Bootstrap Clearfix Working
Overview
Potential in our interpretation indicates and much better flexibleness-- that's what's certainly never sufficient every time we are actually sketching the very following style for our brand new project considering that there usually is a strong appeal idea and even two of them we leave to make an effort utilizing next time. However the feeling something isn't quite complete continue to stays until we try to find a method really utilizing this brilliant idea we had even though the project was still being actually designed on a notepad.That is simply the way some clever workarounds like the Bootstrap Clearfix Usage get to life so as to deliver probably not the greatest in all times however still functioning solutions and assist us perform what we at first were desired. ( additional reading)
Steps to apply the Bootstrap Clearfix Class:
Ordinarily exactly what Clearfix executes is resisting the zero height container complication whenever it comes to containing floated components-- as an example-- in the event that you possess only two components inside a container one floated left and the other one - right and you wish to format the component containing them with a certain background color without having the assistance of the clearfix plugin the entire workaround will end up with a slim line in the needed background color transpiring over the floated components nevertheless the background colored element is really the parent of the two floated ones.
To take care of this the Bootstrap framework has the clearfix plugin incorporated therefore to achieve the required end result coming from the aforementioned example all you really need is simply just utilizing the class
.clearfixRepresentations
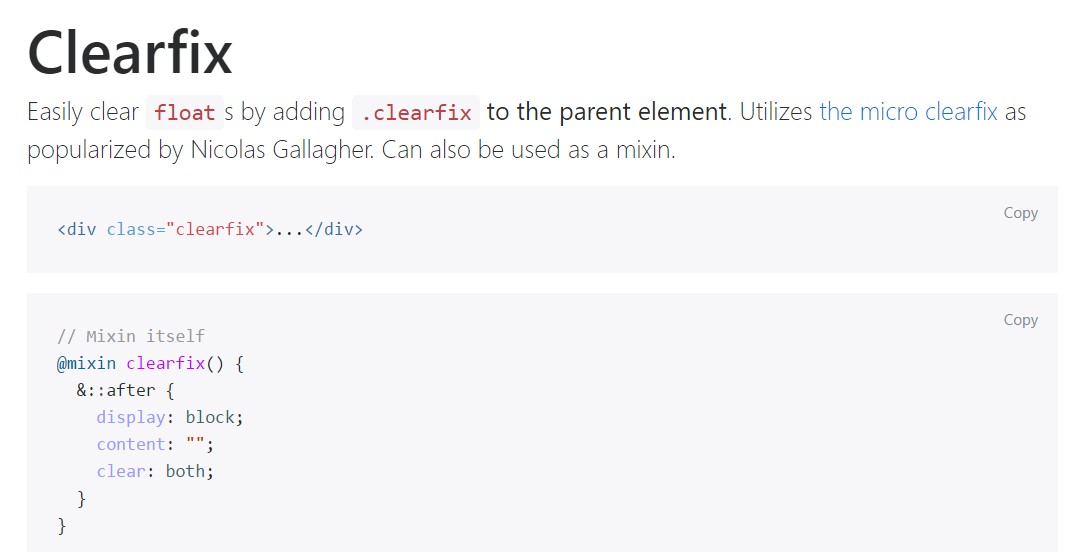
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
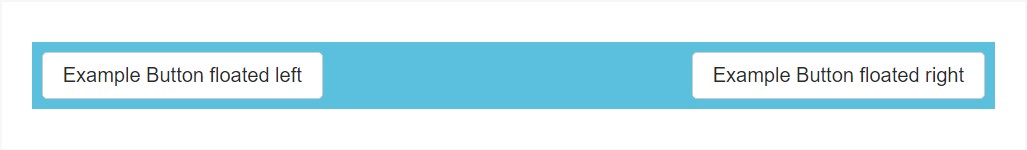
@include clearfix;The following good example presents precisely how the clearfix can possibly be applied. Without the clearfix the wrapping div would not actually span around the buttons which in turn would lead to a damaged design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Options
In current edition of the most popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally sustained but in time will probably acquire less and less used and quite possibly -- even left behind since the dev team has decided making use of the flexbox style for many of the usual webpage parts-- it is definitely a more highly effective and contemporary method for sizing, positioning and spreading a certain element's children without the need of floats and for that reason-- the
.clearfixThis approach is bright new for recent alpha 6 of Bootstrap 4 and could be viewed rather a bold step because it likewise means releasing the IE9 assistance for and finest visual appeal of the pages designed on modern internet browsers only however as the technology transformation goes on this doesn't feel like a possible problem at all. Without a doubt there still be some circumstances when we will still need to have the good classic float solutions so the moment we do that-- we likewise have the
.clearfixConclusions
So currently you find out just what the # inside Bootstrap 4 means-- do have it in head the moment you run across unexpected appeal of some wrappers consisting of floated elements however the best thing to carry out is in fact spending com time checking out at the way the new star in town-- flexbox creates the things accomplished given that it gives a handful of convenient and pretty neat layout sollutions to get our pages to the very next level.
Look at a number of online video training about Bootstrap Clearfix
Connected topics:
Bootstrap clearfix official documentation

Understanding Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes