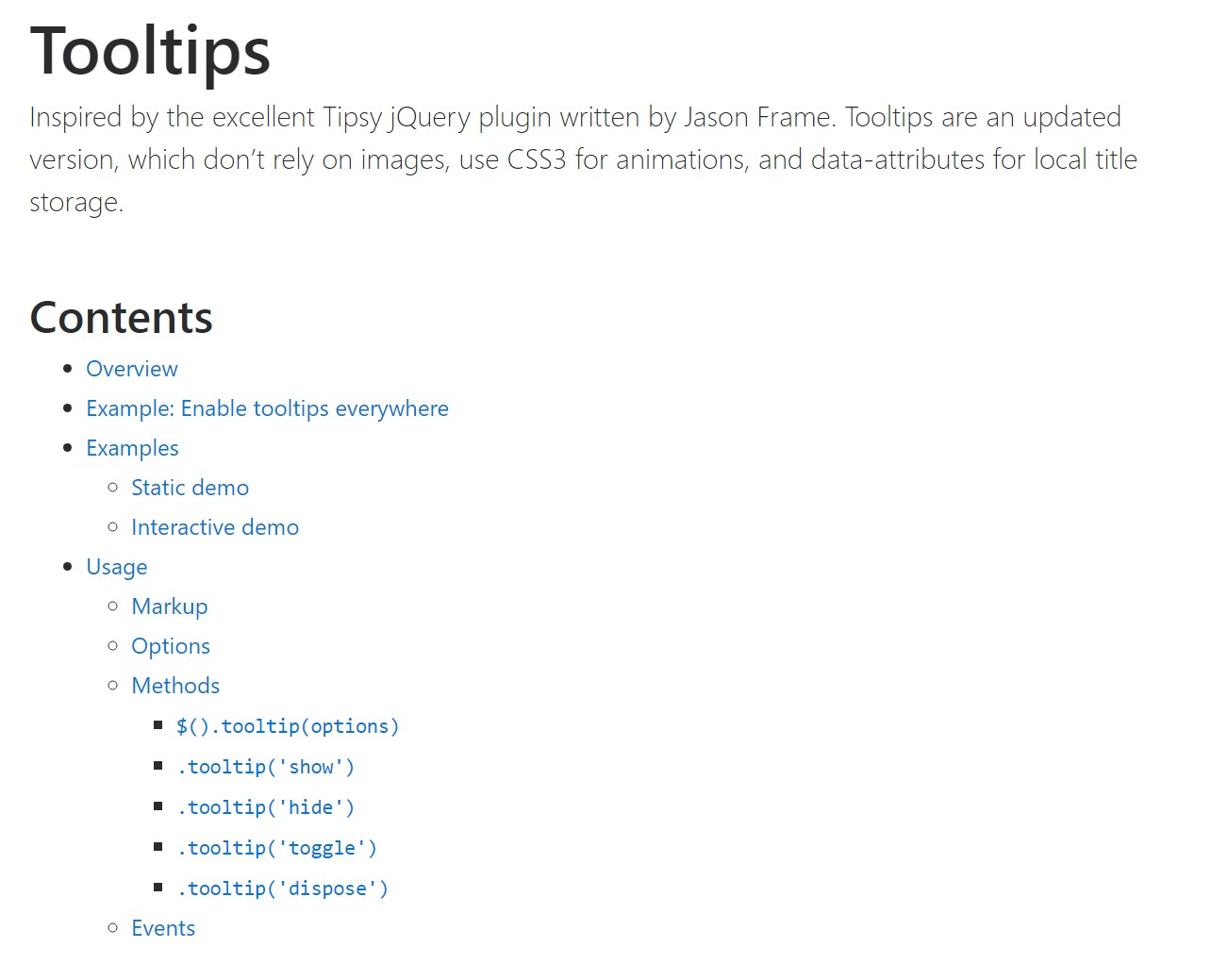
Overview
In some cases, specifically on the desktop it is a fantastic idea to have a refined callout along with a couple of tips coming out when the visitor puts the computer mouse cursor over an element. In this way we make sure the proper information has been given at the proper time and eventually enhanced the user experience and ease when applying our pages. This behaviour is managed by tooltip element which has a trendy and regular to the entire framework styling appeal in current Bootstrap 4 edition and it's definitely simple to provide and configure them-- let's check out just how this gets accomplished . ( find out more)
Factors to understand while employing the Bootstrap Tooltip Function:
- Bootstrap Tooltips rely upon the Third party library Tether for setting up . You need to include tether.min.js before bootstrap.js so as for tooltips to perform !
