Bootstrap Modal Button
Overview
At times we really have to set up the focus on a individual info remaining everything others dimmed behind making confident we have definitely obtained the website visitor's consideration or perhaps have tons of data wanted to be obtainable from the web page yet so extensive it surely will bore and dismiss the people browsing the web page.
For these sorts of circumstances the modal feature is practically valuable. What it engages in is featuring a dialog box operating a great field of the display screen diming out anything else.
The Bootstrap 4 framework has every thing required for making this kind of element using least initiatives and a useful user-friendly construction.
Bootstrap Modal is structured, though variable dialog assists powered by JavaScript. They assist a lot of help cases beginning at user notification to absolutely custom made content and present a variety of useful subcomponents, scales, and far more.
Information on how Bootstrap Modal Window performs
Before beginning with Bootstrap's modal component, make sure to discover the following for the reason that Bootstrap menu options have already replaced.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually located above everything else inside of the document and remove scroll from the
<body>- Selecting the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap typically supports just one modal window at once. Nested modals usually aren't supported while we think them to remain weak user experiences.
- Modals application
position:fixeda.modal- One again , because of the
position: fixed- Finally, the
autofocusContinue viewing for demos and application suggestions.
- Because of how HTML5 defines its semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To obtain the very same result, apply some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we require a switch on-- an anchor or tab to get clicked on in order the modal to become shown. To perform so just appoint
data-toggle=" modal"data-target="#myModal-ID"Some example
Now let us generate the Bootstrap Modal itself-- in the first place we need a wrap element incorporating the entire aspect-- assign it
.modalA good idea would definitely be additionally adding the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
If this has been finished we may need an extra element coming with the true modal material-- assign the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might really want to include a close button within the header delegating it the class
