Bootstrap Popover Container
Introduction
The versions
Bootstrap is just one of the most totally free and helpful open-source solutions to produce websites. The most recent version of the Bootstrap platform is named the Bootstrap 4. The system is presently in its alpha-testing phase nevertheless is easily accessible to web designers around the world. You may actually create and advise adjustments to the Bootstrap 4 just before its final version is launched.
Use of the Bootstrap 4
Together with Bootstrap 4 you can establish your web site now a lot faster than ever before. As well, it is quite extremely much simpler to use Bootstrap to create your internet site than various other programs. By having the integration of HTML, CSS, and JS framework it is one of the absolute most popular programs for web growth.
Amazing elements plus tricks in Bootstrap 4
A number of the most effective capabilities of the Bootstrap 4 include:
• An improvised grid system that makes it possible for the user to obtain mobile device friendly along with a fair amount of simplicity.
• A number of utility instruction sets have been provided in the Bootstrap 4 to help with uncomplicated studying for new users in the field of online development.
Things to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Along with the introduction of the new Bootstrap 4, the ties to the older variation, Bootstrap 3 have not been completely renounced. The web developers have guaranteed that the Bootstrap 3 does get proper improve and fault repair along with enhancements. It will be done even after the ultimate produce of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers has provided that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The service for many different web browsers including managing systems has been included in the Bootstrap 4
• The total sizing of the font is improved for relaxing reading and web-site generation practical experience
• The renaming of numerous elements has been accomplished to ensure a quicker and even more trusted web development method
• Together with brand new customizations, it is achievable to generate a extra active web site along with minimal efforts
Bootstrap Popover Container
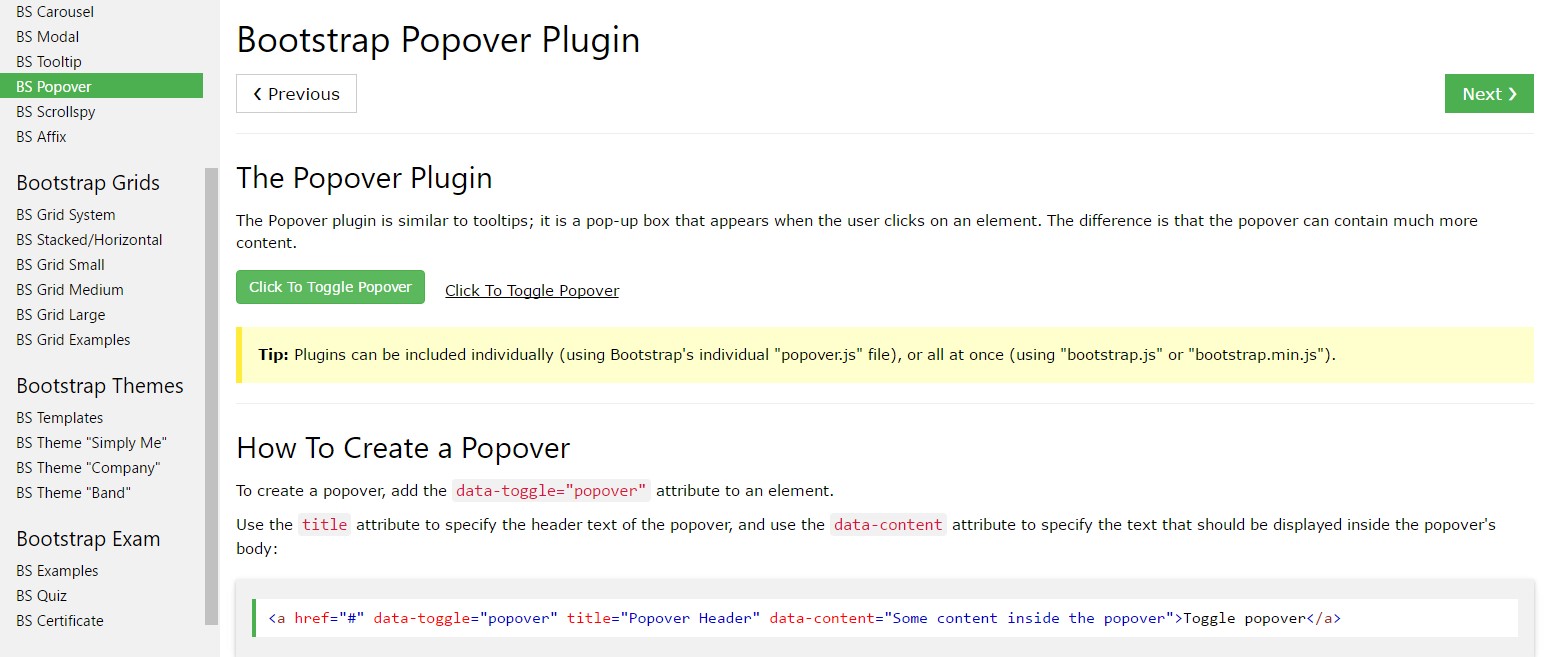
And right now let us get to the primary theme.
