Beispiele:
Orange Navigation Bar Menu |  |  |  |  |
Tabmenu Beispiele
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Tabmenu Beispiele Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
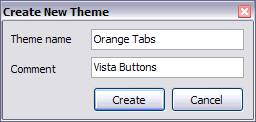
- Um dieser Tastenstil der Themen toolbox hinzufügen, klick "File/Theme editor" im main menu. Themeneditor wird erscheinen.
Klick die Taste "New theme" um ein neues Thema der Themen toolbox hinzufügen. Schreiben Sie ein neuer Name des Themas und besondere Anmerkungen und klick "Add".

Das Thema mit dem angegebenen Name wird erschafft und als gegenwärtiges Thema im Theme editor erstellt werden.
- Submenus drop down over all the objects of the page (select, flash, object, embed). You don't have to know HTML, JavaScript, CSS or any other coding languages. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Orientation des Menus. Mehrere Website-Menus
Erstellen Sie horizontale und vertikale Menus und Untermenus mit jeder Menge Menus auf einer Seite.
typo3 tmenu sample
Integration in bekannter Web-Authoring Software
Vista Buttons integriert sich in Dreamweaver, FrontPage und Expression Web als Add-Ins/Erweiterungen. Erstellen, modifizieren, fugen Sie ein Menu ein, ohne Ihr bevorzugtes Web Design opfern zu mussen!
xml list menu
Voll anpassbar
Jede Schaltflache oder Menuparameter kann ganz einfach in Vista Buttons angepasst werden, um sie dem Design Ihrer Webseite und Ihrem Bedurfnissen anzupassen. Erstellen Sie Ihre ganz eigenen HTML-Menus so einfach oder komplex, wie Sie mochten!
dropdown css menu erstellen
Effiziente Kosten
Horen Sie auf, Monat fur Monat Rechnungen eines Abos fur Web-Bilder und Symbolsammlungen zu bezahlen! Verschwenden Sie Ihr Geld nicht fur Lizenzen, um auf jeder neuen Domain Ihre Menus zu platzieren. Bezahlen Sie nur ein Mal und benutzen Sie es ein Leben lang, uberall!
javascript menue zur laufzeit erzeugen