Beispiele:
Animated Buttons Dark Blue - Rounded Corner |  |  |
Hierarchical Menu Template
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Hierarchical Menu Template Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
- Nun Sie sollen Ihr Project-file sparen. Berücksichtigen Sie, dass Sie Ihr Projekt jederzeit speichern können. Um das Projekt zu speichern, klick die Taste "Save" oder "Save As…" in der Toolbar oder wähle "Save" oder "Save As…" im Main menu. Die Dialogbox "Save as…" wird erscheinen. Dort sollen Sie einen Platz, wo Sie wollen das Projekt gespeichern, wählen und der Name des Projektes schreiben. Nachdem Sie "Ok" klicken, wird das Projekt gespeichert werden.
- Sie können auch Ihr Menü im Format HTML speichern. Um es zu machen, klick "File/Save as HTML" im Main menu. Die Dialogbox "Save As…" wird erscheinen, in der Sie der Weg zu Ihrem Projekt HTML und der Name der HTMLSeite wählen sollen. Nachdem Sie "Ok" klicken, wird die Seite mit Ihrem Menü gespeichert werden.
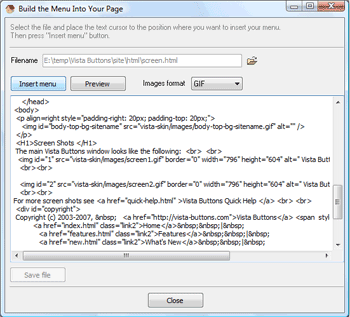
- Sie können auch Ihres Menü in die vorhandene HTML Seite einsetzen. Klick die Taste "Page insert" in der Toolbar. Die Dialogbox "Insert the buttons to your page" wird erscheinen. Klick die Taste "Browse" um die Seite, in der Sie Ihres Menü einsetzen wollen, zu wählen. Nachdem Sie die Seite wählen und "Ok" klicken, wird HTML Code der gewähte Seite im Codefeld der Dialogbox erscheinen.

Danach können Sie Ihres Kode redigieren. Dann richte den Cursor auf die Linie, zu dem wollen Sie Menücode hinzusetzen, und klick die Taste "Insert". Menücode wird in der Seite eingesetzt. Dann Können Sie die Seite sparen oder die Dialogbox ohne Sparung öffnen. - Apply any font of any color, size and font decoration you need. Use any available type, color and thickness of a menu's frame. Choose any color for submenus and items backgrounds. Specify various values for spacing and padding for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Symbolsammlung
Peppen Sie Ihr Navigationsmenu mit hochqualitativen Symbolen aus der riesigen Sammlung auf!
dynamische themes download
Leicht zu verwenden
Mit der deutlichen und verstandlichen Programmoberflache sind nur 4 einfache Schritte notig, um Ihre Webschaltflachen oder HTML-Menus bereitzustellen und wenn Sie ein vorgefertigtes Design als Basis verwenden, werden Sie noch schneller fertig!
typolight purecssmenu
Hochqualitative und professionelle Ergebnisse
Sie brauchen keine Kenntnisse in HTML, JavaScript, CSS oder irgendwelchen anderen Codiersprachen, um Webschaltflachen mit mehreren Zustanden und Uberschlageffekten zu erstellen, professioneller Cross-Browser, Suchmaschinenfreundliche DHTML-Menus. Alles, was sie tun mussen, sind ein paar Klicks und anpassen der Schaltflachen nach Ihren Wunschen. Vista Web Buttons generiert alle notigen Bilder, HTML, JavaScripte, CSS-Stile automatisch!
reitermenue wordpress tutorial
Integration in bekannten Web-Tools
Vista Buttons integriert sich in Dreamweaver, FrontPage und Expression Web als Add-Ins/Erweiterungen.
button javascript mouseover hand