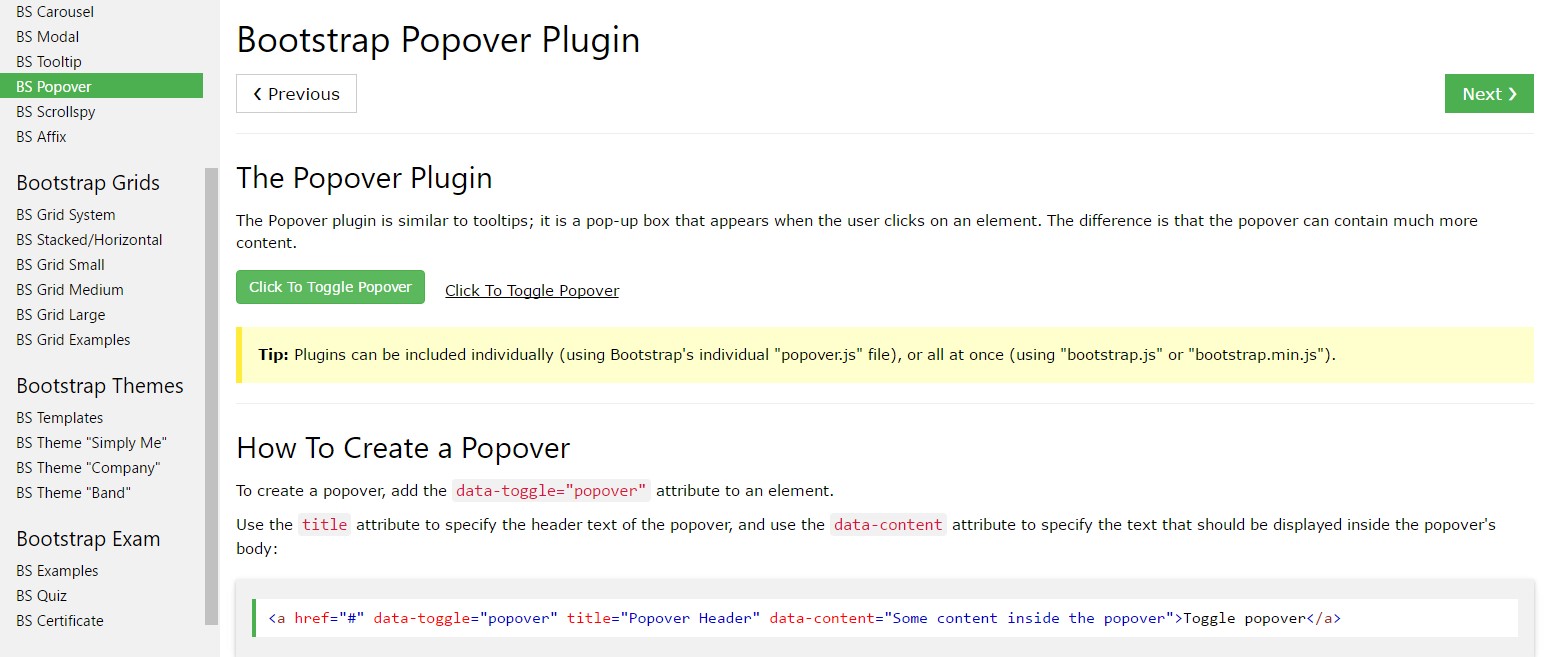
In the case that you desire to add in special secondary info on your site you have the ability to use popovers - simply include small-sized overlay content.
The best ways to employ the popover plugin:
- Bootstrap Popover Example lean on the 3rd side library Tether for positioning. You must include tether.min.js right before bootstrap.js needed for popovers to function!
- Popovers require the tooltip plugin as a dependence .
- Popovers are opt-in for functionality reasons, so you need to activate them by yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Producing popovers on hidden elements will definitely never do the job.
- Whenever caused from links that span several lines, popovers will definitely be centralized. Employ
white-space: nowrap;<a>Did you understood? Wonderful, why don't we view exactly how they operate with some cases. ( see post)
You will need to provide tether.min.js right before bootstrap.js in order for popovers to operate!
Good example: Set up popovers everywhere
One way to activate each of popovers in a webpage would undoubtedly be to choose all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Making use of the container opportunity
If you provide some looks on a parent feature that conflict with a popover, you'll really want to specify a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
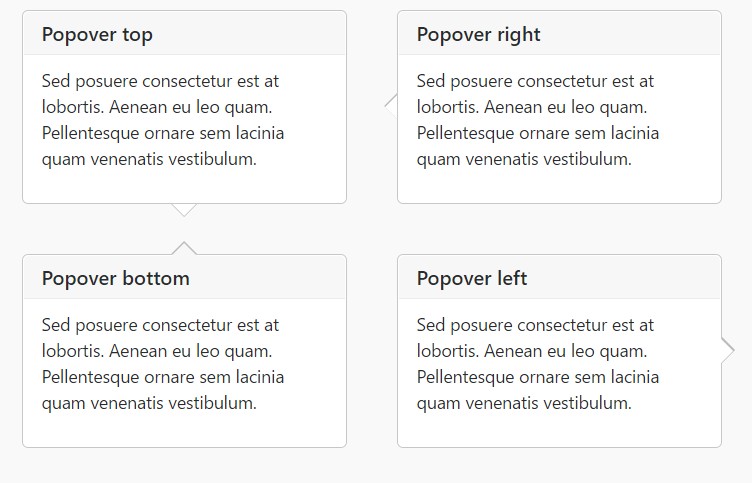
Four choices are offered: top, right, bottom, and left aligned.
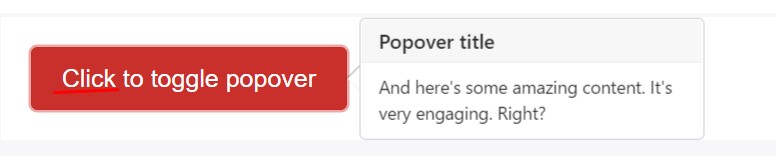
Live demonstration

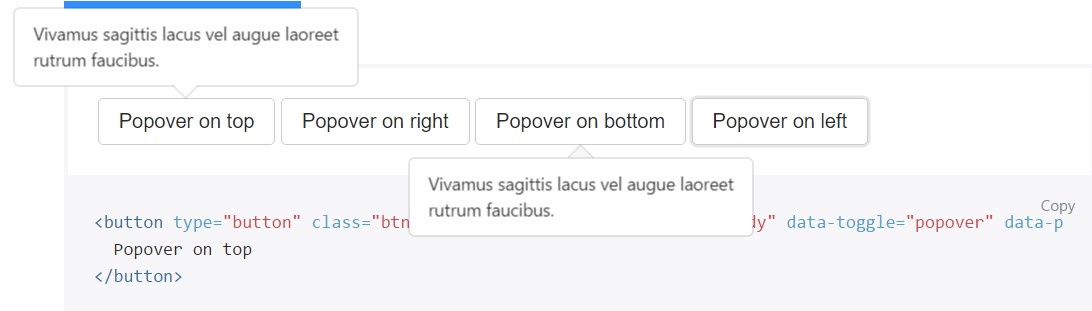
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on next mouse click
Utilize the
focusCertain markup demanded for dismiss-on-next-click
For correct cross-browser and cross-platform behaviour, you must make use of the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Prepare popovers by means of JavaScript
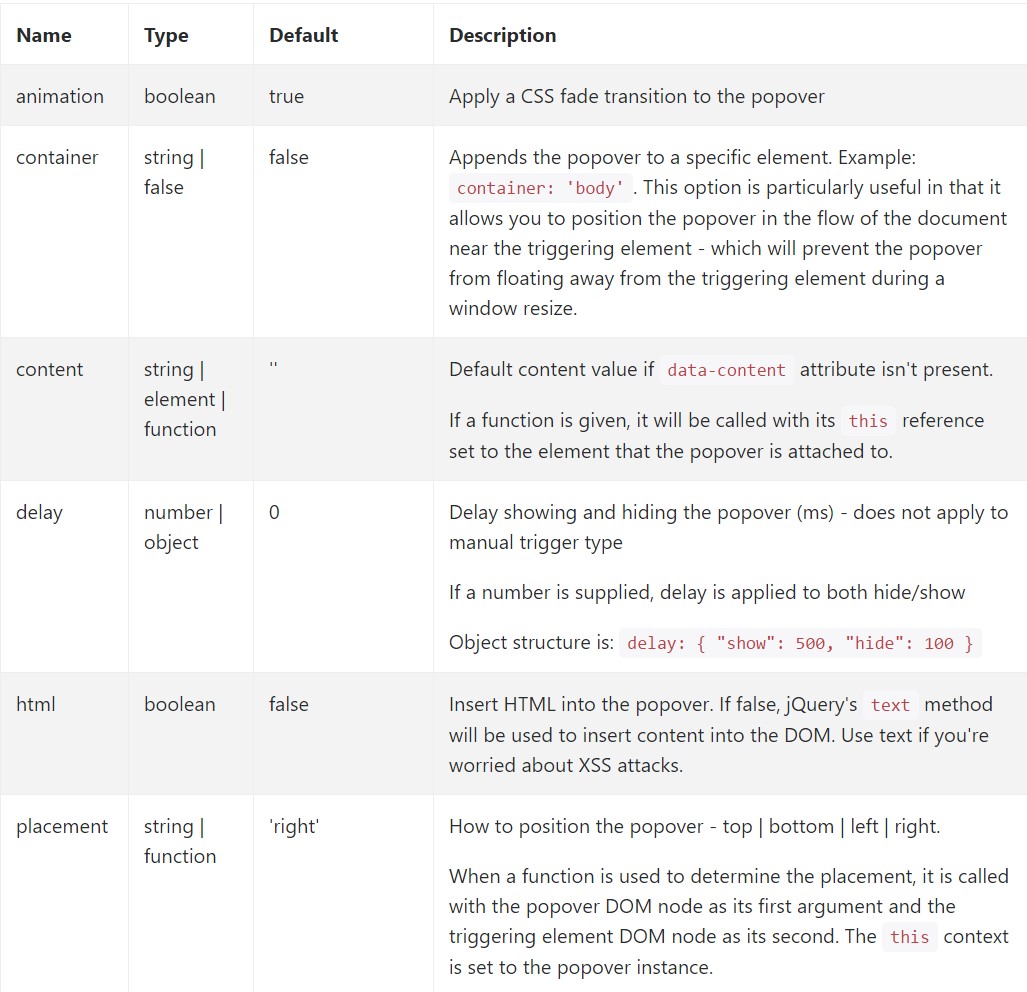
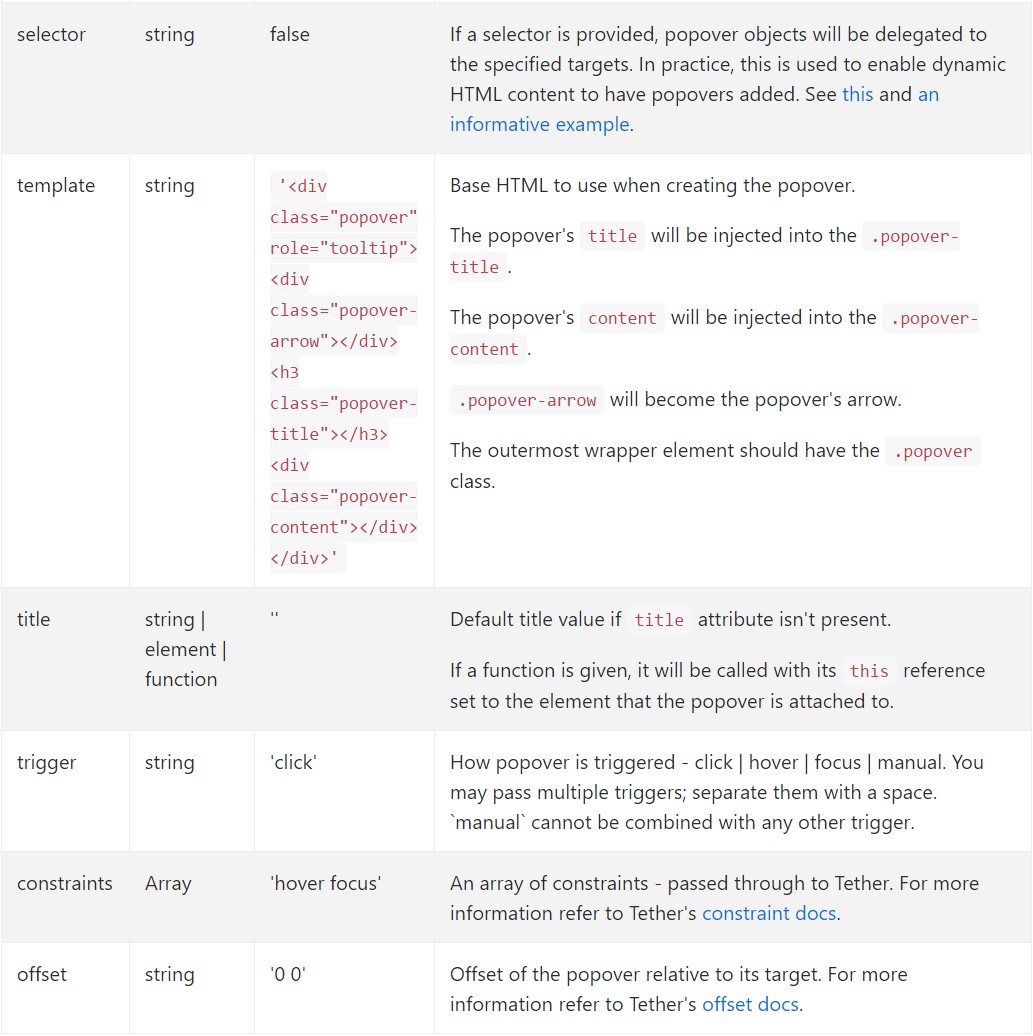
$('#example').popover(options)Possibilities
Selections can possibly be completed via information attributes or JavaScript. For information attributes, append the option name to
data-data-animation=""

Details attributes for different popovers
Selections for specific popovers can additionally be defined via the usage of data attributes, as explained above.
Solutions
$().popover(options)
Initializes popovers with regard to the element collection.
.popover('show')
Shows an element's popover. Go back to the caller right before the popover has certainly been presented (i.e. prior to the shown.bs.popover
event happens). This is regarded as a "manual" triggering of the popover. Popovers whose both the title and content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Go back to the caller right before the popover has in fact been hidden (i.e. right before the hidden.bs.popover
activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the caller just before the popover has actually been shown or hidden (i.e. before the shown.bs.popover
or hidden.bs.popover
event takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and eliminates an element's popover. Popovers which put to use delegation (which are developed using the selector option) can not actually be personally eliminated on descendant trigger elements.
