Bootstrap Alert Box
Overview
The alerts are from all these components you even really don't think of till you really get to require them. They are taken for offering quick in time comments for the user interacting with the web site hopefully aiming his or hers focus on a specific course or evoking specific actions.
The alerts are most commonly used along with forms to give the user a tip if a area has been filled out inaccurately, which is the appropriate format expected or which is the condition of the submission after the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined presentation and semantic classes which may possibly be used according to the particular case where the Bootstrap Alert has been displayed on screen. Because it's an alert text message it is very important to take user's care but after all leave him in the zone of comfort nevertheless it might even be an error report. ( click this link)
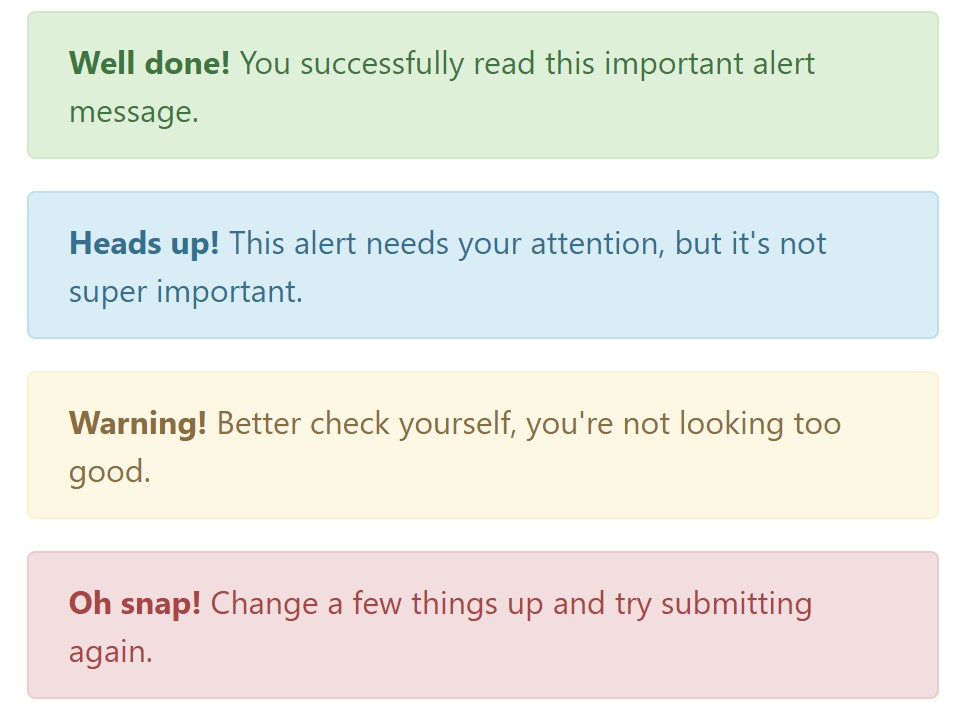
This gets achieved due to the use of delicate pastel colours each being intuitively connected to the semantic of the message material such as green for Success, Light Blue for general information, Pale yellow desiring for user's interest and Mild red mentioning there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the link
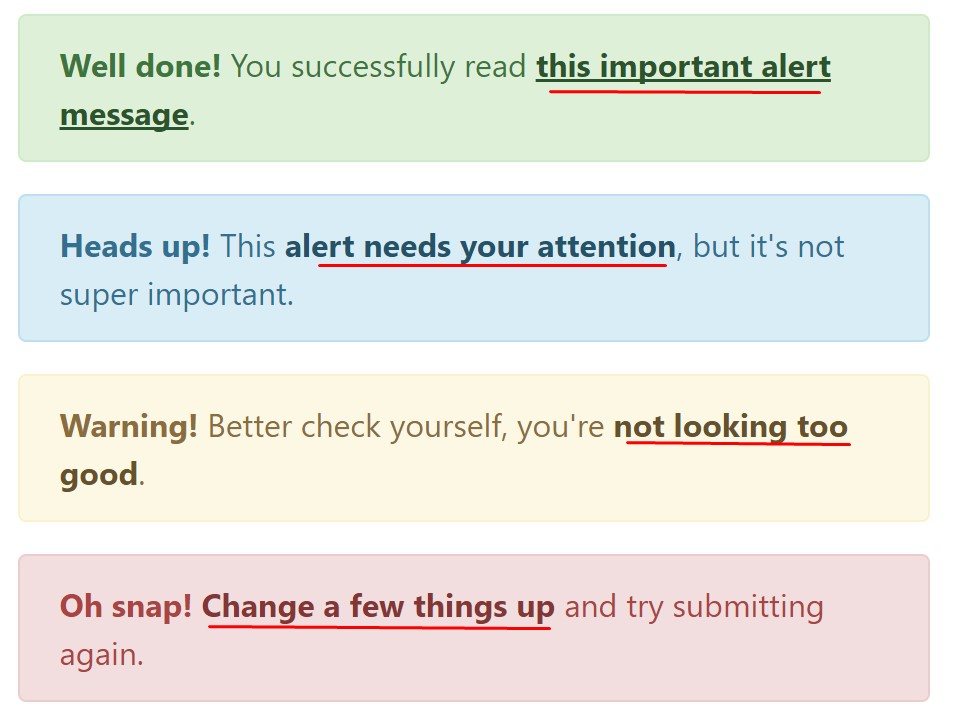
It might not be discovered at a quick look but the font color tone also is in fact following this color design as well-- just the colours are much much darker so get intuitively takened as black however it's not exactly so.
Exact same runs not only for the alert text message in itself but also for the web links provided in it-- there are link classes removing the outline and painting the anchor elements in the proper color tone so they fit the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional details for alerts
