Bootstrap Carousel Position
Intro
Exactly who doesn't like shifting pictures with some awesome titles and text making clear what they speak of, better delivering the text message or why not much more effective-- as well providing a few switches around asking the visitor to take some action at the very beginning of the webpage due to the fact that all of these are usually applied in the beginning. This has been certainly cared for in the Bootstrap system through the constructed in carousel element that is perfectly supported and pretty simple to receive along with a clean and plain structure.
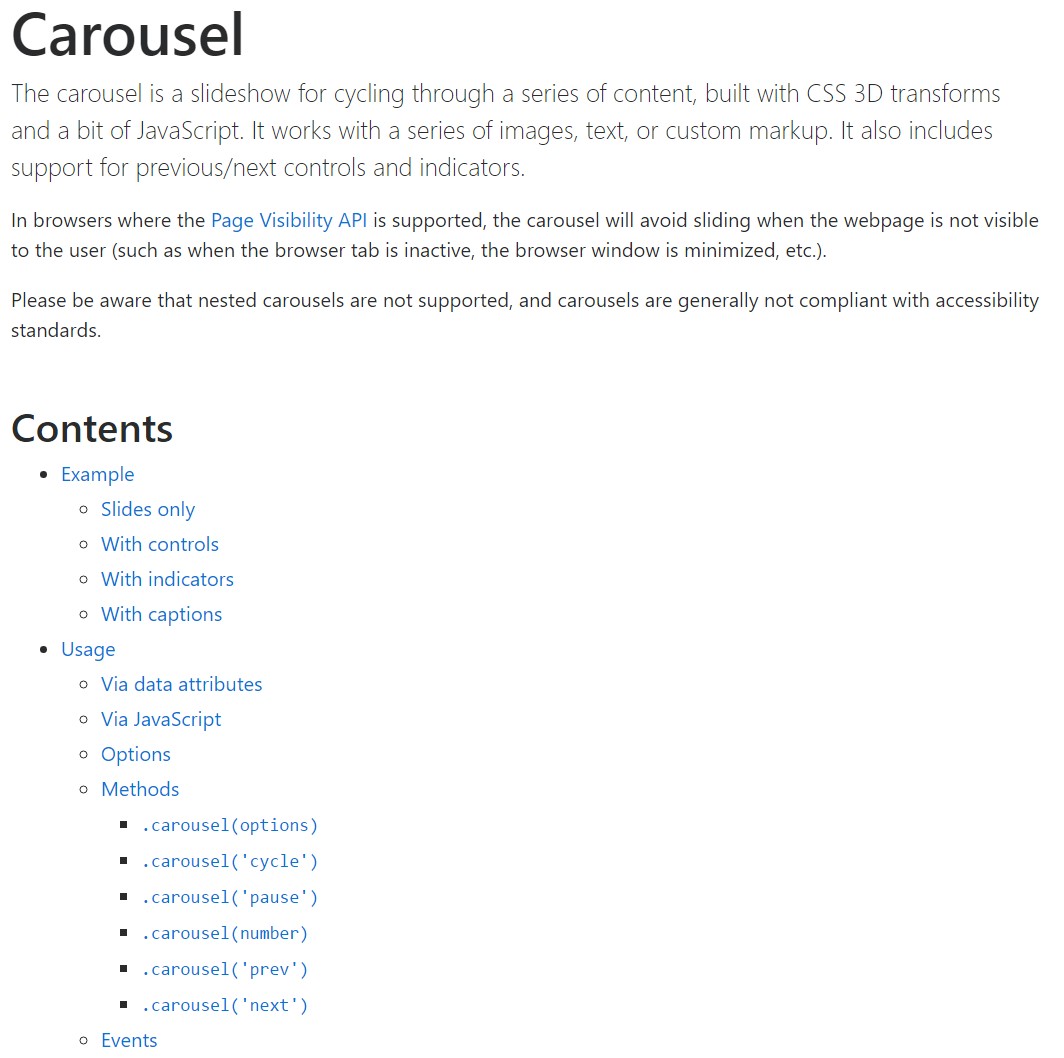
The Bootstrap Carousel Effect is a slideshow for cycling across a variety of web content, developed with CSS 3D transforms and a bit of JavaScript. It coordinates with a series of pics, text message, or else custom-made markup. It usually incorporates help for previous/next controls and indicators.
The best ways to put into action the Bootstrap Carousel Image:
All you need to have is a wrapper feature plus an ID to have the whole carousel element holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels don't promptly stabilize slide sizes. As such, you may likely have to work with additional functions or possibly custom made looks to appropriately size web content. Even though carousels promote previous/next directions and indications, they are actually not explicitly demanded. Incorporate and customize considering that you see fit.
Ensure to put a special id on the
.carouselJust slides
Here is a Bootstrap Carousel Effect having slides solely . Note the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You have the ability to also set the time every slide gets shown on page through adding in a
data-interval=" ~ number in milliseconds ~". carouselSlide show with regulations
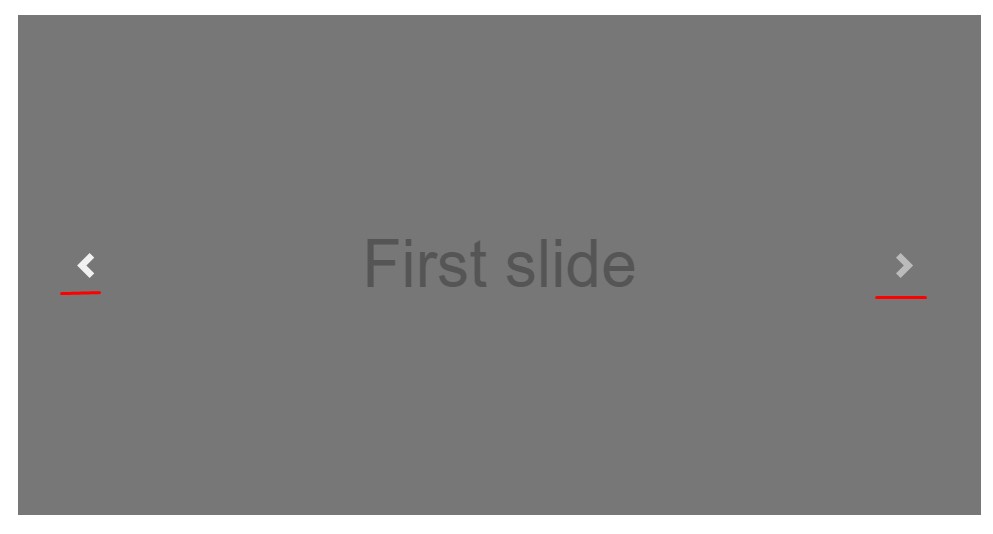
The site navigation around the slides gets completed with determining two link elements using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to make sure the controls will do the job appropriately but to also make sure the site visitor realizes these are certainly there and knows exactly what they are doing. It also is a excellent idea to place certain