$('#element').popover('dispose')
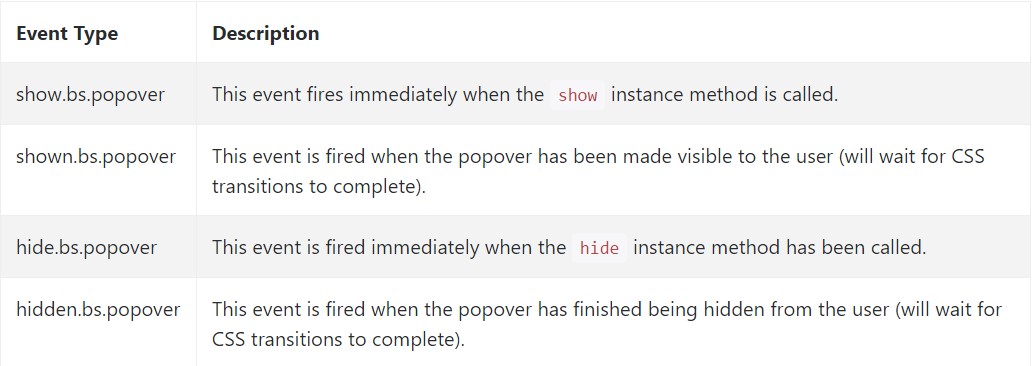
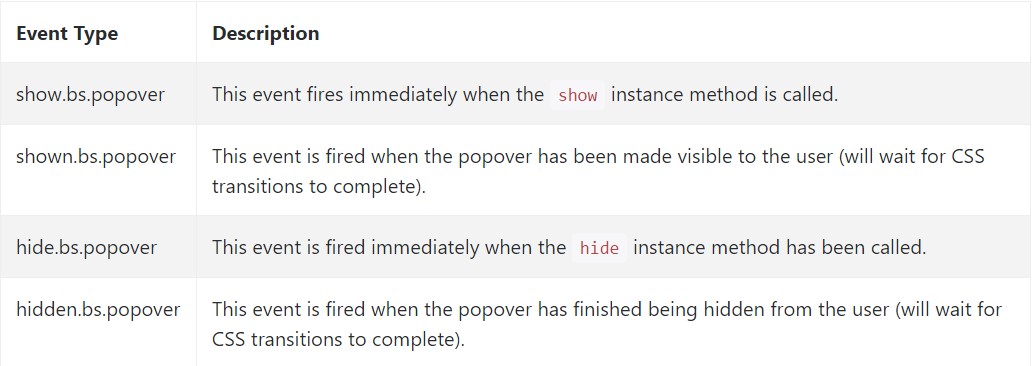
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out a number of online video guides regarding Bootstrap popovers
Related topics:
Bootstrap popovers authoritative records

Bootstrap popovers training

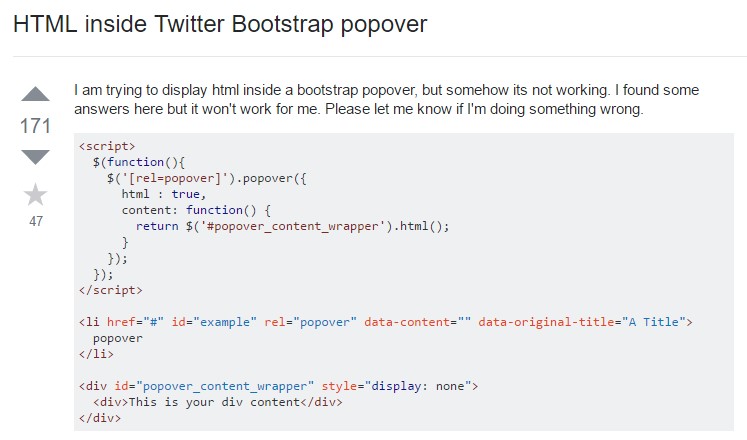
Bootstrap Popover problem

$().popover(options)
Initializes popovers with regard to the element collection.
$().popover(options).popover('show')
Shows an element's popover. Go back to the caller right before the popover has certainly been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Go back to the caller right before the popover has in fact been hidden (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the caller just before the popover has actually been shown or hidden (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and eliminates an element's popover. Popovers which put to use delegation (which are developed using the selector option) can not actually be personally eliminated on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out a number of online video guides regarding Bootstrap popovers
Related topics:
Bootstrap popovers authoritative records

Bootstrap popovers training

Bootstrap Popover problem