Beispiele:
Web Popup Menu Rounded Toolbar OliveNavi Multi Menue Sammlung
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Navi Multi Menue Sammlung Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
Aktionsbereich
Es ist wo Sie Ihres Menü vorbetrachten. Alle Änderungen werden sofort angezeigt. Sie können auch prüfen, wie die Tasten auf die Mäusebewegungen reagieren. Tun, als ob es eine Webseite war: verschiebe die Maus über den Tasten, Klick sie und so weiter um vorzubetrachten.
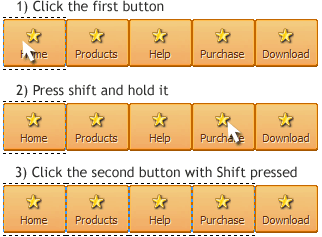
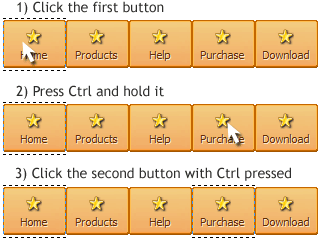
Left-click die Taste zu wählen. Wenn Sie wollen einige Tasten zu wählen, taste Shift- und Ctrl.
Tasten Sie Shift um einige angrenzende Tasten zu wählen. Right-click um die erste Taste zu wählen, dann taste Shift, lass sie betätigt sein und right-click die zweite Taste. Diese zwei Tasten und die Tasten zwischen Sie werden gewählt sein.

Um die Zwischentasten nict zu wählen, taste Ctrl. Right-click, um die erste Taste zu wählen, dann taste Ctrl, lass sie betätigt sein und right-click die zweite Taste. Diese zwei Tasten werden gewählt sein.

Um Vorwählen zu annullieren, right-click irgendwo in der Aktionsbereich.
- Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics. Use any necessary font of any color, size and font decoration. Create any available type, thickness and color of a menu's frame.Choose any color for backgrounds of submenus and items. Specify various values for padding and spacing for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Effiziente Kosten
Horen Sie auf, Monat fur Monat Rechnungen eines Abos fur Web-Bilder und Symbolsammlungen zu bezahlen! Verschwenden Sie Ihr Geld nicht fur Lizenzen, um auf jeder neuen Domain Ihre Menus zu platzieren. Bezahlen Sie nur ein Mal und benutzen Sie es ein Leben lang, uberall!
dropout menue css
Erstellen Sie Ihre eigenen Schaltflachen-Themes
Der Theme-Editor hilft Ihnen, Ihre eigenen Themes zu erstellen oder eines zu modifizieren.
joomla vertikales menue mouseover
Bildschaltflachen mit Uberschlag
Sie konnen schone Web-Schaltflachen erstellen, die ihr Aussehen verandern, wenn Sie die Maus uber sie fahren oder klicken.
javascript vertikaler bildscroller
Uberlappen Sie alle HTML-Elemente auf der Seite
Untermenus offnen sich uber allen Seitenobjekten (ausgewahlt, Flash, Objekt, Eingebettet).
html dropdown text links