<span>.icon-prev.icon-next.sr-onlyNow for the necessary factor-- applying the concrete illustrations which need to be within the slider. Each pic feature ought to be wrapped inside a
.carousel-item.item classAdding in the next and previous controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
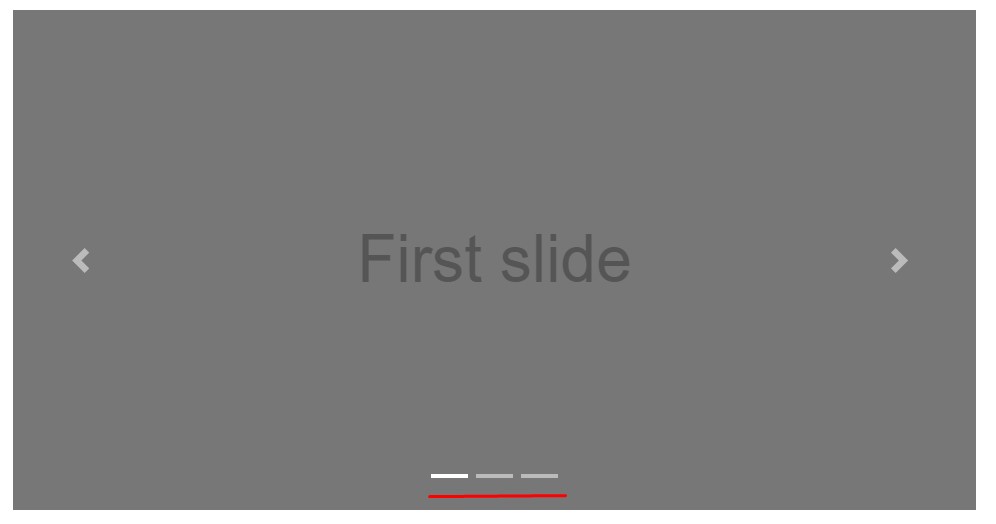
</div>Using indications
You are able to as well include the indicators to the slide carousel, alongside the controls, too
Within the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
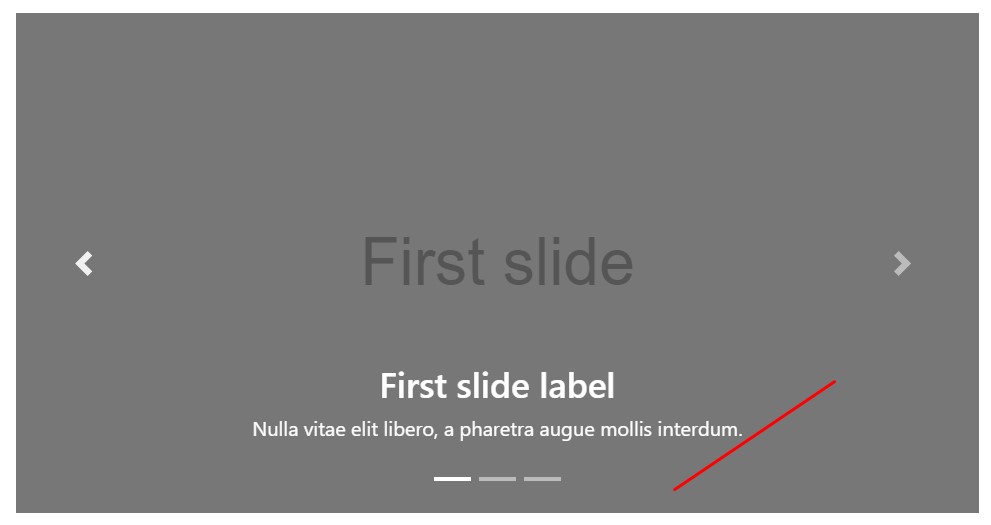
</div>Provide some titles in addition.
Add titles to your slides efficiently by using the .carousel-caption element inside of any .carousel-item.
If you want to provide some underlines, information together with buttons to the slide add in an added
.carousel-captionThey can be efficiently hidden on small viewports, just as presented below, using extra screen utilities. We cover them first through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more techniques
