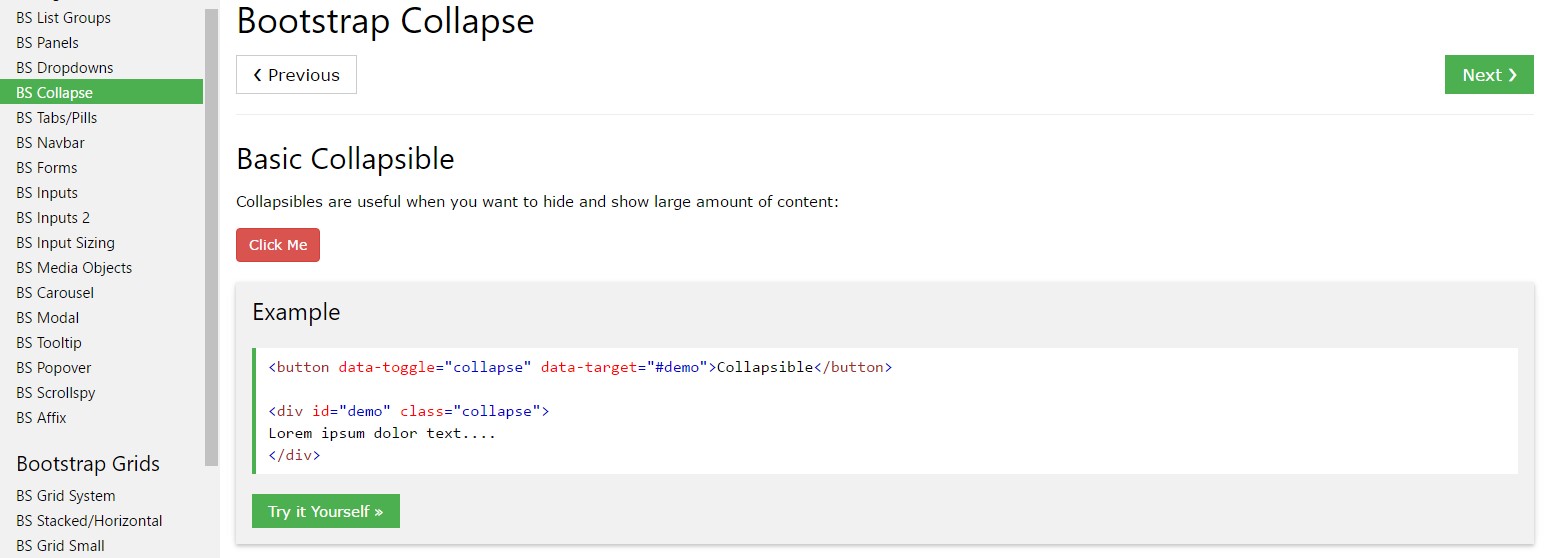
Bootstrap Collapse Example
Overview
While you already identify, Bootstrap automatically creates your site responsive, applying its elements just as a reference for placing, scale, etc.
Knowing this, in case that we are to produce a menu applying Bootstrap for front-end, we will ought to comply with some of the standards and standards specified by Bootstrap to make it instantly construct the features of the webpage to make responsive properly.
One of the most fascinating possibilities of applying this framework is the setting up of menus exposed as needed, basing on the activities of the site visitors .
{ A wonderful method for making use of menus on small-sized screens is to attach the options in a type of dropdown which only opens up every time it is activated. That is , generate a tab to turn on the menu as needed. It is definitely very easy to execute this having Bootstrap, the functions is all at the ready.
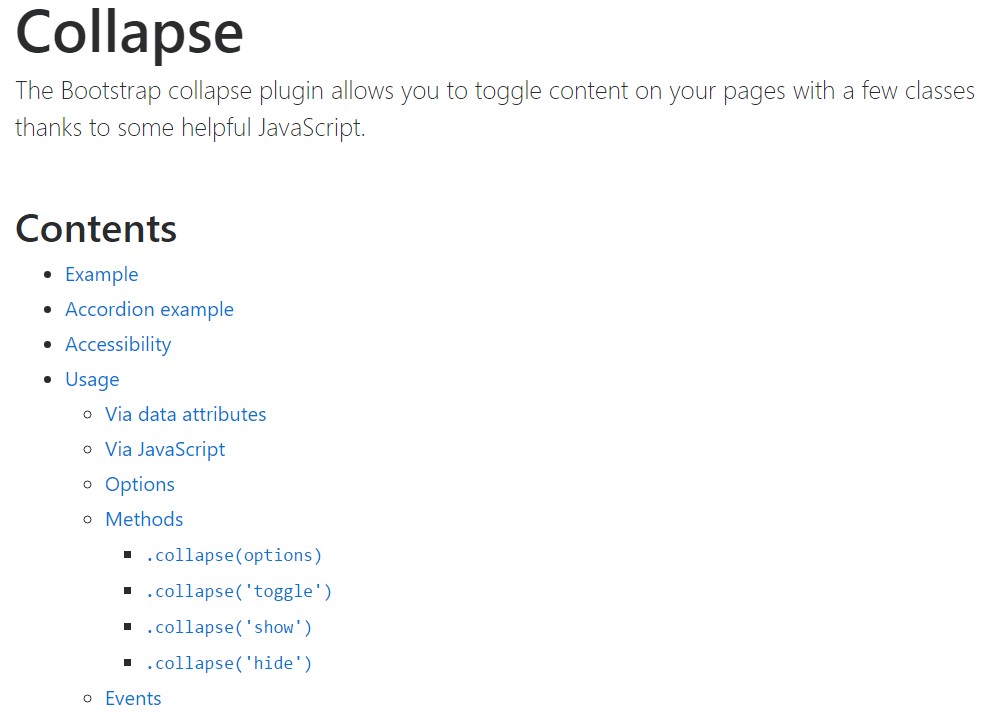
Bootstrap Collapse Button plugin allows you to button web content in your web pages with a few classes with the help of fascinating valuable JavaScript. ( get more information)
Effective ways to make use of the Bootstrap Collapse Group:
To create the Bootstrap Collapse Panel in to small-sized screens, just incorporate 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can cause the menu vanish upon the smaller screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside of this component are going to be provided in the framework of the menu. Via cutting down the computer display screen, it compresses the inner features and conceal, showing up only with clicking the
<button class = "navbar-toggle">In this way the menu will come into view but will definitely not work if moused click. It is actually by cause of this functions in Bootstrap is employed with JavaScript. The excellent news is that we do not should prepare a JS code line anyway, but for all things to perform we should bring in Bootstrap JavaScript.