A factor to mention-- the colors carry their obvious interpretation just for those who really get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
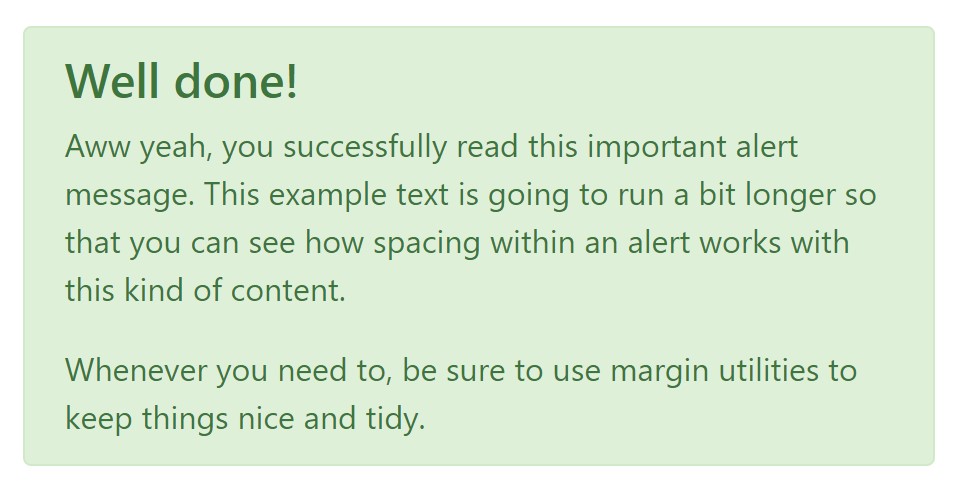
In addition to links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the circumstances when you wish to present a bit longer information ( learn more).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can as well put in an X icon to dismiss the alert and incorporate a cool transition to it to once more provide the visual pleasure of the Bootstrap Alert Message visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not let however their names to limit the manner in which you are actually working with them-- these are just a number of color schemes and the way they will be really implemented in your web site is absolutely up to you and completely depends on the certain circumstance.
For example-- if the color design of your page makes use of the red as main color tone it maybe quite most suitable to display the alert for successful form submission in red as well making use of the predefined alert danger appearance in order to much better blend with the web page and save time specifying your own classes.
After all the predefined alert classes are nothing but some consistent looks and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Box
Triggers
Enable dismissal of an alert through JavaScript
$(".alert").alert()Enable termination of an alert using JavaScript
Or else with information attributes on a button located in the alert, as indicated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that closing an alert will remove it from the DOM.
Approaches
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a handful of events for hooking right into alert capability.
close.bs.alertclosed.bs.alertReview several video clip tutorials regarding Bootstrap alerts
Connected topics:
Bootstrap alerts authoritative information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue