Beispiele:
Horizontal Popup Menu Rounded Toolbar GreenMenu Waagerecht Beispiel
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Menu Waagerecht Beispiel Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
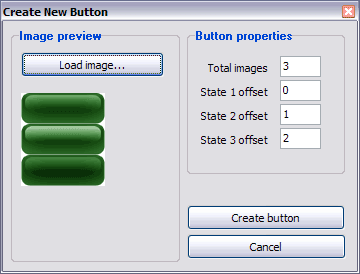
- Klick "Open image" und wähle button states image File, das Sie dem Thema hinzufügen wollen. Es wird in der Dialogbox geöffnet werden.

Es gibt drei Zustandbilder im Beispiel, so wir angaben 3 im Feld "Total images".
Um die Tastezustand Aussehen festzustellen, angabe 0, 1, und 2 in Felder "State offset" . Dann wird der Grundzustandbild der Normalzustand bezeichen, das nächste Bild wird Hotzustand bezeichen, und das letzte Zustandbild wird Gepresstzustand bezeichen.
Taste "Add". Die erschaffte Taste wird dem gegenwärtiges Thema hinzufügen und im Themeneditor geöffnet. - Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics. Use any necessary font of any color, size and font decoration. Create any available type, thickness and color of a menu's frame.Choose any color for backgrounds of submenus and items. Specify various values for padding and spacing for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Uberlappen Sie alle HTML-Elemente auf der Seite
Untermenus offnen sich uber allen Seitenobjekten (ausgewahlt, Flash, Objekt, Eingebettet).
flash menue erstellen templates
Effiziente Kosten
Horen Sie auf, Monat fur Monat Rechnungen eines Abos fur Web-Bilder und Symbolsammlungen zu bezahlen! Verschwenden Sie Ihr Geld nicht fur Lizenzen, um auf jeder neuen Domain Ihre Menus zu platzieren. Bezahlen Sie nur ein Mal und benutzen Sie es ein Leben lang, uberall!
free floatable menus
CSS Drop-Down-Menus
Erstellen Sie mit der Verwendung von Vista Buttons Drop-Down-Menus, die auf CSS basieren. Erzeugen Sie verschiedene Stile fur jedes Untermenuelement, indem Sie CSS-Stile anpassen.
javascript menu typo3
Cross Browser-Menu
Volle Cross-Browser Kompatibilitat beeinhaltet Internet Explorer, Netscape, Mozialla, Opera, Firefox, Konqueror, Safari und Chrome auf PC, Mac und Linux.
menue soll mitscrollen jquery