- Tooltips are opt-in for productivity factors, so you must definitely initialize them by yourself.
- Bootstrap Tooltip Class together with zero-length titles are never displayed.
- Indicate
container: 'body'components ( such as input groups, button groups, etc).
- Triggering tooltips on covert components will not do the job.
- Tooltips for
.disableddisabled- When activated from website links which span a number of lines, tooltips are going to be centralized.Use
white-space: nowrap<a>Got all of that? Excellent, let's see precisely how they use several examples.
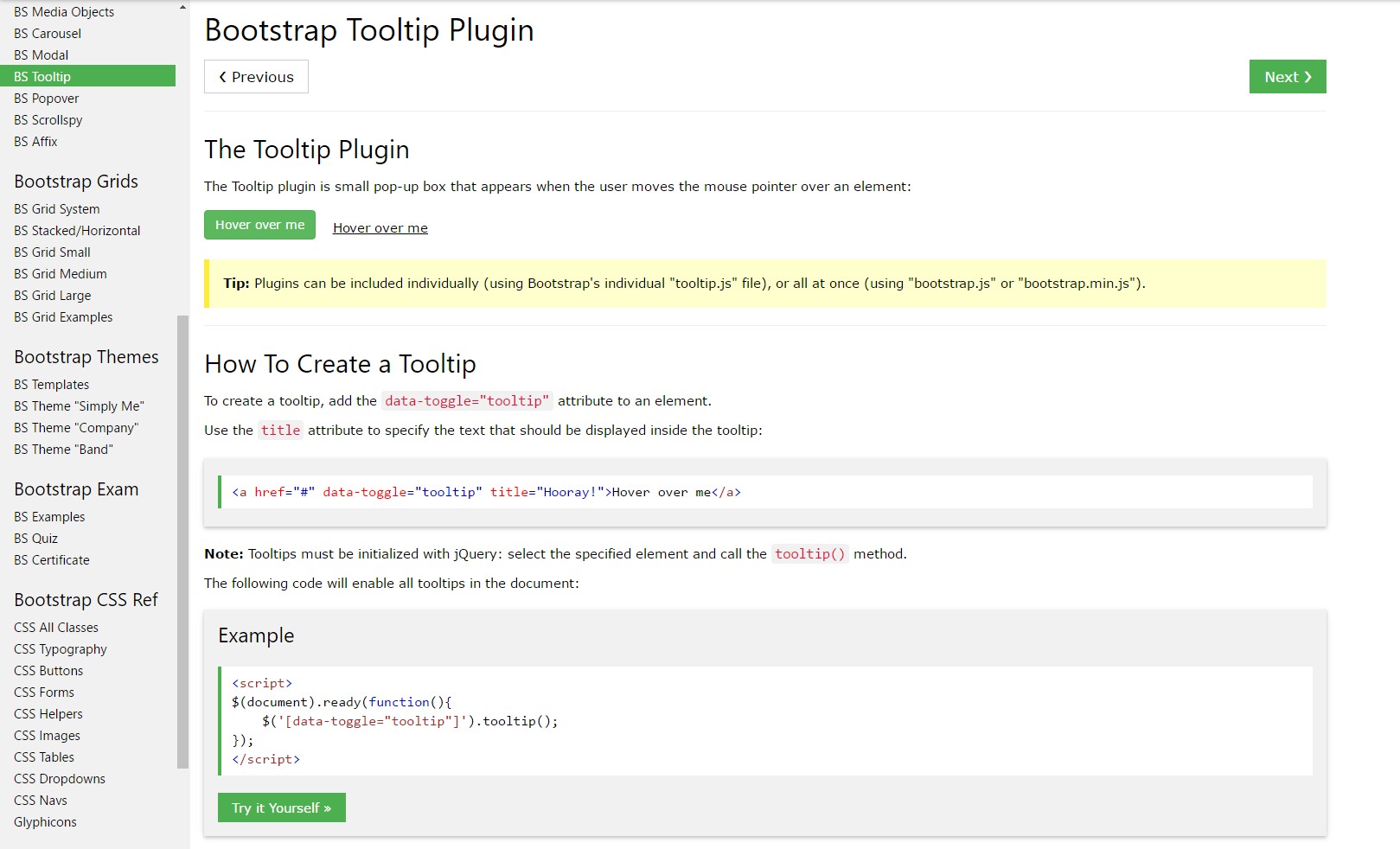
Exactly how to make use of the Bootstrap Tooltips:
First of all to get use the tooltips capability we must allow it considering that in Bootstrap these particular features are not permitted by default and require an initialization. To execute this add in a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really perform is receiving what is generally within an component's
title = ””<a><button>After you have switched on the tooltips capability just to assign a tooltip to an element you have to put in two mandatory and a single one optionally available attributes to it. A "tool-tipped" elements must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and activity has stayed practically the exact same in both the Bootstrap 3 and 4 versions due to the fact that these truly perform work quite efficiently-- absolutely nothing much more to be wanted from them.
