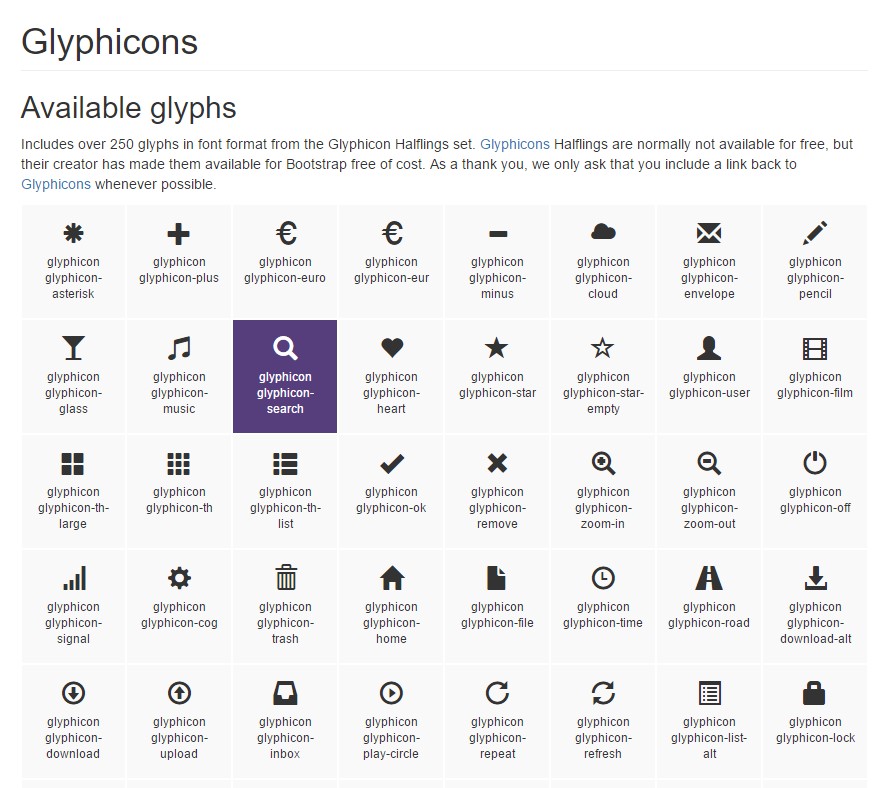
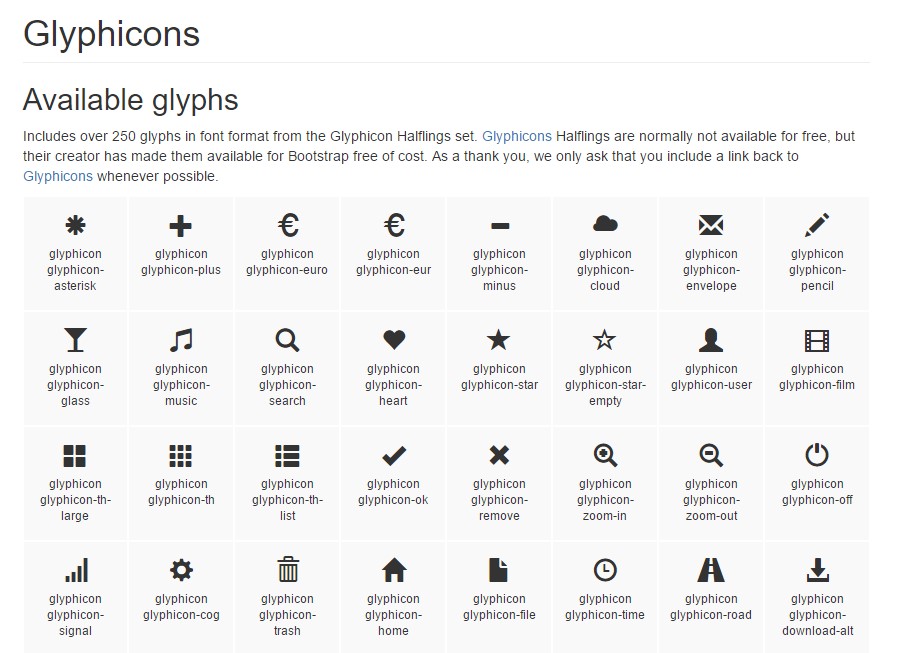
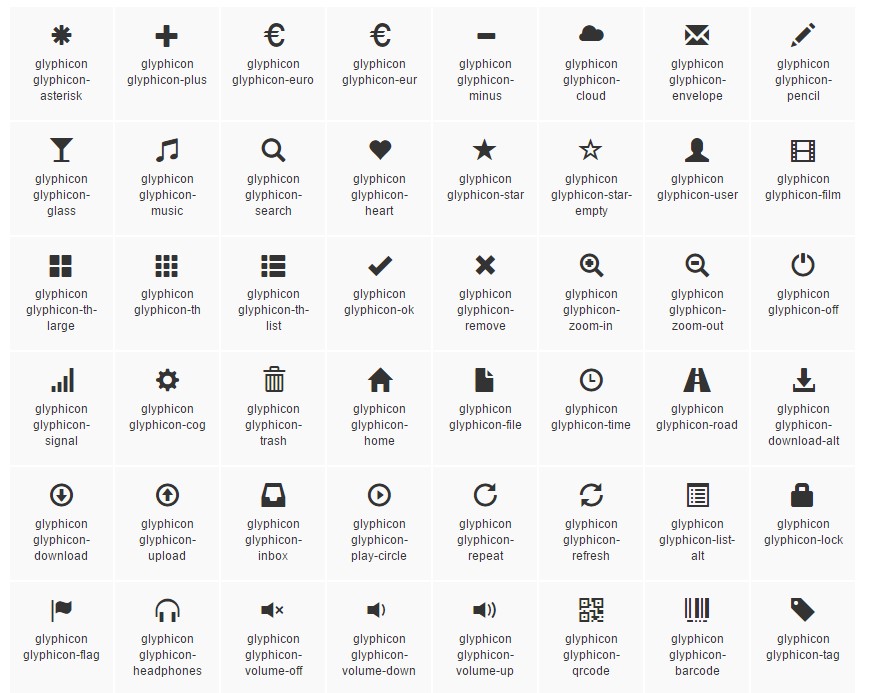
Bootstrap Glyphicons Class
Intro
In the previous few years the icons gained a notable section of the website page we got used to both viewing and creating. Utilizing the symbolic and clean intuitive definitions they pretty much immediately communicate it became much less troublesome to specify a target area, showcase, build up or else reveal a particular element with no loading using tons of time searching or setting up suitable illustrations and including them to the load the browser has to hold each time the web page gets featured on site visitor's screen. That is certainly why in time the so favorite and suitably provided in the most well-known mobile friendly system Bootstrap Glyphicons Using got a constant place in our method of thinking when also depicting up the pretty next page we're about to create.
Brand new opportunities
Though the many things do proceed and never return and along with current Bootstrap 4 the Glyphicons got left behind considering that so far there are plenty of nice upgrades for them presenting a lot higher assortment in appearances and designs and the equal easiness of utilization. So why narrow your imagination to merely 250 icons as soon as you can have thousands? So the settler went back to take joy in the developing of a incredible assortments of absolutely free iconic font styles it has evoked.
In this degree in order to get use some excellent looking icons together with Bootstrap 4 all you desire is picking up the assortment suitable best for you plus provide it inside your webpages either simply by its CDN link alternatively simply by downloading and hosting it locally. The latest Bootstrap edition has being thought beautifully operate with all of them.
Tips on how to apply
For performance purposes, all of icons request a base class and individual icon class. To apply, set the following code almost any place. Make sure to keep a living space in between the icon together with message for suitable padding.
Don't ever mix with another components
Icon classes can not really be directly mixed together with alternative elements. They should not actually be used coupled with various classes on the same component. As an alternative, incorporate a nested
<span><span>Primarily just for utilization on clear elements
Icon classes can only be operated on components that feature no text message web content and provide no child components. ( additional info)
Replacing the icon font place
