Bootstrap Columns Example
Overview
In the recent few years and absolutely the coming ones to come the world of internet spread more and more extensively across every sort of devices in this degree these days basically fifty percent of the views of the pages out there are done not really on desktop computer and laptop pc display screens however, directly from different mobile devices with each and every sorts of small-scale display screen measurements. In this degree if a webpage will not reveal properly-- suggesting to resize and instantly find its own greatest shape on the gadget utilized its likely will get looked away to be switched out by a mobile friendly web page featuring comparable service or product.
Moreover-- the indexing mechanisms such as Google perform the so called mobile-friendly test and present far down your web pages in the search results. This pushing down is even deeper in the case that the search is carried out by a mobile phone-- the internet search engines consider this particular issue fairly seriously. And so not featuring a mobile friendly webpage pretty much points to not possessing a page at all.
The best ways to put into action the Bootstrap Columns Work:
And yet just what actually a page being responsive indicates-- commonly-- fitting all width of the display which becomes featured on providing the components in handy and clear way at any size. To take care of this the Bootstrap framework uses so called columns and breakpoints . In a several words the breakpoints are actually predefined display widths at which a change takes place and the Bootstrap Columns Form turn transposed to hopefully fit in more appropriate. The previous version applied 4 breakpoints and the absolute most modern Bootstrap 4 system launches one additional so they attain in fact five. Here they are together with the maximum value they expand to. The particular boundary number itself goes to the upcoming screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra tips
The horizontal zone in Bootstrap 4 system gets distributed into 12 components identical in width-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto style columns
Apply breakpoint-specific column classes for equal-width columns. Add in any quantity of unit-less classes for every breakpoint you really need and every Bootstrap Columns Working will certainly be the identical width.
Equivalent size
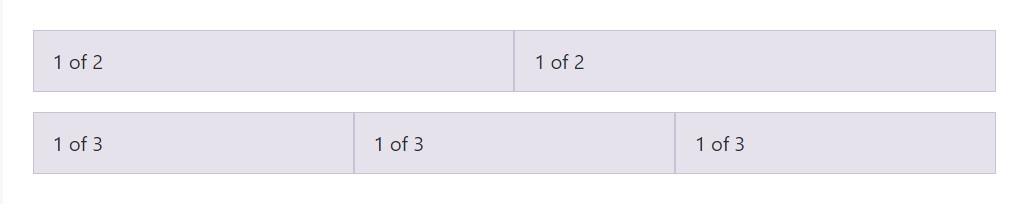
For example, below are two grid formats that placed on every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
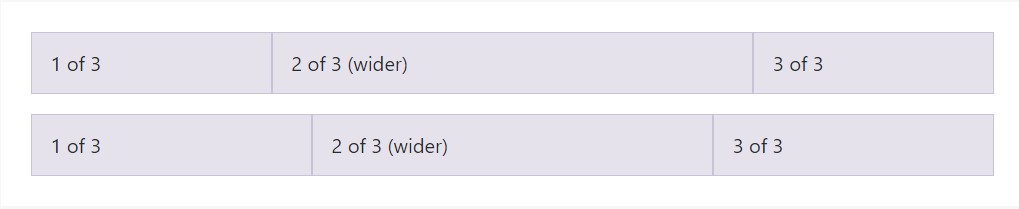
Auto-layout for flexbox grid columns additionally shows you can easily establish the width of one column and the others will instantly resize all around it. You may possibly utilize predefined grid classes ( just as presented here), grid mixins, or else inline widths. Take note that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
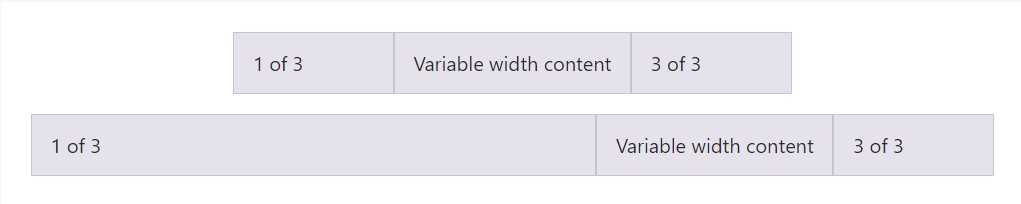
</div>Variable size information
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
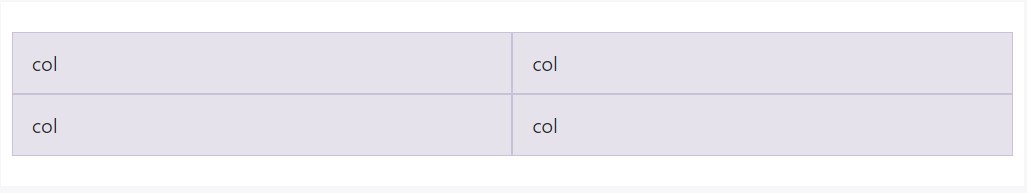
</div>Identical width multi-row
Create equal-width columns that go across multiple rows with adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other unique feature
Another new thing upon the latest Alpha 6 build of Bootstrap 4 is on the occasion that you put in simply a couple of
.col-~ some number here ~Conclusions
And so now you realize just how the column features build the structure and responsive activity of the Bootstrap framework and all that is really left for you is setting up something truly exceptional with them.
Look at some youtube video guide regarding Bootstrap columns
Linked topics:
Bootstrap columns approved records

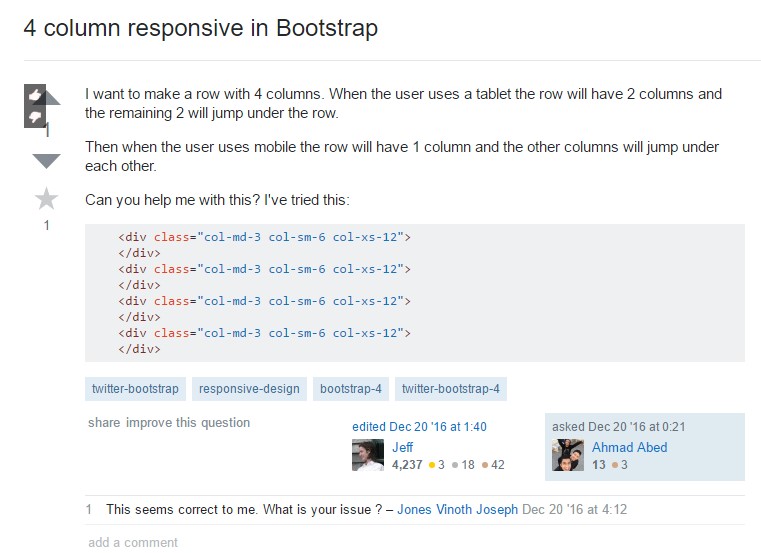
Responsive columns in Bootstrap

Complication with a heights of the Bootstrap columns