At the bottom of the webpage, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
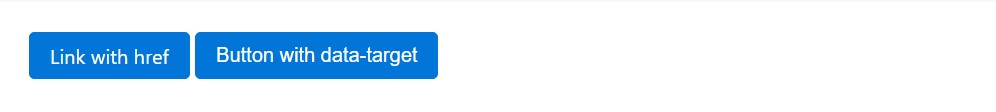
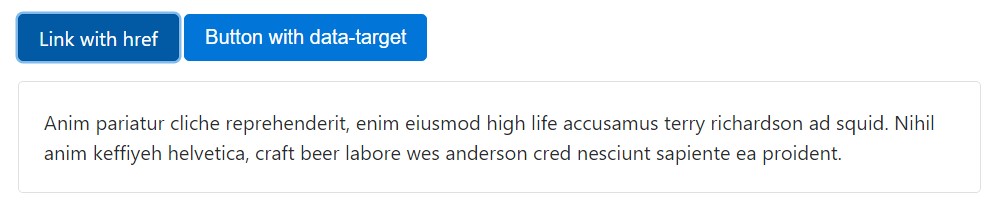
Click the buttons shown below to reveal and cover some other element with class improvements:
-
.collapse-
.collapsing-
.collapse.showYou are able to apply a backlink by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
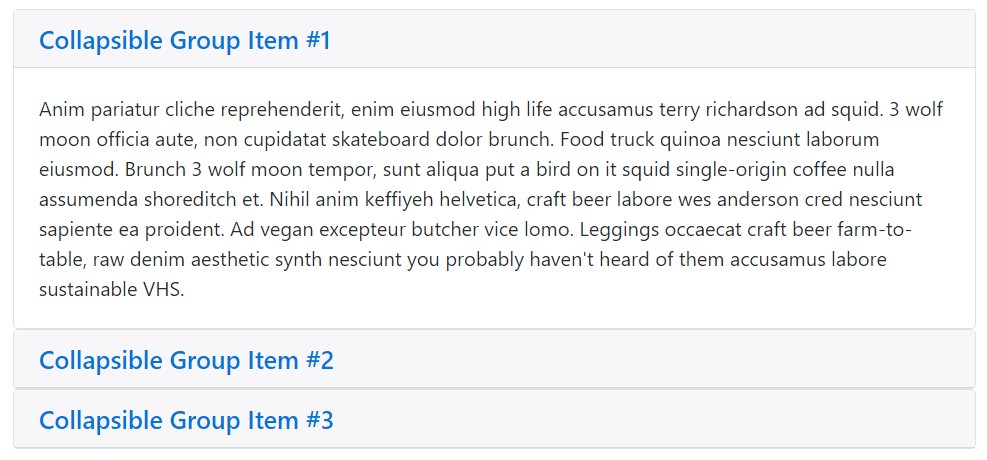
</div>Accordion some example
Increase the default collapse behaviour in order to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Don't forget to add
aria-expandedaria-expanded="false"showaria-expanded="true"In addition, in case your control component is targeting a single collapsible component-- i.e. the
data-targetidaria-controlsidUsage
The collapse plugin employs a number of classes to resolve the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese particular classes can easily be found in
_transitions.scssUsing information attributes
Simply just provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, provide the data attribute
data-parent="#selector"By means of JavaScript
Make possible manually with:
$('.collapse').collapse()Options
Features can easily be pass on using data attributes or JavaScript. For data attributes, add the feature title to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Triggers your content as a collapsible component. Takes on an alternative selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to shown as well as concealed.
.collapse('show')
.collapse('show')Indicates a collapsible component.
.collapse('hide')
.collapse('hide')Conceals a collapsible component.
Events
Bootstrap's collapse class exposes a few activities for hooking into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We use Bootstrap JavaScript implicitly, for a functional and fast effect, without excellent programming effort we will certainly have a awesome final result.
However, it is not actually only useful for generating menus, yet additionally some other features for displaying or covering up on-screen elements, according to the decisions and interests of users.
In general these components are additionally practical for covering or revealing huge amounts of info, empowering additional dynamism to the site and also keeping the layout cleaner.
Take a look at a couple of video short training regarding Bootstrap collapse
Related topics:
Bootstrap collapse main documentation

Bootstrap collapse article

Bootstrap collapse problem