Bootstrap Image Placeholder
Intro
Choose your pics in to responsive form ( so that they not under any condition become larger in size than their parent elements) and also add lightweight designs to them-- all by using classes.
No matter how effective is the message present within our webpages no question we require certain as effective pictures to back it up having the web content really shine. And because we are certainly inside of the mobile phones age we additionally need those images serving as needed so as to reveal best with any sort of display screen scale since no one really likes pinching and panning around to become able to effectively notice just what a Bootstrap Image Placeholder stands up to show.
The gentlemans responsible for the Bootstrap framework are nicely aware of that and out of its foundation probably the most well-known responsive framework has been providing powerful and simple equipments for most ideal appeal and also responsive behavior of our illustration components. Listed below is just how it work out in current version. (read this)
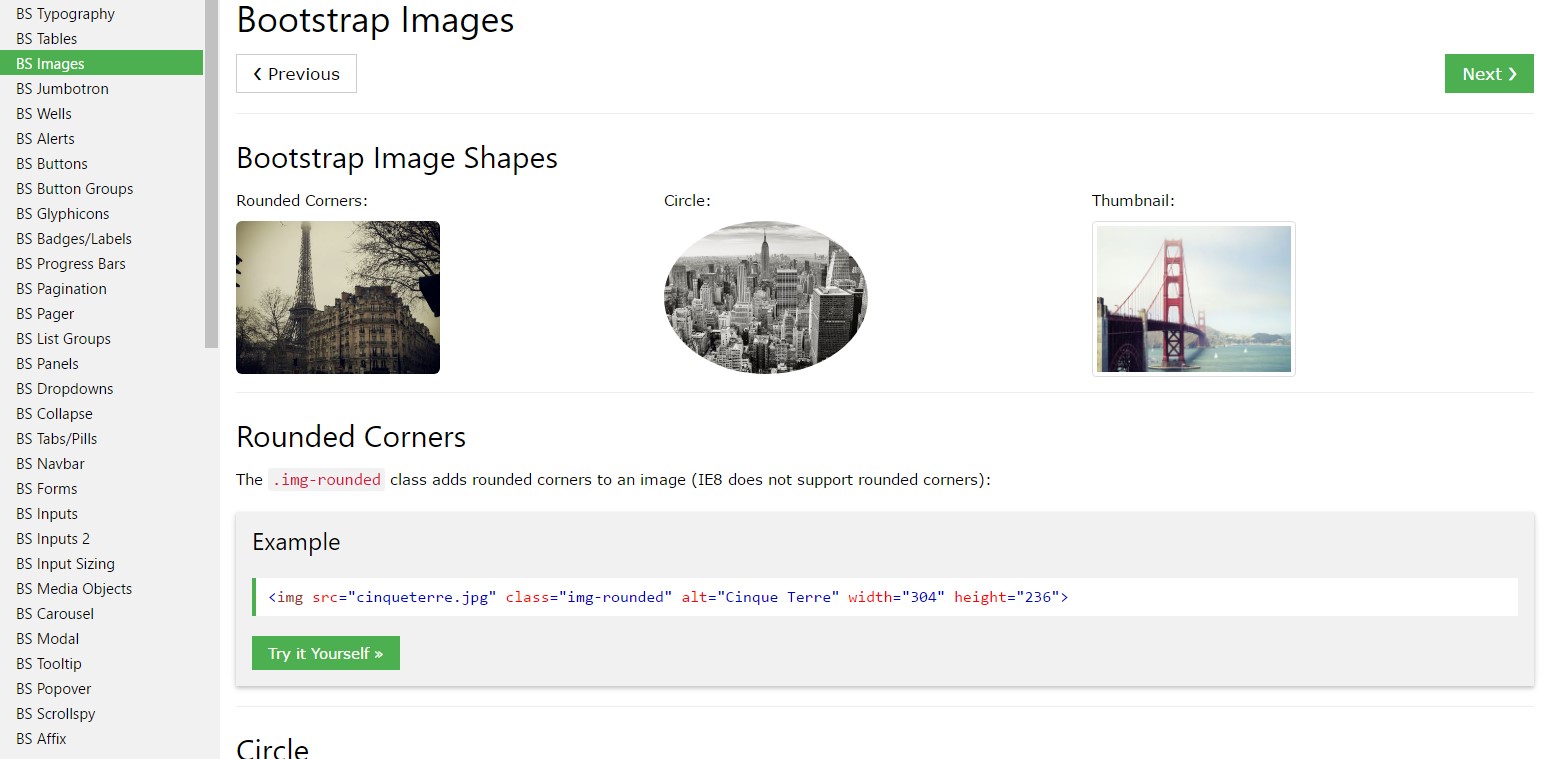
Differences and changes
As opposed to its forerunner Bootstrap 3 the fourth version uses the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to likewise exploit the predefined designing classes developing a special illustration oval utilizing the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are actually made responsive by having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you may apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
The moment it relates to positioning you can certainly make use of a couple really effective instruments just like the responsive float assistants, content position utilities and the
.m-x. autoThe responsive float devices could be applied to place an responsive illustration floating left or right as well as alter this positioning according to the proportions of the existing viewport.
This classes have involved a few transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the images in Bootstrap 3 used to take place using the
.center-block.m-x. auto.d-blockLine up pictures utilizing the helper float classes as well as text message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the text message arrangement utilities might be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Typically that is simply the technique you can easily provide just a couple of easy classes to obtain from regular images a responsive ones with current build of the absolute most popular framework for developing mobile friendly website page. Right now everything that is certainly left for you is choosing the suitable ones.
Check out some video clip information relating to Bootstrap Images:
Linked topics:
Bootstrap images approved documentation

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.