.closedata-dismiss="modal"Pretty much this id the design the modal components have in the Bootstrap framework and it really has stayed the similar in both Bootstrap version 3 and 4. The brand-new version has a lot of new methods although it seems that the dev team expected the modals do the job all right the method they are in this way they made their interest away from them so far.
Now, lets us check out at the a variety of types of modals and their code.
Modal elements
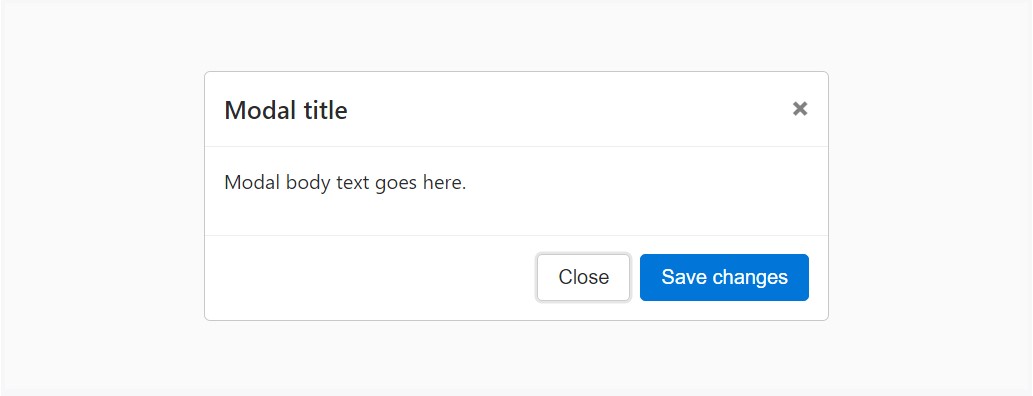
Shown below is a static modal illustration ( indicating its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
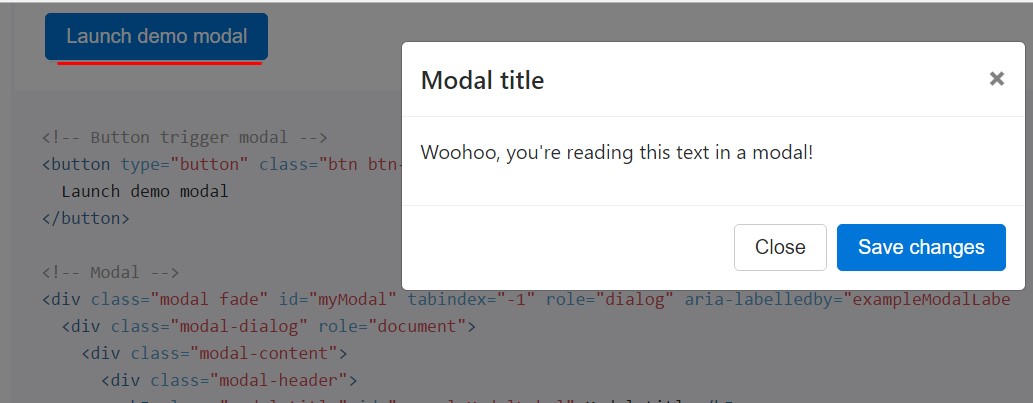
If you will put to use a code listed below - a functioning modal test will be activated as showned on the picture. It will definitely slide down and fade in from the very top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
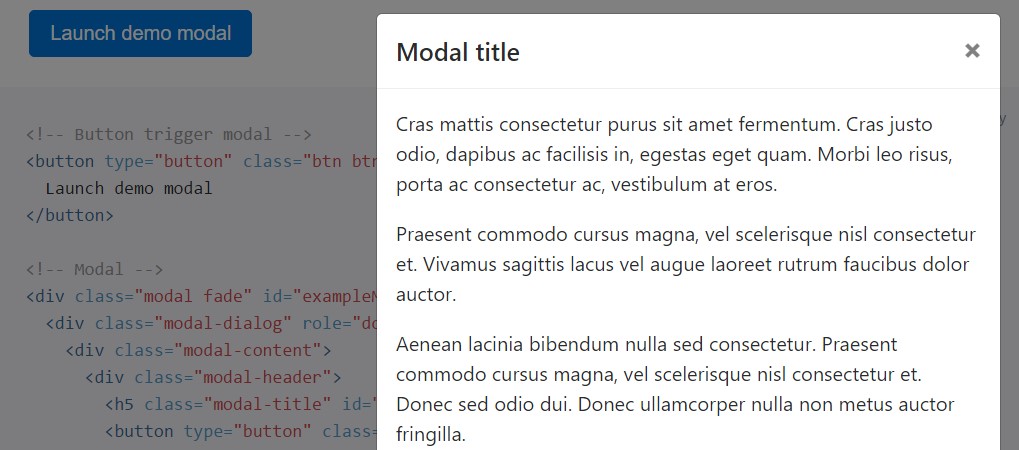
</div>Scrolling extensive web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demo listed here to find what exactly we show ( useful source).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
