Beispiele:
Black Buttons - Rounded Corner |  |  |
Selfhtml Menu
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Selfhtml Menu Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
Übliche Eigenschaften
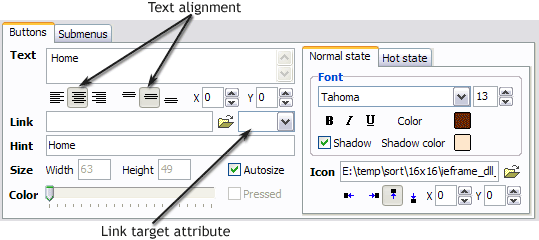
Diese Toolbox ist für Regelung den Tasteneigenschaften. Sie können eine einzelne Taste oder eine Gruppe Tasten, die mit Ctrl/Shift gewählt war, gleichzeitig regeln. Erfahren Sie mehr über multiple selection.
 Text - Schreiben Sie den Tastetext hier. Wenn Sie wollen, dass die Taste einige Zeilen des Textes hat, Taste "Enter" nach jeder Zeil.
Text - Schreiben Sie den Tastetext hier. Wenn Sie wollen, dass die Taste einige Zeilen des Textes hat, Taste "Enter" nach jeder Zeil.

Text alignment - regelt den Text innerhalb der Taste.


Text offset - Um Text in relativen Koordinaten zu verschieben. Um die Position des Textes deutlich zu sein.
Link - link ist zu öffnen, wenn ein Benutzer klickt die Taste. Zum Beispiel: http://www.xp-web-buttons.com. Sie können auch das Icon "Open" klicken links zum Feld "Link", um die Seite,die Sie zu linken wollen, zu wählen.
Link target attribute - Regelung den Betrieb des links. Link-target-attribute meldet dem web-browser, wo die gelinkte Seite zu öffnen. Dieses Attribut stellt das Target-Attribut des Linkes dar. (<a> tag in HTML). Sie können Ihren Target-Wert im Feld eintragen oder von den in der Liste vorbestimmten Attributen wählen.
Wenn Sie Ihren eigenen Wert eintragen, es muss ein Fenster oder ein framename sein. Bemerken Sie, dass die Namen case-sensitive sind. Das gelinkt Dokument wird dann in diesem Fenster/Frame geöffnet sein.
Vorbestimmte Attributwerte:
_blank - Browser erschafft ein neues Fenster für die gelinkte Seite.
_parent - Die gelinkte Seite ersetzt die gegenwärtige frameseite (wenn es gibt; andernfalls, fungiert es wie _self).
_self - Die gelinkte Seite ersetzt die gegenwärtige Seite in seinem Fenster oder Frame.
_top - Die gelinkte Seite ist die ganze Browser-Fenster zu besetzen, sie ersetzt alle Frameseten, die geloaden werden können (fungiert wie _self wenn es gibt keine definierte Frameseten im Fenster)Wenn Sie im Feld nichts schreiben, dann wird die gelinkte Seite im gleichen Browser-Fenster geöffnet.
Hint - spezifiziert der tooltip, der erscheint, wenn Sie die Maus on der Taste eine Zeitlang halten.
Autosize - feststellt, ob die Tastegrösse automatisch erstellt ist, um alle Komponenten zu passen, oder nein. Wenn nein, sollen Sie die Tastegrösse selbst in den Felder "Width" und "Height" eintragen.
Width, Height - Wenn die Eigenschaft "Autosize" ausschaltet ist, können Sie die Tastegrösse in diesen Felder eintasten.
Pressed - Diese Eigenschaft fungiert, nur wenn Ihr Menütyp "3-state toggle" ist. Wenn es so ist, und die Eigenschaft geschtellt ist, dann wird die Taste in gepresst Zustand angezeigt sein. Bemerken Sie, dass nur eine Taste im Menü kann "pressed" sein.
Im nachstehend Beispiel, die Eigenschaft "Download" der Taste ist erstellt.

Color - Wähle von den Farbeschemas, um die Tastefarbe zu ändern.
- Apply any font of any color, size and font decoration you need. Use any available type, color and thickness of a menu's frame. Choose any color for submenus and items backgrounds. Specify various values for spacing and padding for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Symbolsammlung
Peppen Sie Ihr Navigationsmenu mit hochqualitativen Symbolen aus der riesigen Sammlung auf!
tab reiter html css
Cross Browser-Menu
Volle Cross-Browser Kompatibilitat beeinhaltet Internet Explorer, Netscape, Mozialla, Opera, Firefox, Konqueror, Safari und Chrome auf PC, Mac und Linux.
navigation mit d html
Orientation des Menus. Mehrere Website-Menus
Erstellen Sie horizontale und vertikale Menus und Untermenus mit jeder Menge Menus auf einer Seite.
programme im startmenue chronologisch
Leicht zu verwenden
Mit der deutlichen und verstandlichen Programmoberflache sind nur 4 einfache Schritte notig, um Ihre Webschaltflachen oder HTML-Menus bereitzustellen und wenn Sie ein vorgefertigtes Design als Basis verwenden, werden Sie noch schneller fertig!
free linkmenu