Beispiele:
Blue Navigation Bar ButtonsCss Flyout Menue Beispiele
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Css Flyout Menue Beispiele Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
- Nun Sie sollen Ihr Project-file sparen. Berücksichtigen Sie, dass Sie Ihr Projekt jederzeit speichern können. Um das Projekt zu speichern, klick die Taste "Save" oder "Save As…" in der Toolbar oder wähle "Save" oder "Save As…" im Main menu. Die Dialogbox "Save as…" wird erscheinen. Dort sollen Sie einen Platz, wo Sie wollen das Projekt gespeichern, wählen und der Name des Projektes schreiben. Nachdem Sie "Ok" klicken, wird das Projekt gespeichert werden.
- Sie können auch Ihr Menü im Format HTML speichern. Um es zu machen, klick "File/Save as HTML" im Main menu. Die Dialogbox "Save As…" wird erscheinen, in der Sie der Weg zu Ihrem Projekt HTML und der Name der HTMLSeite wählen sollen. Nachdem Sie "Ok" klicken, wird die Seite mit Ihrem Menü gespeichert werden.
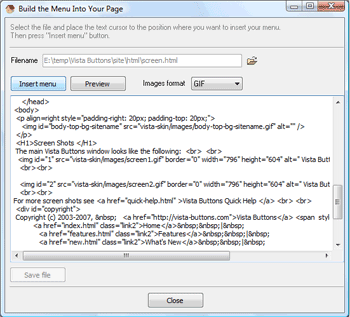
- Sie können auch Ihres Menü in die vorhandene HTML Seite einsetzen. Klick die Taste "Page insert" in der Toolbar. Die Dialogbox "Insert the buttons to your page" wird erscheinen. Klick die Taste "Browse" um die Seite, in der Sie Ihres Menü einsetzen wollen, zu wählen. Nachdem Sie die Seite wählen und "Ok" klicken, wird HTML Code der gewähte Seite im Codefeld der Dialogbox erscheinen.

Danach können Sie Ihres Kode redigieren. Dann richte den Cursor auf die Linie, zu dem wollen Sie Menücode hinzusetzen, und klick die Taste "Insert". Menücode wird in der Seite eingesetzt. Dann Können Sie die Seite sparen oder die Dialogbox ohne Sparung öffnen. - Setup menu parameters manually or using Vista Buttons GUI interface. Then save your code in html page and your menu is ready! Use one of the predefined buttons' and submenus templates create your own themes in Vista Buttons application

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Symbolsammlung
Peppen Sie Ihr Navigationsmenu mit hochqualitativen Symbolen aus der riesigen Sammlung auf!
jquery navigation vorlagen
Bereitgestellte Schaltflachenvorlagen und Untermenu-Themes
Passen Sie das Aussehen Ihres Menus mit hunderten gut gestalteten Schaltflachenvorlagen und Untermenu-Themes von der Themes-Werkzeugkiste mit Leichtigkeit an.
windows vista menumaker
Integration in bekannten Web-Tools
Vista Buttons integriert sich in Dreamweaver, FrontPage und Expression Web als Add-Ins/Erweiterungen.
dynamische menues beispiele css
Toll aussehende Webnavigation mit minimalem Aufwand
Vista Buttons bietet uber 500 Webschaltflachen, 100 Untermenu-Designs, uber 6600 Symbole, 50 fertiggestellte Beispiele, wodurch Sie wirklich schone HTML-Menus fur Webseiten und HTML-Schaltflachen erstellen konnen. Und das mit sehr wenig oder keinen Design-Kenntnissen! Vista, XP, Win98, Mac, Aqua Schaltflachen, Rund, Glanzend, Metallisch, 3D Stile, Tabmenus, Drop-Down-Menus werden eine Brise sein!
javascript generator button