A nice method is in cases where you want to have a link or a button upon your webpage to lead to the slide carousel on the other hand at the same time a particular slide within it to be viewable at the time. You may certainly do this simply by appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Handling
By means of information attributes
Employ data attributes in order to effectively handle the setting of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Employ slide carousel manually utilizing:
$('.carousel').carousel()Capabilities
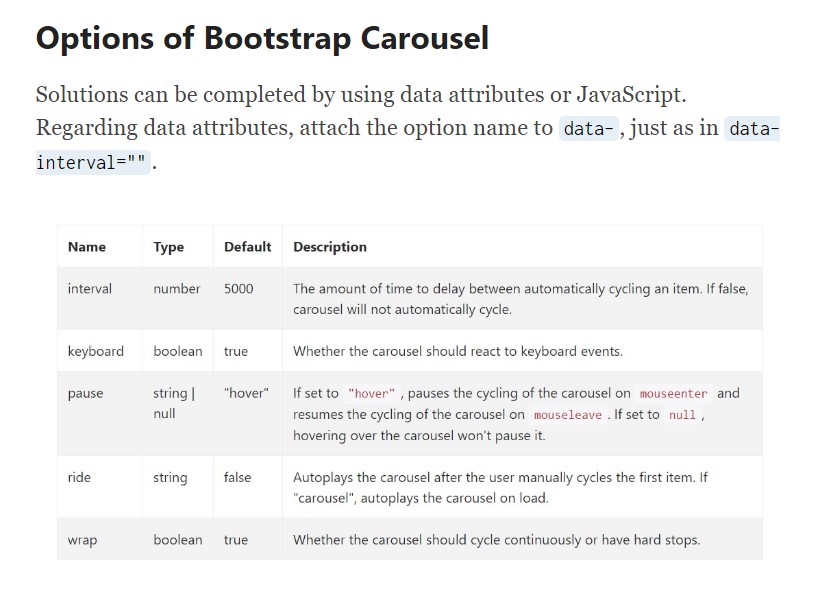
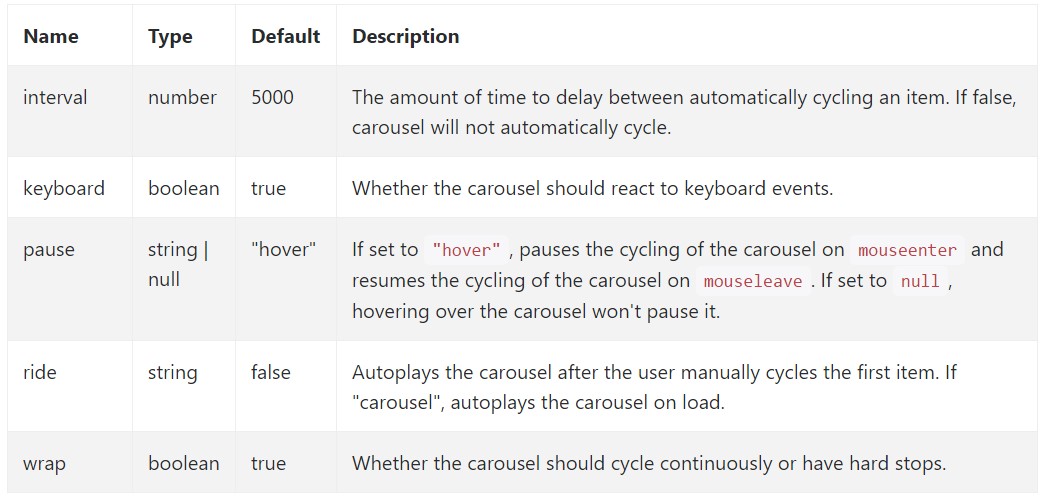
Selections may be passed using data attributes or JavaScript. With regard to data attributes, add the option name to
data-data-interval=""
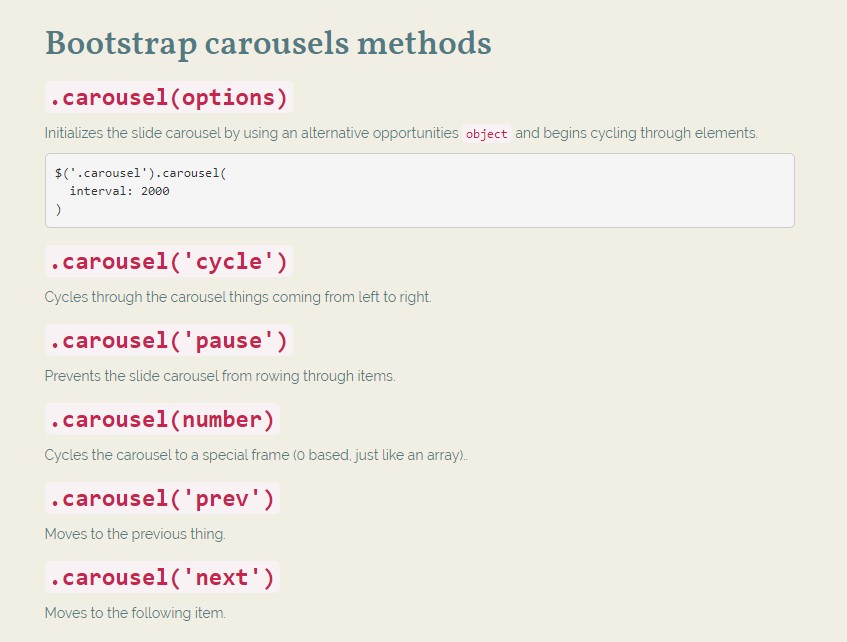
Approaches
.carousel(options)
.carousel(options)Initializes the slide carousel having an optional alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel elements coming from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from rowing through things.
.carousel(number)
.carousel(number)Moves the slide carousel to a special frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior object.
.carousel('next')
.carousel('next')Cycles to the next item.