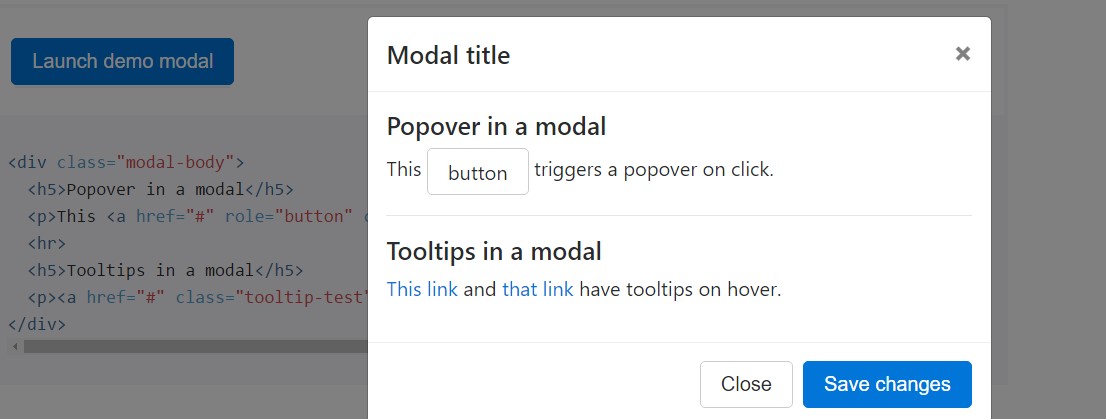
</div>Tooltips and also popovers
Tooltips and popovers have the ability to be set inside modals just as demanded. When modals are shut off, any tooltips and popovers within are as well automatically dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
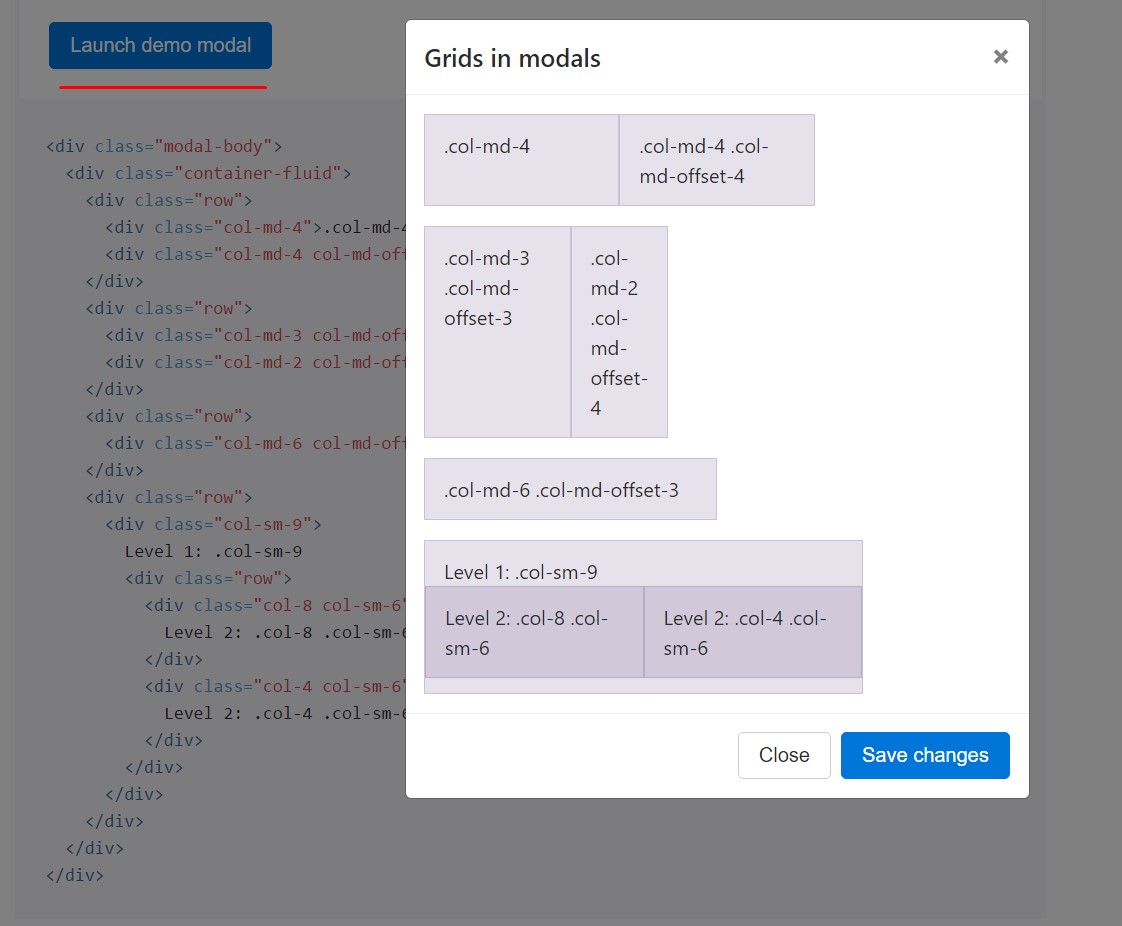
</div>Employing the grid
Work with the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
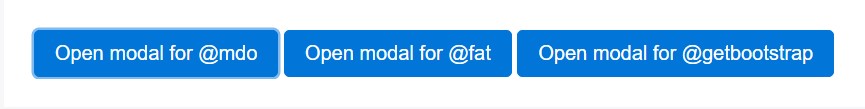
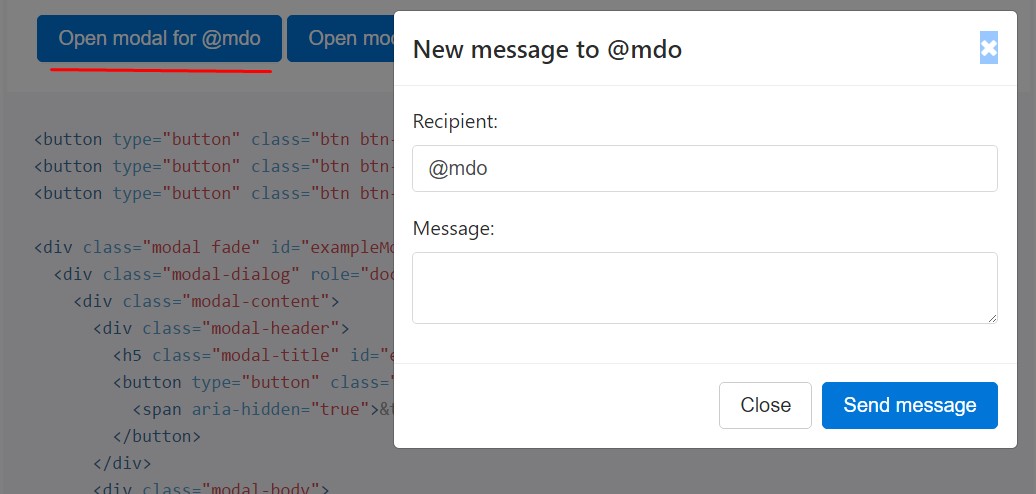
</div>Various modal information
Feature a number of buttons that all bring on the exact same modal together with a little bit separate components? Make use of
event.relatedTargetdata-*Below is a live test complied with by example HTML and JavaScript. For additional information, read through the modal events files with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which just simply pop in instead fade in to view, take down the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
When the height of a modal switch while at the same time it is exposed, you should command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Setting YouTube video clips
Embedding YouTube video recordings in modals demands special JavaScript not with Bootstrap to immediately end playback and more.
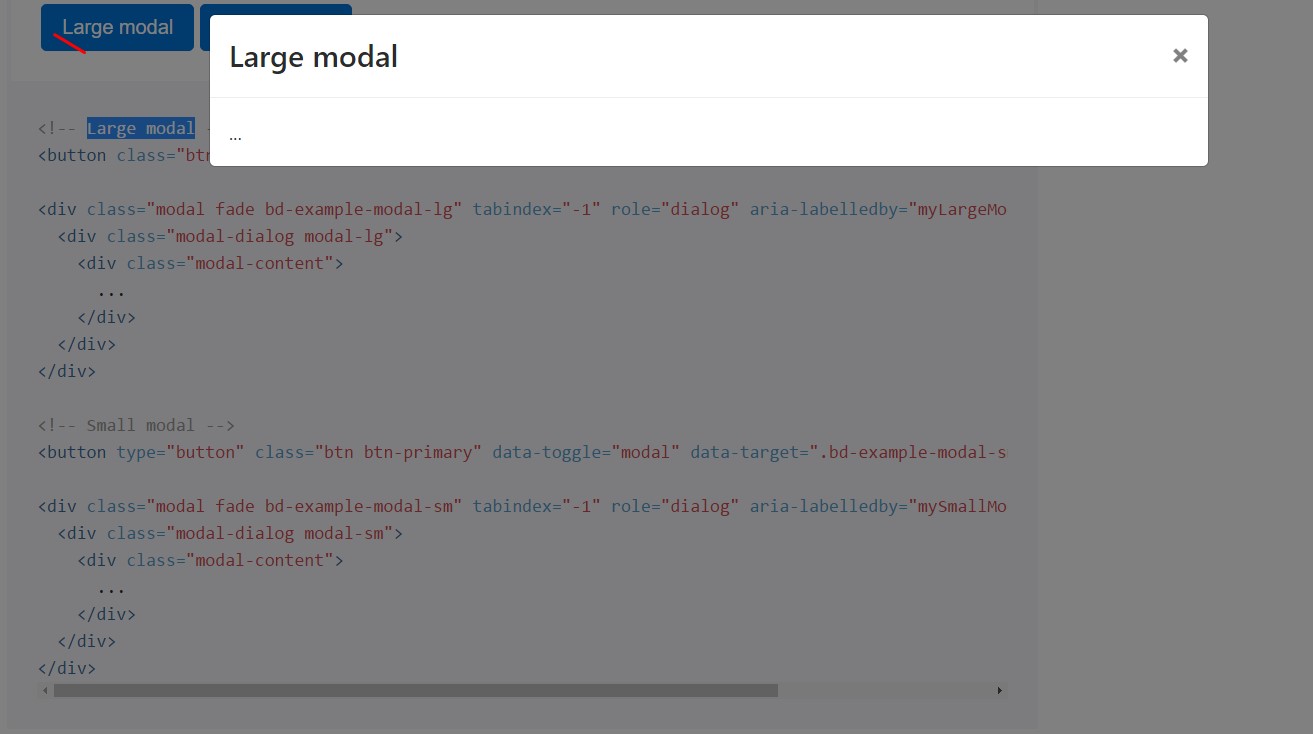
Optionally available sizes
Modals feature two optionally available proportions, accessible by using modifier classes to get placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
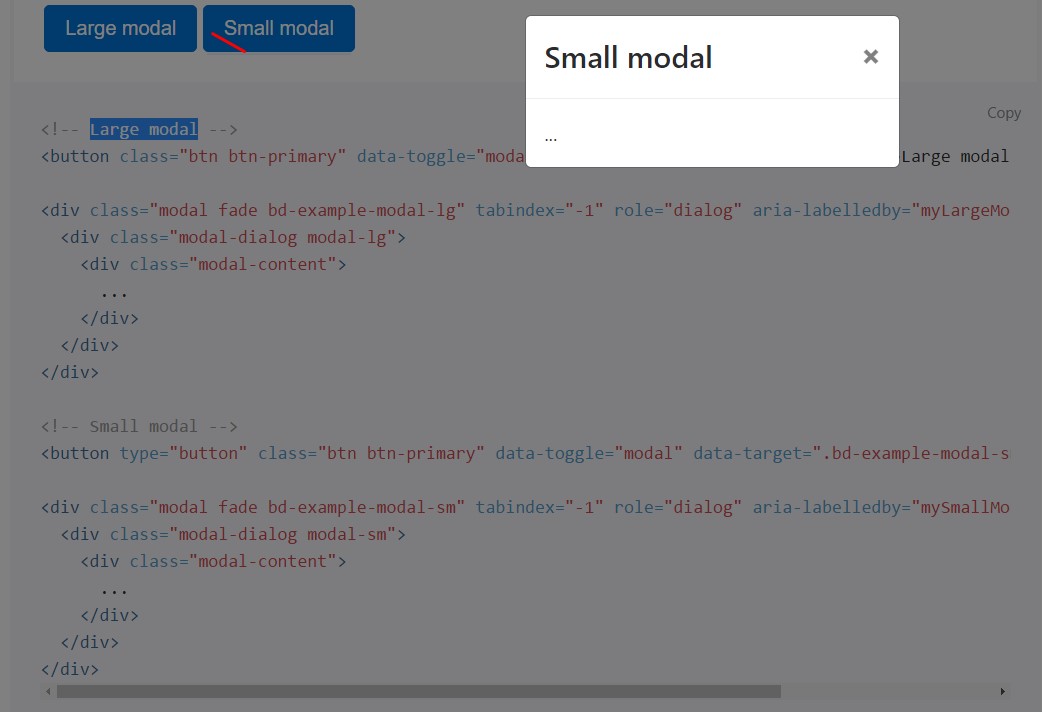
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via information attributes
Trigger a modal free from preparing JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
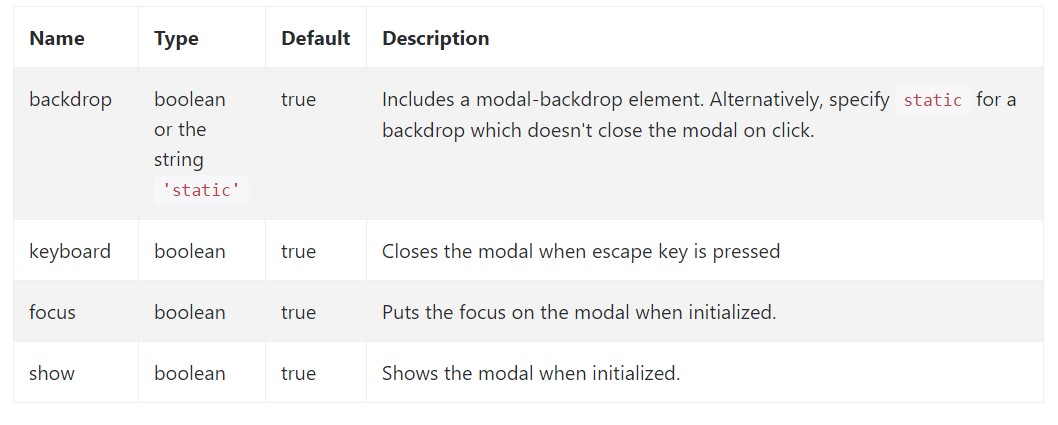
myModal$('#myModal'). modal( options).Options
Options may possibly be successfully pass via data attributes or JavaScript. For information attributes, add the option name to
data-data-backdrop=""Examine also the image below:

Approaches
.modal(options)
.modal(options)Turns on your content as a modal. Accepts an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the caller right before the modal has in fact been shown or covered (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Come back to the caller before the modal has literally been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Go back to the user just before the modal has truly been hidden (i.e. before the