As an examples
One method to initialize all of tooltips on a page would most likely be to choose them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
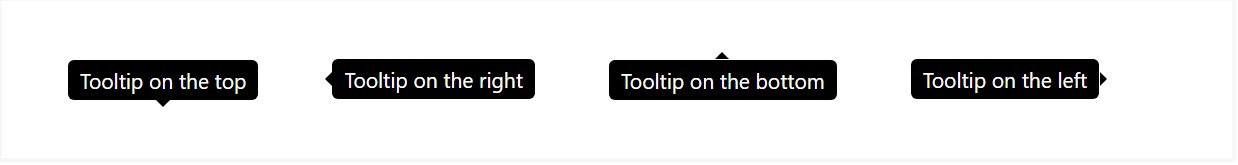
)Static Demo
4 opportunities are attainable: top, right, bottom, and left adjusted.
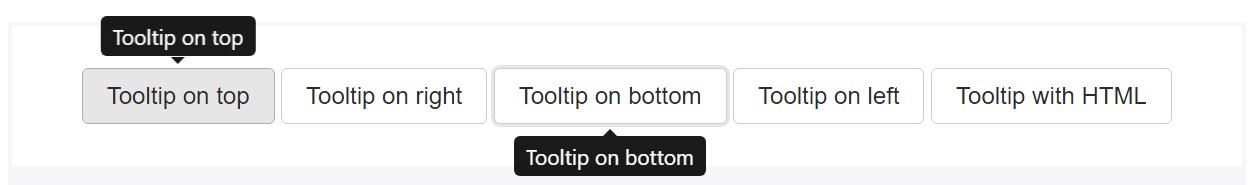
Interactive
Hover above the switches below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin creates material and markup as needed, and by default places tooltips after their trigger element.
Cause the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is simply a
datatitletopHelping make tooltips perform for keyboard as well as assistive technology users.
You ought to just incorporate tooltips to HTML components that are traditionally keyboard-focusable and interactive ( like hyperlinks or form controls). Though arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
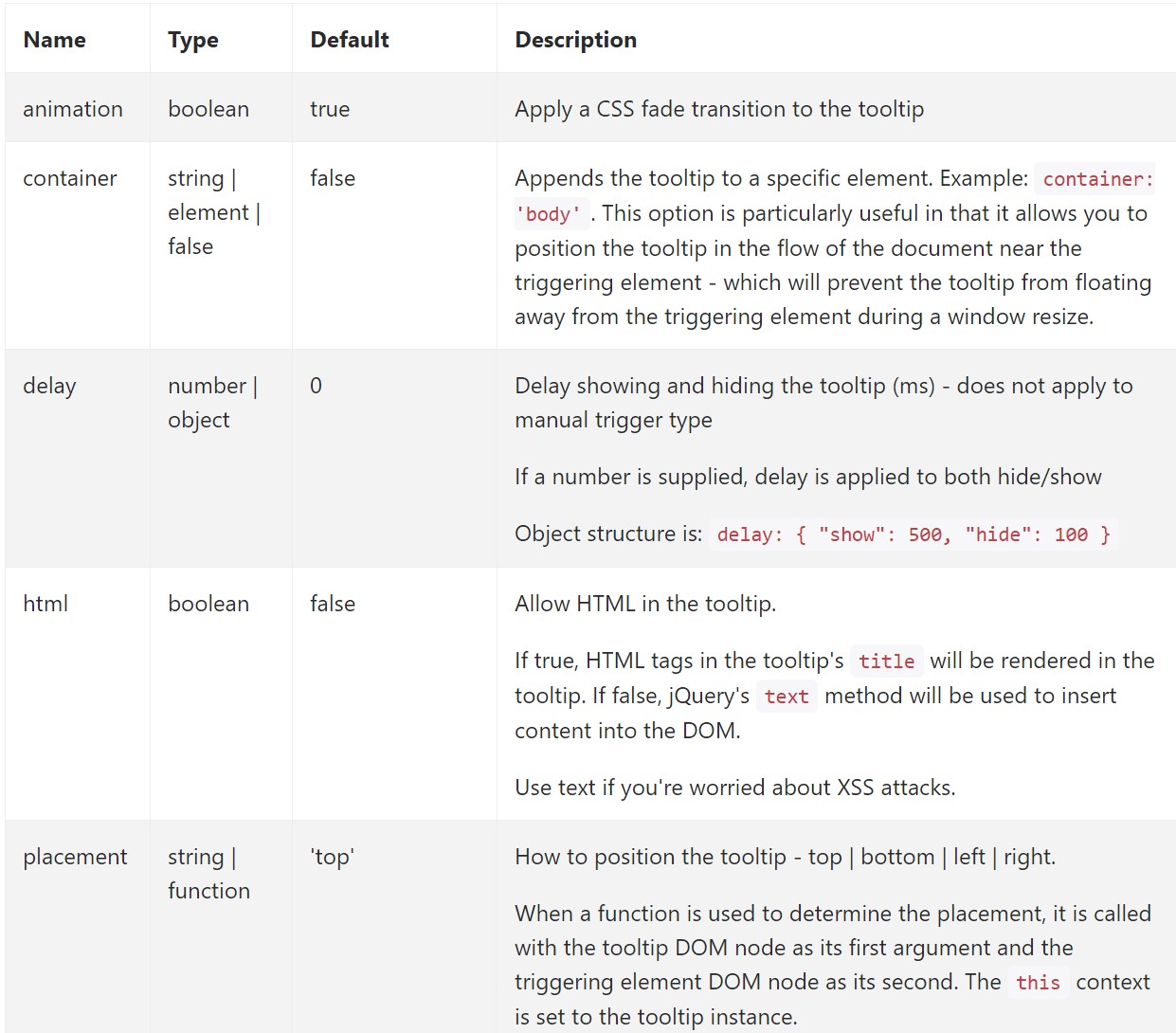
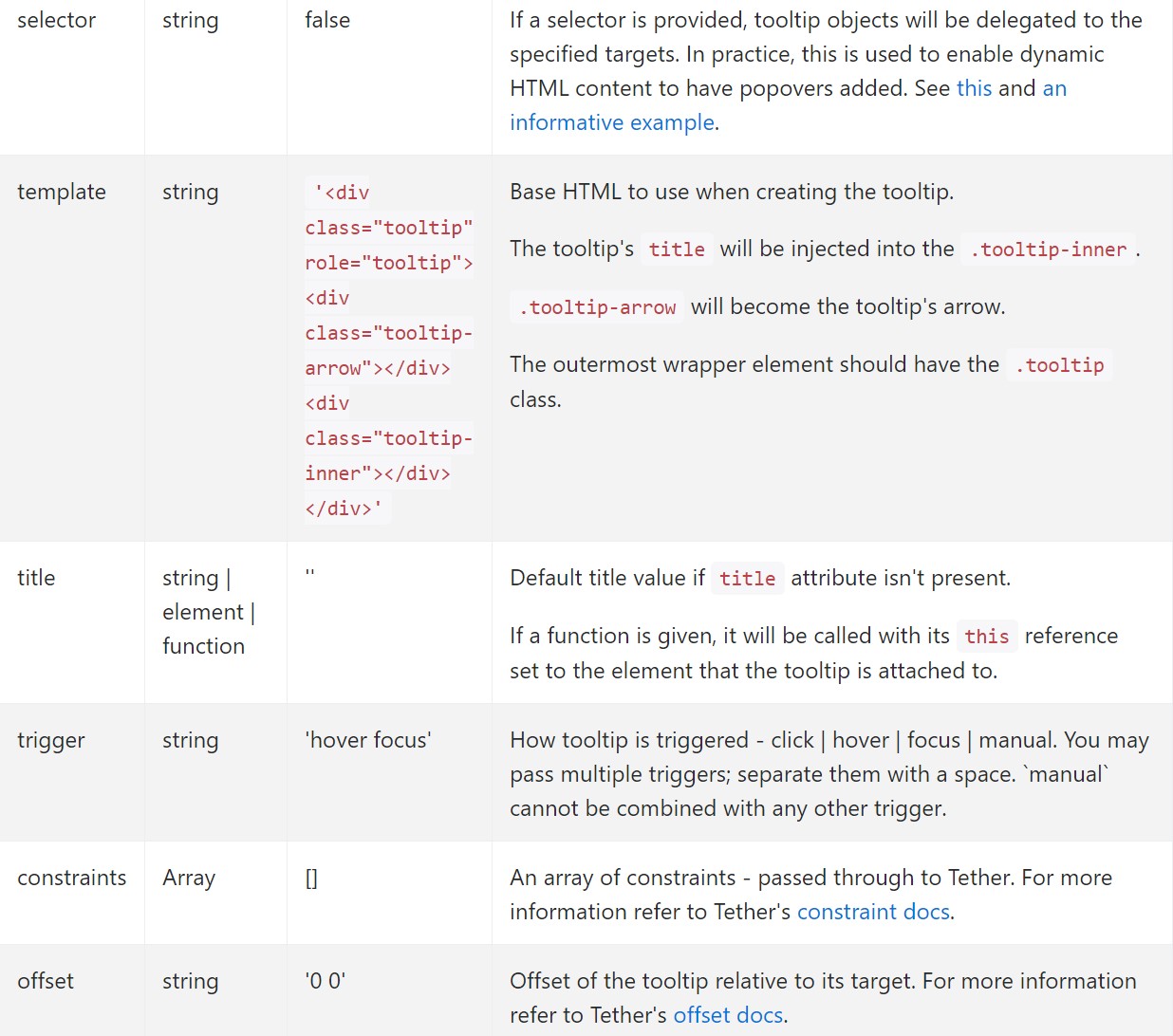
