Bootstrap Slider Carousel
Introduction
Motion is some of the most awesome thing-- it gets our attention and holds us evolved about for a while. For how much time-- well everything depends on what's really moving-- supposing that it is certainly something wonderful and pleasing we look at it more time, in case that it is simply boring and monotone-- well, there actually usually is the close tab button. So in case you think you have some awesome content out there and want it included in your pages the illustration slider is commonly the one you primarily consider. This particular element became truly so popular in the last couple of years so the internet actually go flooded along with sliders-- just search around and you'll see almost every second webpage starts off with one. That is actually exactly why newest web site design directions inquiries display a growing number of designers are actually aiming to switch out the sliders with some other explanation suggests just to add a bit more character to their pages.
Possibly the gold ration remains someplace in between-- just like applying the slider element but not with the good old completing the complete component area pictures but perhaps some with opaque places to make them it just like a specific components and not the whole background of the slider moves-- the choice is wholly to you and surely is varied for each project.
In any case-- the slider component stays the uncomplicated and most convenient option when it goes to providing some moving images accompanied with highly effective text and call to action tabs to your pages. ( read more here)
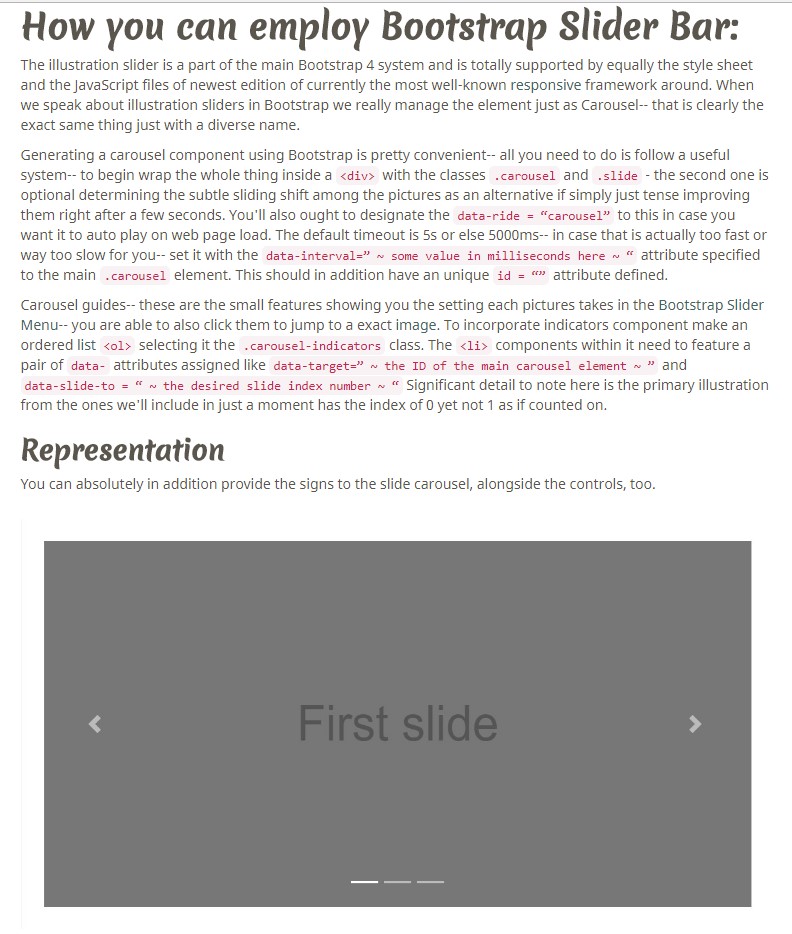
Ways to make use of Bootstrap Slider Template:
The image slider is a component of the major Bootstrap 4 framework and is totally supported by both the style sheet and the JavaScript files of newest version of currently probably the most preferred responsive framework around. Every time we mention picture sliders in Bootstrap we in fact take up the component functioning as Carousel-- which is just exactly the exact same thing just with a various name.