Bootstrap supposes icon font data will most likely be positioned in the
./ fonts/- Update the
@icon-font-path@icon-font-name- Use the connected Links opportunity produced by Less compiler.
- Shift the
url()Take any solution best suits your specific development configuration.
Accessible icons
Innovative models of assistive technologies will announce CSS generated material, along with certain Unicode personalities. To prevent confusing and unthinking output in screen readers ( specifically anytime icons are taken purely for decoration ), we disguise them with the
aria-hidden="true"If you are actually using an icon to share meaning (rather than only as a decorative element), make sure that this particular significance is as well revealed to assistive technologies-- for instance, incorporate extra information, visually covered with the
. sr-onlyOn the occasion that you're generating controls without alternative content ( for instance a
<button>aria-labelSome preferred icons
Right here is a selection of the super well-known totally free and superb iconic fonts which can possibly be conveniently applied as Glyphicons alternatives:
Font Awesome-- including even more than 675 icons and even more are up to come. All these also come in 5 extra to the default scale and the internet site supplies you with the solutions of securing your own flexible embed web link. The use is very practical-- simply include an
<i><span>Another library
Material Design Icons-- a selection along with over 900 icons applying the Google Fonts CDN. If you want to involve it you'll need only the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller sized collection
Typicons-- a little smaller sized library along with about 336 objects which main page is similarly the Cheet Sheet http://www.typicons.com/ where you have the ability to obtain the certain icons classes from. The operation is basically the same-- a
<span>Conclusions:
And so these are some of the selections to the Bootstrap Glyphicons Class from the old Bootstrap 3 version that may possibly be utilized with Bootstrap 4. Using them is very easy, the documents-- commonly extensive and at the bottom line just these three alternatives use pretty much 2k well-maintained beautiful iconic illustrations which compared with the 250 Glyphicons is just about 10 times more. And so right now all that is actually left for us is taking a look at every one of them and picking up the suitable ones-- luckily the web collections do have a helpful search engine component too.

Ways to employ the Bootstrap Glyphicons Buttons:
Related topics:
Bootstrap Icons approved information