Beispiele:
Light Red Menu Template - Rounded Corner |  |  |
Shell Script Beispiele Menue
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Shell Script Beispiele Menue Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
- Right-klick die erste Taste und dann schreibe der Text im Feld "Text" im Properties toolbox. Wenn Sie den Text schreiben, ändert sich der Text der gewählte Taste auch.

Right-klick die nähste Taste. Schreibe der Text und so weiter. Dann das Menü wird so aussehen:
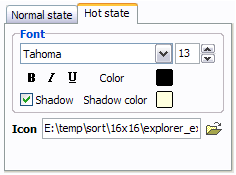
- Nun wollen wir einige Iconen hinfügen. Wähle die Taste und dann klick die Taste "Open icon" im tab "Normal state" der Properties toolbox.

Die Dialogbox "Open", wo Sie ein Icon wahlen konnen, wird erscheinen. Sie können auch seinen vollen Weg und Namen im das Feld "Icon" schreiben("c:\myicons\stylish_3\pretty.ico", zum Beispiel). Wiederhol es für jede Menütaste. Sie werden erhalten:
- Wollen wir die Position des Icons innerhalb der Tasten ändern. Sie sollen alle Tasten wählen: rightklick die erste Taste, dann tast Shift, rightklick die letzte Taste, immer noch haltend Shift. Dann klick ein von der Tasten "Icon Align" im tab "Normal State" der Properties toolbox.

Iconen werden in der vorgewählten Weise geordnet. Im diesen Beispiel wir haben Top align des Icons.
- Nun wollen wir Schatten den Tasten im hot Zustand hinfugen. Wähle alle Tasten wie im vorgehenden Schritt, dann einstelle das "Shadow" Checkbox im "Hot state" tab der Properties toolbox.

Nun, wenn Sie die Maus auf die Menütaste zeigst, erscheint der Schatten unter dem Text der Taste, wie in der Taste "Products" im folgenden Beispiel:
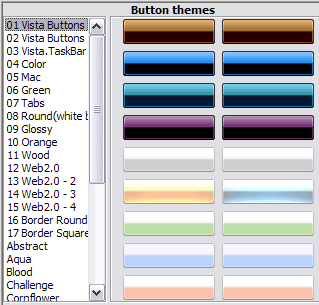
- Um das Menüthema zu ändern, wähle das Thema in der Liste der Themen in der Themes toolbox. Dann konnen Sie der Hintergrund dieses Tastethema browsen. Berücksichtigen Sie, dass die Hintergründe der Taste vorbetrachten werden können. Sie können auf sie bei der Wählung beobachten. Klick die Taste, um zu sehen, wie sie reagieren wird.

Wenn Sie der Hintergrund, der Ihnen gefallen, finden, double-Klick ihm, um ihn anzuwenden. Zum Beispiel, wir haben ein von "Abstrakte" Themenhintergrunde gewählt, wir bekommen:

- Create 1-state, 2-state, 3-state and 3-state toggle buttons Use images for icons, backgrounds of submenus and items. Using images you can create menus entirely based on graphics. Create both horizontal and vertical menus and submenus with any amount of menus on one page. Insert any HTML code inside the menu item - be it a form or a picture, a flash-object or a text. This ability allows you to create various menus of any complexity.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Voll anpassbar
Jede Schaltflache oder Menuparameter kann ganz einfach in Vista Buttons angepasst werden, um sie dem Design Ihrer Webseite und Ihrem Bedurfnissen anzupassen. Erstellen Sie Ihre ganz eigenen HTML-Menus so einfach oder komplex, wie Sie mochten!
css menue mit submenue generator
Kein Coden mit der Hand
Alle Anpassungen fur Menus konnen mit der bedienerfreundlichen grafischen Oberflache ausgefuhrt werden, ohne eine einzige Zeile Code.
menuefuehrung html rollover
Toll aussehende Webnavigation mit minimalem Aufwand
Vista Buttons bietet uber 500 Webschaltflachen, 100 Untermenu-Designs, uber 6600 Symbole, 50 fertiggestellte Beispiele, wodurch Sie wirklich schone HTML-Menus fur Webseiten und HTML-Schaltflachen erstellen konnen. Und das mit sehr wenig oder keinen Design-Kenntnissen! Vista, XP, Win98, Mac, Aqua Schaltflachen, Rund, Glanzend, Metallisch, 3D Stile, Tabmenus, Drop-Down-Menus werden eine Brise sein!
java source sammlung popups
Weiteste Cross-Browser-Kompatibilitat
Die Menus, die von Vista Buttons generiert werden, laufen ohne Probleme auf allen neuen und alten Browsern, beeinhaltet Internet Explorer 5, 6, 7, 8, Firefox, Opera, Safari und Chrome auf PC, Mac und Linux. Vista Buttons-Menus besitzen eine Struktur, die auf HTML-Linklisten (LI und UL-Tags) basieren, womit sie von jedem Suchmaschinenroboter und Textbrowser gelesen werden konnen.
professionelle dropline menus