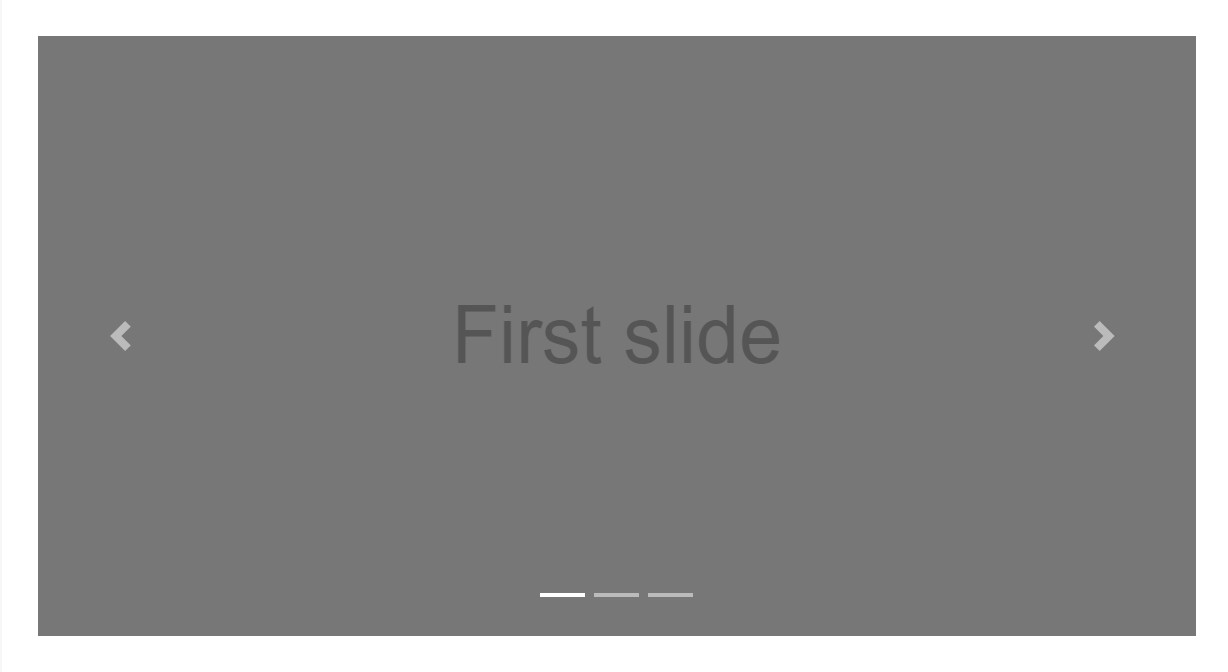
Creating a carousel component by using Bootstrap is quite simple-- all you require to do is follow a useful structure-- to begin wrap the whole thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the small features presenting you the position each illustrations takes in the Bootstrap Slider Bar -- you have the ability to additionally click on them to jump to a certain picture. To add signs component make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
