Beispiele:
Orange Rollover Buttons - Rounded Corner |  |  |
Startmenue Mit Tabs
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Startmenue Mit Tabs Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
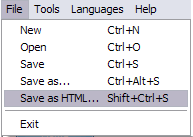
1) File menu

New - Ein neues projekt zu schaffen.
Open - Das gespeichert Projekt zu öffnen. Sie wurden gefragt, ob Sie das gegenwärtige Projekt speichern wollen.
Save - Das gegenwärtige Projekt im project file (*.xwb) zu speichern. Wenn Sie das Projekt speichern, wird das Directory "ProjectName.xwb.icons" erstellt werden, in dem ProjetName der Name von Ihrem project file ist. Dieses Directory enthält Tasteniconen des gespeichertes Menü. Wenn es gibt keine Iconen im Menü, folglich ist das Directory nicht erstellt.
Save as... - Das gegenwärtige Projekt im project file (*.xwb) oder im HTML file zu speichern, oder Ihre Projekt unter einem anderen Namen zu speichern. Wählen Sie ein Typ von der Liste "File type" im Dialogbox "Save as…" und angaben Sie der neue Name. Wenn Sie das Projekt speichern, wird das Directory "ProjectName.xwb.icons" erstellt werden, in dem ProjetName der Name von Ihrem project file ist. Dieses Directory enthält Tastenikonen des gespeichertes Menü. Wenn es gibt keine Iconen im Menü, folglich ist das Directory nicht erstellt.
Save as HTML - Das gegenwärtige Projekt im HTML file (*.html) speichern. Project HTML file wird gespeichert werden, und das Tastenbilder enthältende Directory wird erstellt werden. Das Directoryname wird "YourProjectName.html.images" sein, in dem YourProjectName der Name von dem gespeicherte HTML file ist. Zum Beispiel: Wenn Sie "Header" im Feld "Name" der dialogbox "Save as…" eintasten, dann wird "Header.html" und das Directory genannt "Header.html.images" erstellt werden.
2) Tools
Export images - Tastenbilder als gif-files (*.gif) zu speichern. Die Dialogbox "Save As…" wird erscheinen, in dem Sie den Namen jeder Taste schreiben oder ihn unverändert lassen können. Wenn Sie wollen die Tastenbilder speichern, taste "Save". In anderem Fall (wenn Sie wollen nicht die Tastenbilder zu speichern), taste "Cancel". Dieses Verfahren wird für alle Menütasten wiederholt. Wenn Sie "Save" tasten, von 1 bis 3 Bilder sind zu speichern, abhängig von dem Menütyp. Ihre Namen werden ButtonName_0.gif - ButtonName_2.gif sein, in den TasteName der Name, den Sie bei der Speicherung eingetasten haben, ist.
- ButtonName_0 - entspricht normalem Zustand.
- ButtonName_1 - entspricht hotem Zustand.
- ButtonName_2 - entspricht geklicktem Zustand.
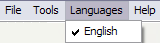
Theme editor - um neue Themen zu redigieren/erschaffen. Erfahren Sie mehr über Themeneditor.3) Sprachemenü

Dieses Menü enthält die Liste der vorhandenen interfaceSprachen. English ist die Defaultsprache.
4) Hilfemenü

Hilfe - Hilfe zu lesen.
Über - Die Information über XP Web Buttons.- Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Uberlappen Sie alle HTML-Elemente auf der Seite
Untermenus offnen sich uber allen Seitenobjekten (ausgewahlt, Flash, Objekt, Eingebettet).
javascript einfache button
Hochqualitative und professionelle Ergebnisse
Sie brauchen keine Kenntnisse in HTML, JavaScript, CSS oder irgendwelchen anderen Codiersprachen, um Webschaltflachen mit mehreren Zustanden und Uberschlageffekten zu erstellen, professioneller Cross-Browser, Suchmaschinenfreundliche DHTML-Menus. Alles, was sie tun mussen, sind ein paar Klicks und anpassen der Schaltflachen nach Ihren Wunschen. Vista Web Buttons generiert alle notigen Bilder, HTML, JavaScripte, CSS-Stile automatisch!
dynamische css menues gruen beispiel
CSS Drop-Down-Menus
Erstellen Sie mit der Verwendung von Vista Buttons Drop-Down-Menus, die auf CSS basieren. Erzeugen Sie verschiedene Stile fur jedes Untermenuelement, indem Sie CSS-Stile anpassen.
menu erstellen nur fuer mac
Integration in bekannten Web-Tools
Vista Buttons integriert sich in Dreamweaver, FrontPage und Expression Web als Add-Ins/Erweiterungen.
horizontal menu design