Beispiele:
Green Drop Down Menu BarCss Dropdown Menu Code
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Css Dropdown Menu Code Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
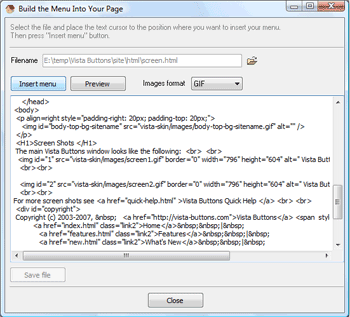
- Nun Sie sollen Ihr Project-file sparen. Berücksichtigen Sie, dass Sie Ihr Projekt jederzeit speichern können. Um das Projekt zu speichern, klick die Taste "Save" oder "Save As…" in der Toolbar oder wähle "Save" oder "Save As…" im Main menu. Die Dialogbox "Save as…" wird erscheinen. Dort sollen Sie einen Platz, wo Sie wollen das Projekt gespeichern, wählen und der Name des Projektes schreiben. Nachdem Sie "Ok" klicken, wird das Projekt gespeichert werden.
- Sie können auch Ihr Menü im Format HTML speichern. Um es zu machen, klick "File/Save as HTML" im Main menu. Die Dialogbox "Save As…" wird erscheinen, in der Sie der Weg zu Ihrem Projekt HTML und der Name der HTMLSeite wählen sollen. Nachdem Sie "Ok" klicken, wird die Seite mit Ihrem Menü gespeichert werden.
- Sie können auch Ihres Menü in die vorhandene HTML Seite einsetzen. Klick die Taste "Page insert" in der Toolbar. Die Dialogbox "Insert the buttons to your page" wird erscheinen. Klick die Taste "Browse" um die Seite, in der Sie Ihres Menü einsetzen wollen, zu wählen. Nachdem Sie die Seite wählen und "Ok" klicken, wird HTML Code der gewähte Seite im Codefeld der Dialogbox erscheinen.

Danach können Sie Ihres Kode redigieren. Dann richte den Cursor auf die Linie, zu dem wollen Sie Menücode hinzusetzen, und klick die Taste "Insert". Menücode wird in der Seite eingesetzt. Dann Können Sie die Seite sparen oder die Dialogbox ohne Sparung öffnen. - Vista Buttons is a dedicated tool for creating professional, cross browser css menus and rollover buttons. Thousands of hi-quality icons and pre-made menu templates in Web 2.0, Vista, Mac, XP, Glossy styles included. No design skills, no HTML, JavaScript, CSS or any other coding required.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Bereitgestellte Schaltflachenvorlagen und Untermenu-Themes
Passen Sie das Aussehen Ihres Menus mit hunderten gut gestalteten Schaltflachenvorlagen und Untermenu-Themes von der Themes-Werkzeugkiste mit Leichtigkeit an.
download button in menubar
Bildschaltflachen mit Uberschlag
Sie konnen schone Web-Schaltflachen erstellen, die ihr Aussehen verandern, wenn Sie die Maus uber sie fahren oder klicken.
css dropdown menu abstand nach oben
Uberlappen Sie alle HTML-Elemente auf der Seite
Untermenus offnen sich uber allen Seitenobjekten (ausgewahlt, Flash, Objekt, Eingebettet).
pulldown menue html download
Leicht zu verwenden
Mit der deutlichen und verstandlichen Programmoberflache sind nur 4 einfache Schritte notig, um Ihre Webschaltflachen oder HTML-Menus bereitzustellen und wenn Sie ein vorgefertigtes Design als Basis verwenden, werden Sie noch schneller fertig!
beispiel mit dropdown