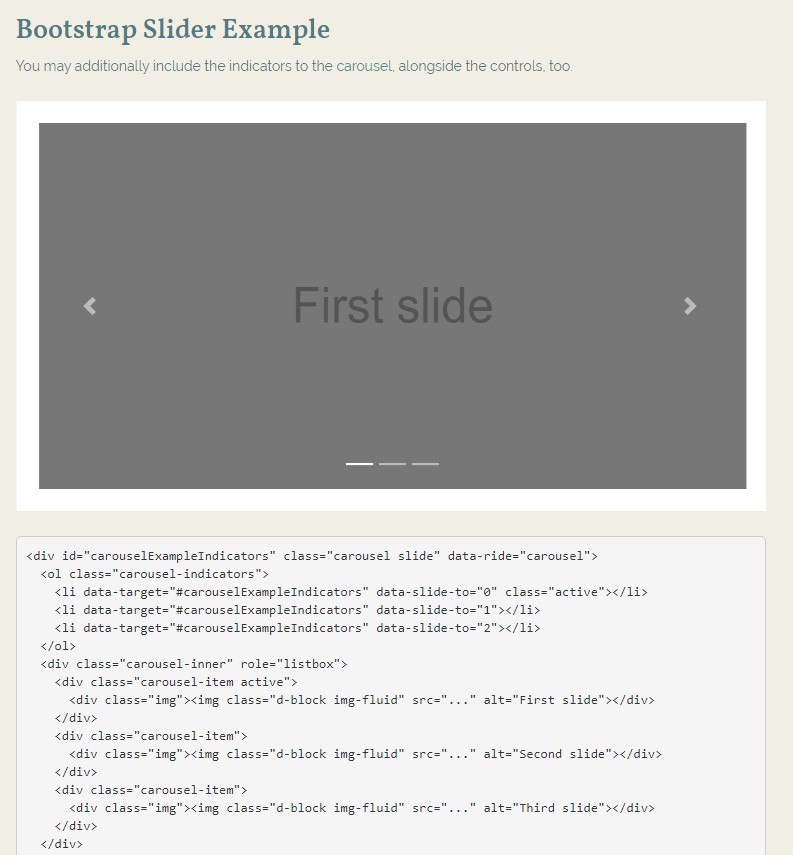
You can as well provide the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active element demanded
The
.activeImages container-- this one is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeExplanations
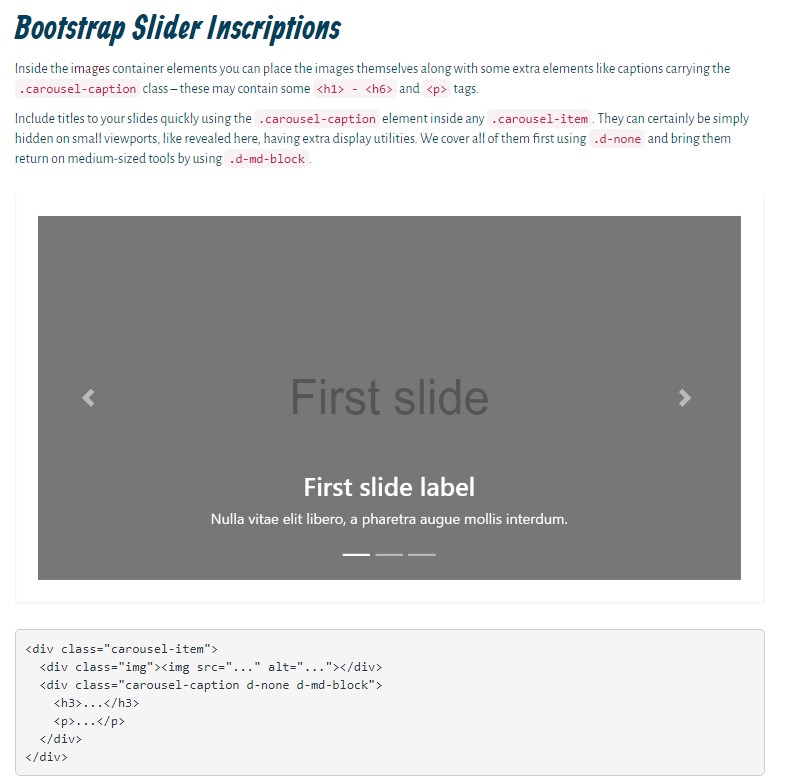
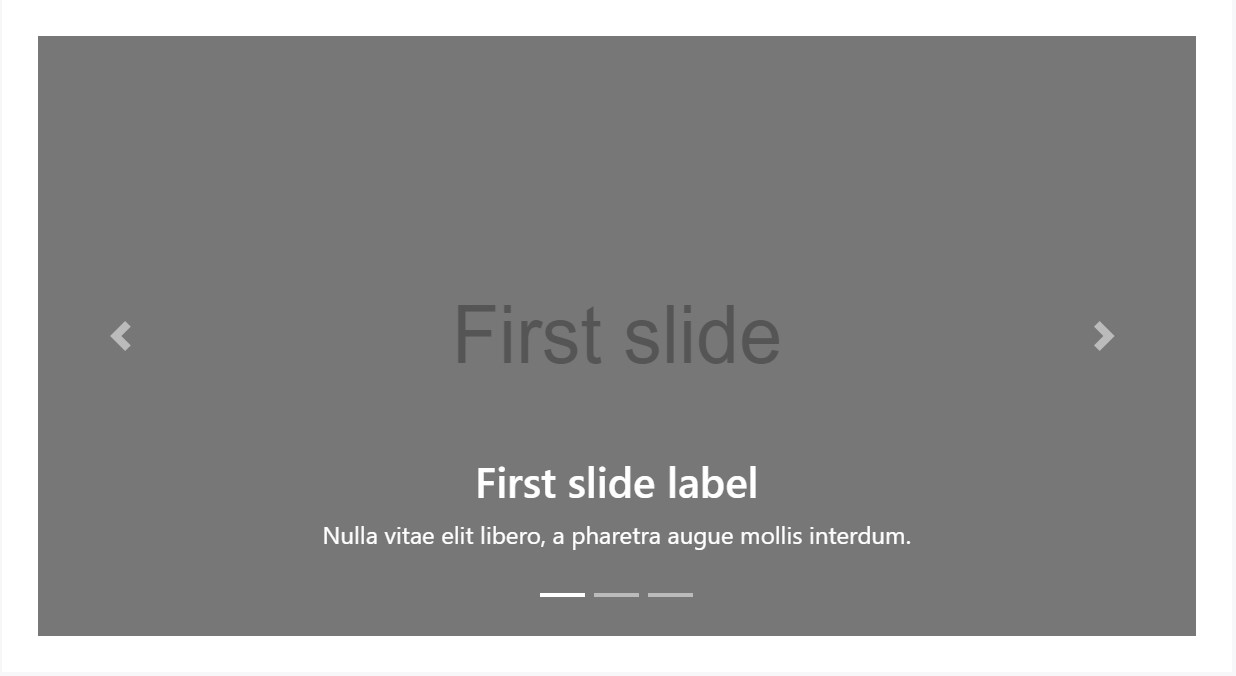
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Include captions to your slides effectively through the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
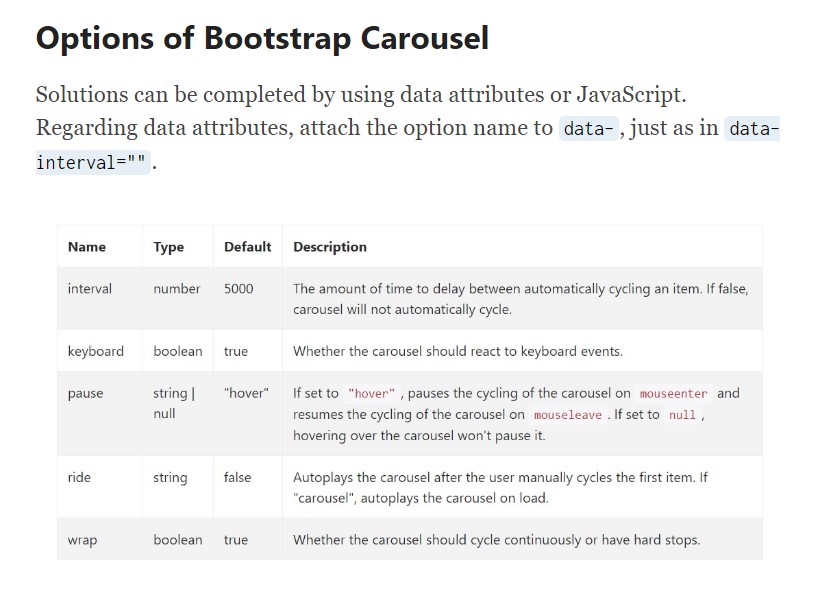