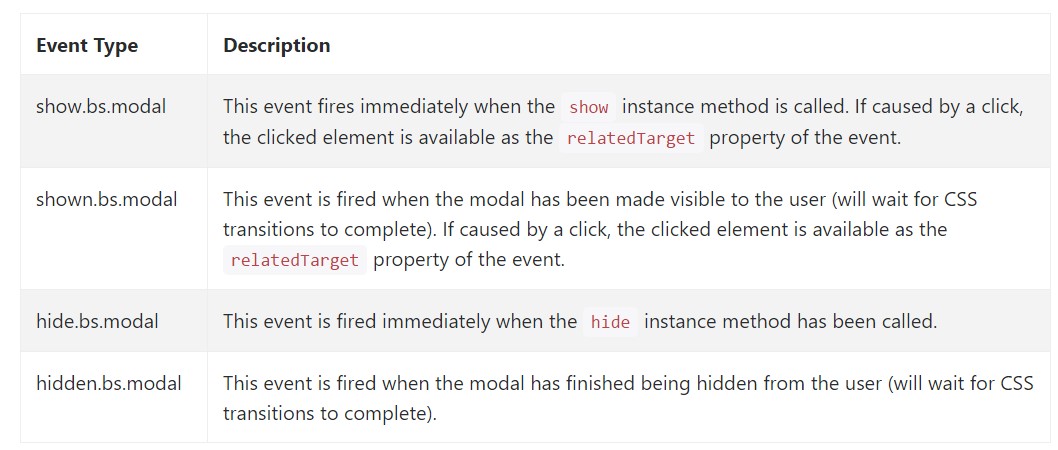
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a couple of events for entraping inside modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We checked out exactly how the modal is made but what exactly might potentially be in it?
The response is-- pretty much all sorts ofthings-- from a extensive terms and forms plain paragraph with a number of headings to the highly complicated construction that utilizing the adaptive design methods of the Bootstrap framework could actually be a webpage inside the web page-- it is actually attainable and the decision of applying it is up to you.
Do have in your mind though if at a specific point the material to be poured into the modal becomes far way too much perhaps the much better solution would be placing the entire element in a separate web page to get rather greater appeal as well as application of the entire screen size accessible-- modals a signified for smaller blocks of information prompting for the viewer's focus .
Inspect some youtube video training regarding Bootstrap modals:
Linked topics:
Bootstrap modals: authoritative records

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal