Bootstrap Radio Style
Overview
In certain cases the little things happen to be definitely the super basic given that the entire pic is in reality a whole including lots of mini aspects finished and stacked in order to showcase and look as a well-oiled bright machine. These kinds of powerful phrases might possibly look a little bit too much when it comes down to make regulations but supposing that you just consider about it for a little there is simply only a single component allowing the site visitor to get one out of a few obtainable possibilities.So in the event you're having certain forms using this form of options controls over your several websites does this suggest they will all look alike? And more importantly-- would you agree to that?
Luckily for us the latest edition of ultimate popular mobile friendly framework - Bootstrap 4 appears totally stacked with a bright brand new concept to the responsive attitude of the Bootstrap Radio Button controls and what is bright new for this version-- the so called custom-made form commands-- a combination of predefined appeals you can simply get and employ for you to provide the so preferred nowadays variety in the functional demonstrations of more or less uninteresting form features. Therefore let's look the way the radio buttons are aimed to be defined and styled in Bootstrap 4. ( additional resources)
The best ways to employ the Bootstrap radio button:
In order to generate a radio button we primarily require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the area to define in the case that you want the radio control to first load as checked when the web page gets loaded. In the event that this is certainly what you are actually looking for-- instead of
disabledchecked<input>checkedCheckbox and Bootstrap Radio Inline situations
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupKeep in mind that pre-checked buttons demand you to manually put in the
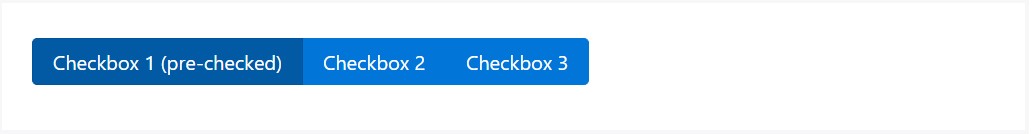
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
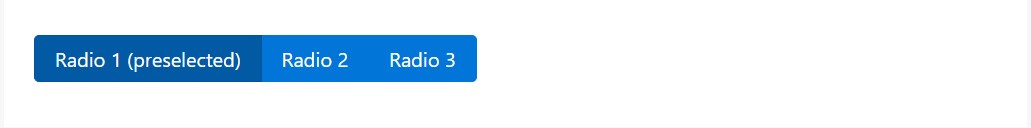
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
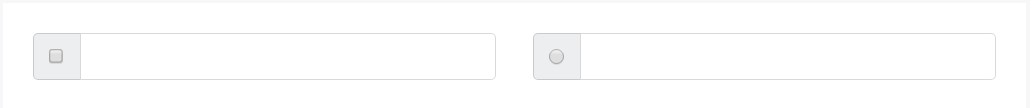
We are able to work with input features of the radio form if we would like the user to select only one of a set of opportunities. ( get more information)
In the event that there is more than just a single component of this option by using the exact same value within the name attribute, just one may be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Primarily this is the way the default radio switches get specified and carry on along within Bootstrap 4-- right now all you really need are several opportunities for the users to pick from.
Check a number of video tutorials about Bootstrap Radio Button:
Linked topics:
Bootstrap buttons formal records

Bootstrap Radio button - guide

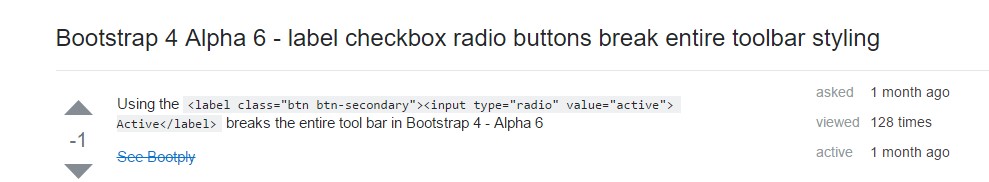
Checkbox radio buttons break entire toolbar styling