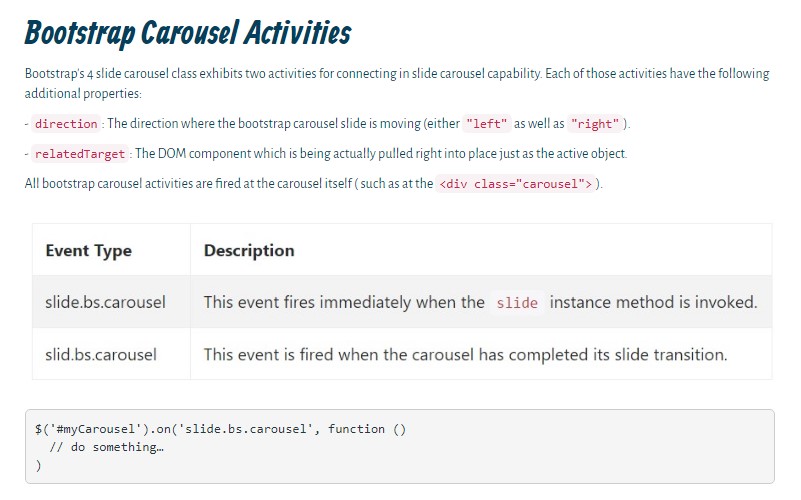
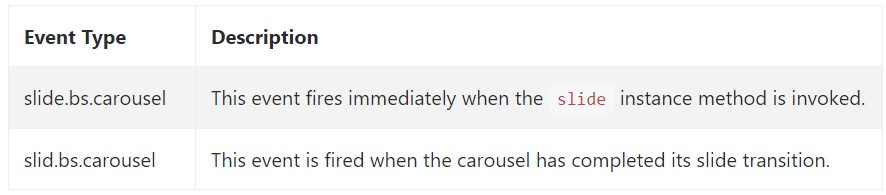
Events
Bootstrap's slide carousel class displays two activities for hooking in slide carousel useful functionality. Both of these activities have the following extra properties:
direction"left""right"relatedTargetEvery one of slide carousel activities are set off at the carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So primarily this is the solution the carousel component is designed in the Bootstrap 4 framework. It is definitely really simple and uncomplicated . However it is very an handy and interesting approach of showcasing a a lot of material in a lot less space the slide carousel feature should however be utilized thoroughly considering the clarity of { the message and the site visitor's satisfaction.
Excessive pictures might be skipped being noticed by scrolling down the web page and in the event that they slide very fast it could become very difficult certainly seeing them as well as check out the texts that could at some point misinform as well as anger the website visitors or maybe an important call to action could be skipped out-- we certainly really don't want this particular to occur.
Examine a few youtube video training relating to Bootstrap Carousel:
Connected topics:
Bootstrap Carousel formal information

Mobirise Bootstrap Carousel & Slider

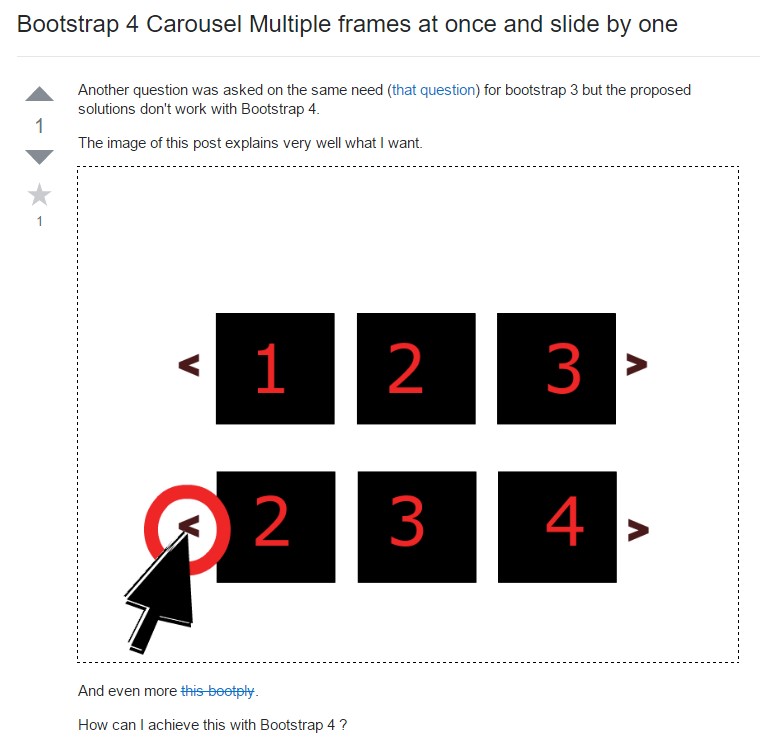
Bootstrap 4 Сarousel issue

HTML Bootstrap Carousel Slideshow
Responsive Bootstrap 4 Carousel Template
Responsive Bootstrap Carousel with Video
CSS Bootstrap 4 Carousel with Autoplay