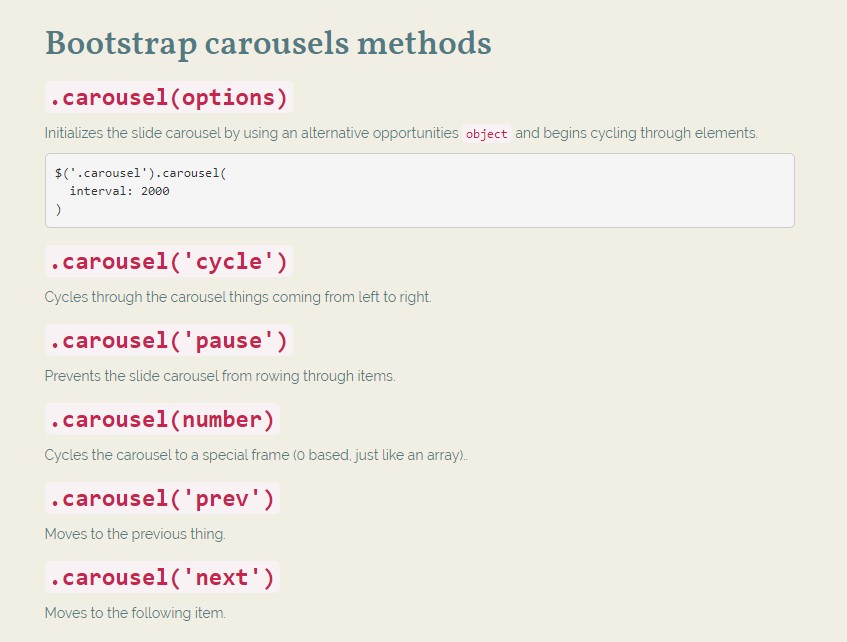
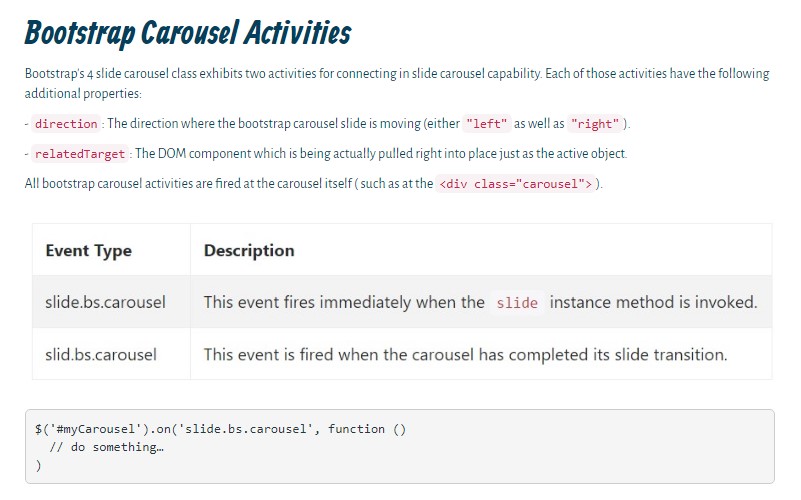
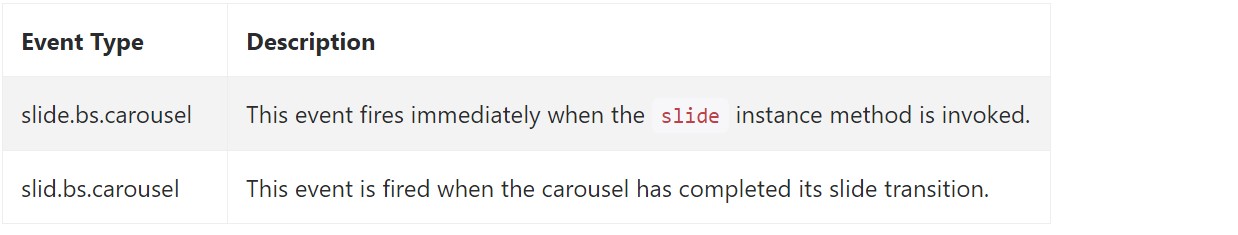
Bootstrap's carousel class exposes two events for connecteding in to slide carousel useful functionality. Both events have the following added properties:
direction"left""right"relatedTargetAll of the slide carousel events are ejected at the carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is really the system an illustration slider (or carousel) should have by using the Bootstrap 4 framework. Currently all you desire to do is think of several pleasing images and message to place within it.
Look at a few video clip training regarding Bootstrap slider:
Connected topics:
Bootstrap slider approved documents

Bootstrap slider tutorial

Mobirise Bootstrap slider

HTML Bootstrap 4 Carousel with Autoplay
HTML Bootstrap Carousel Examples
jQuery Bootstrap 4 Carousel with Video
CSS Bootstrap 4 Carousel with Options
Responsive Bootstrap 4 Carousel with Options
Responsive Bootstrap Slider with Thumbnails