Beispiele:
Large Buttons Blue - Rounded Corner |  |  |
Css Menues Beispiele
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Css Menues Beispiele Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
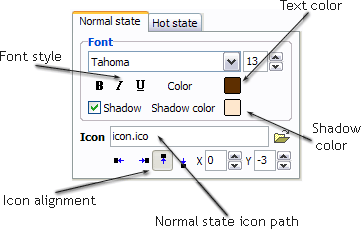
Eigenschaften von Normal- und Hotzustauml;nde

"Normal state" und "Hot state" tabs feststellen, wie die Taste reagiert an die Mausbewegungen. Icon-alignment ist auch festgestellt. Sie können Textschrift, Schriftgrösse, Schriftstil (fett, kursiv und unterstrichen ) und so weiter für jeder Tastezustand einzeln wählen.
Die Taste ist im Normalzustand,wenn der Mause-Cursor nicht auf die Taste ist.
Die Taste ist im Hot state, wenn der Mause-Cursor auf die Taste ist.
Die Taste ist im Pressed state, wenn sie geklickt oder gepresst ist.
Im Tab "Normal state" können Sie die Eigenschaften der Taste feststellen, wenn sie im Normalzustand ist, wenn der Menütyp "2-Zustand", "3-Zustand" or "3-Zustand toggle" ist. wenn der Menütyp "1-Zustand" ist, dann wird die Taste immer wie im Normalzustand angezeigt werden.
Im Tab "Hot state" tab können Sie die Eigenschaften der Taste feststellen, wenn sie in den hot und gepresst Zustände ist. Bemerken Sie, dass die Änderungen in diesem tab werden nicht von der Taste beeinflussen, wenn das Menü von den "1-Zustand"Typ ist.
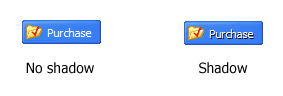
Shadow - Erstell dieser Eigenschaft, um der Schatten des Textes in der Taste angezeigt zu werden .

Shadow color - klick das Fensterchen, um die Farbe des Textschatten zu Wählen.
Icon - im Feld des Icons können Sie der Filename des Icons, den sie der Taste verleichen wollen, eintragen. Sie können auch die Taste "Open icon" neben dem Feld "Icon" klicken, um das Icon zu wählen. Wenn Sie wollen nicht, dass die Icon angezeigt wird, lassen Sie das Feld "Icon" leer.
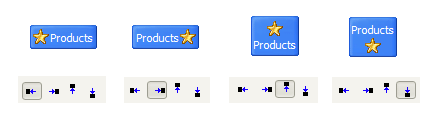
Icon alignment - feststellt die Position des Icons innerhalb der Taste.

- Submenus drop down over all the objects of the page (select, flash, object, embed). You don't have to know HTML, JavaScript, CSS or any other coding languages. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Integration in bekannter Web-Authoring Software
Vista Buttons integriert sich in Dreamweaver, FrontPage und Expression Web als Add-Ins/Erweiterungen. Erstellen, modifizieren, fugen Sie ein Menu ein, ohne Ihr bevorzugtes Web Design opfern zu mussen!
menu baumstruktur
Integration in bekannten Web-Tools
Vista Buttons integriert sich in Dreamweaver, FrontPage und Expression Web als Add-Ins/Erweiterungen.
text ticker vertical free
CSS Drop-Down-Menus
Erstellen Sie mit der Verwendung von Vista Buttons Drop-Down-Menus, die auf CSS basieren. Erzeugen Sie verschiedene Stile fur jedes Untermenuelement, indem Sie CSS-Stile anpassen.
selfhtml formular vorlage
Suchmaschinenfreundlich
Vista Buttons generiert HTML-Menus, die auf einfachen LI und LU-Tags basieren und somit zuganglich fur Suchmaschinen-Spider sind.
html menu zentral einmalig