Bootstrap Menu Template
Intro
Even the simplest, not discussing the much more complicated web pages do need certain sort of an index for the site visitors to easily get around and discover precisely what they are actually looking for in the first handful of seconds avter their coming over the page. We should normally think a visitor might be in a rush, looking numerous webpages shortly scrolling over them trying to find a specific product or else decide. In such situations the understandable and effectively stated navigating list might bring in the difference when comparing a single new customer and the web page being simply clicked away. So the design and activity of the web page navigating are essential in fact. On top of that our websites get more and more observed from mobiles so not owning a web page and a navigation in certain acting on smaller sreens practically comes up to not owning a webpage at all or even a whole lot worse.
The good thing is the brand new fourth edition of the Bootstrap system provides us with a strong device to handle the issue-- the so called navbar component or the selection bar we got used watching on the high point of many pages. It is really a useful but efficient instrument for covering our brand's identity details, the web pages building or even a search form or a number of call to action buttons. Let's see just how this whole entire thing gets done inside Bootstrap 4.
Steps to apply the Bootstrap Menu Dropdown:
First off we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can additionally use some of the contextual classes like
.bg-primary.bg-warningOne more bright new feature presented in the alpha 6 of Bootstrap 4 framework is you have to additionally specify the breakpoint at which the navbar will collapse to get presented as soon as the menu button gets clicked. To work on this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Second action
Thereafter we have to generate the so called Menu switch that will show up in the location of the collapsed Bootstrap Menu Working and the customers will definitely utilize to deliver it back on. To do this create a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported material
Navbars shown up using incorporated assistance for a fistful of sub-components. Choose from the following as needed :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an example of all the sub-components provided in a responsive light-themed navbar that promptly collapses at the
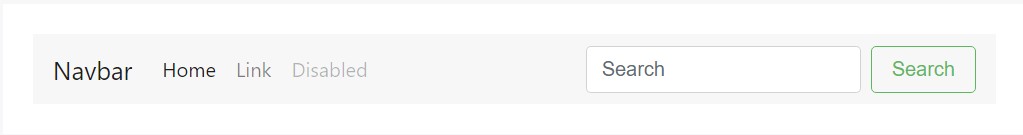
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
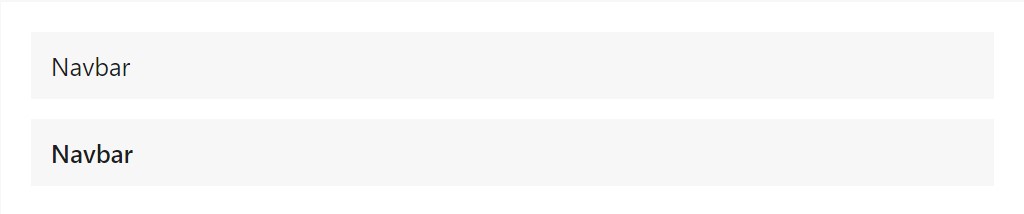
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
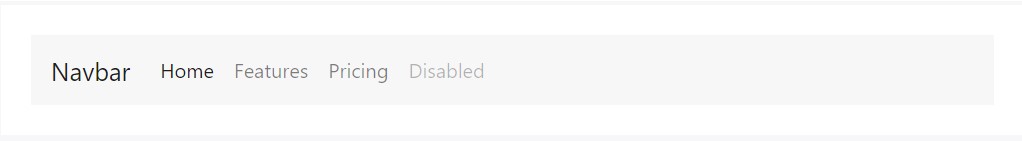
</nav>Nav
Navbar navigation hyperlinks based on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Install different form commands and components inside of a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may incorporate pieces of text with
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another function
Another brilliant brand-new feature-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to make the container for our menu-- it is going to extend it to a bar together with inline things over the determined breakpoint and collapse it in a mobile view below it. To carry out this make an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinishing part
Lastly it's time for the actual site navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is simply the construct a navigational Bootstrap Menu Dropdown in Bootstrap 4 should carry -- it is definitely quite useful and user-friendly -- now everything that's left for you is planning the suitable system and appealing subtitles for your material.
Inspect several on-line video short training relating to Bootstrap Menu
Connected topics:
Bootstrap menu official information

Mobirise Bootstrap menu

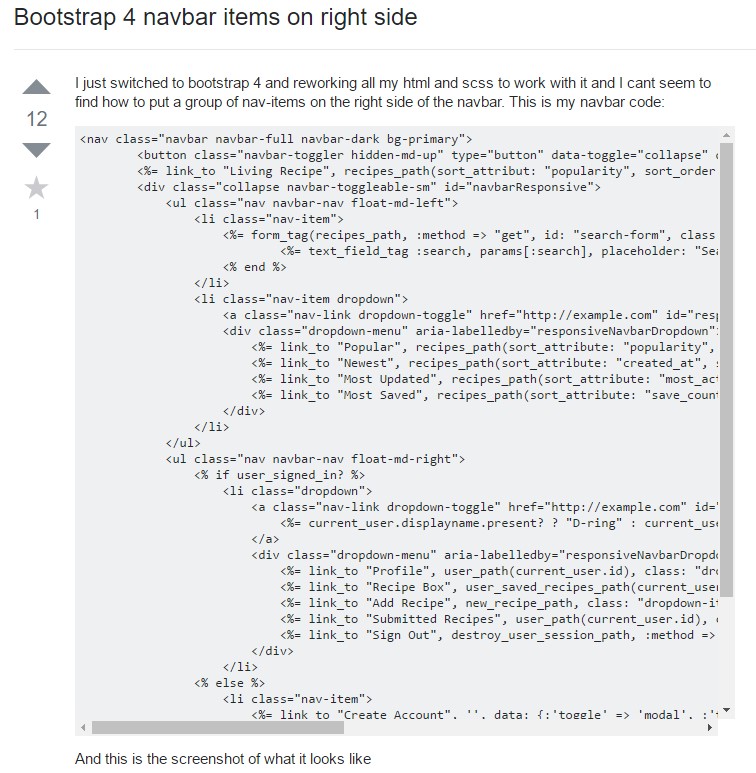
Bootstrap Menu on the right side