Beispiele:
Green Buttons Rollover - Rounded Corner |  |  |
Dropdown Menue Css Freeware
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Dropdown Menue Css Freeware Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
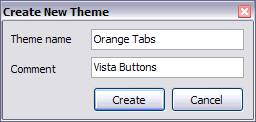
- Um dieser Tastenstil der Themen toolbox hinzufügen, klick "File/Theme editor" im main menu. Themeneditor wird erscheinen.
Klick die Taste "New theme" um ein neues Thema der Themen toolbox hinzufügen. Schreiben Sie ein neuer Name des Themas und besondere Anmerkungen und klick "Add".

Das Thema mit dem angegebenen Name wird erschafft und als gegenwärtiges Thema im Theme editor erstellt werden.
- With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Cross Browser-Menu
Volle Cross-Browser Kompatibilitat beeinhaltet Internet Explorer, Netscape, Mozialla, Opera, Firefox, Konqueror, Safari und Chrome auf PC, Mac und Linux.
flash website beispiele free
Fugen Sie ein Menu in die HTML-Seite ein
Verwenden Sie dazu die "Seite einfugen"-Schaltflache in der Werkzeugleiste, um Ihr Menu in die HTML-Seite einzufugen.
expression web 3 dropdown menue erstellen
Erstellen Sie Ihre eigenen Schaltflachen-Themes
Der Theme-Editor hilft Ihnen, Ihre eigenen Themes zu erstellen oder eines zu modifizieren.
counter strike source buy and drop
Bereitgestellte Schaltflachenvorlagen und Untermenu-Themes
Passen Sie das Aussehen Ihres Menus mit hunderten gut gestalteten Schaltflachenvorlagen und Untermenu-Themes von der Themes-Werkzeugkiste mit Leichtigkeit an.
fertiges javascript menue zum downloaden