</div>Opportunities
Possibilities may possibly be pass on via data attributes as well as JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for specific tooltips
Options for individual tooltips can additionally be defined through using data attributes, just as explained aforementioned.
Tactics
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Reveals an component's tooltip. Comes back to the caller prior to the tooltip has in fact been displayed ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Goes back to the caller right before the tooltip has really been hidden (i.e. prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the customer right before the tooltip has actually been presented or else stored ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips which make use of delegation ( that are produced using the selector possibility) can not be separately gotten rid of on descendant trigger elements.
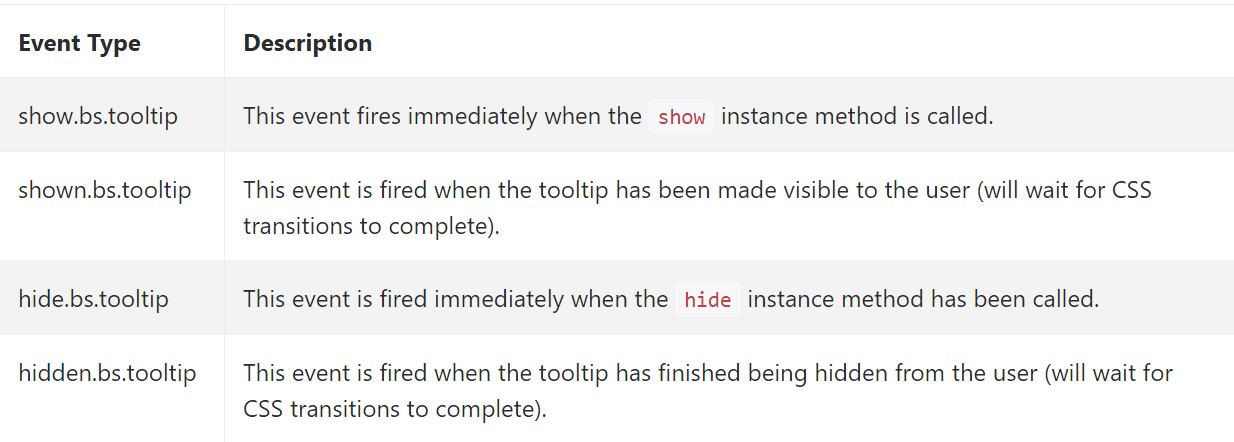
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A fact to think of here is the quantity of info that appears to be installed within the # attribute and eventually-- the positioning of the tooltip depending on the location of the primary component on a screen. The tooltips ought to be exactly this-- quick important suggestions-- setting too much information might even confuse the website visitor instead of assist getting around.
Also in the event that the primary feature is extremely close to an edge of the viewport mading the tooltip beside this very border might possibly bring about the pop-up text message to flow out of the viewport and the information within it to eventually become practically pointless. Therefore, when it concerns tooltips the balance in operation them is important.
Inspect a number of on-line video training about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips formal information

Bootstrap Tooltips training

Change Bootstrap 4 Tooltip template without refresh