Bootstrap Tabs Form
Introduction
In some cases it's quite useful if we are able to simply just place a few sections of info providing the exact same space on web page so the website visitor easily could explore throughout them without actually leaving behind the screen. This gets simply realized in the new fourth version of the Bootstrap framework with the
.nav.tab- *The best way to use the Bootstrap Tabs Using:
To start with for our tabbed panel we'll desire a number of tabs. In order to get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Now as soon as the Bootstrap Tabs Border structure has been made it's opportunity for developing the control panels keeping the concrete information to become shown. First we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to additionally produce tabbed sections employing a button-- like visual appeal for the tabs themselves. These are additionally indicated as pills. To do it simply just make certain instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
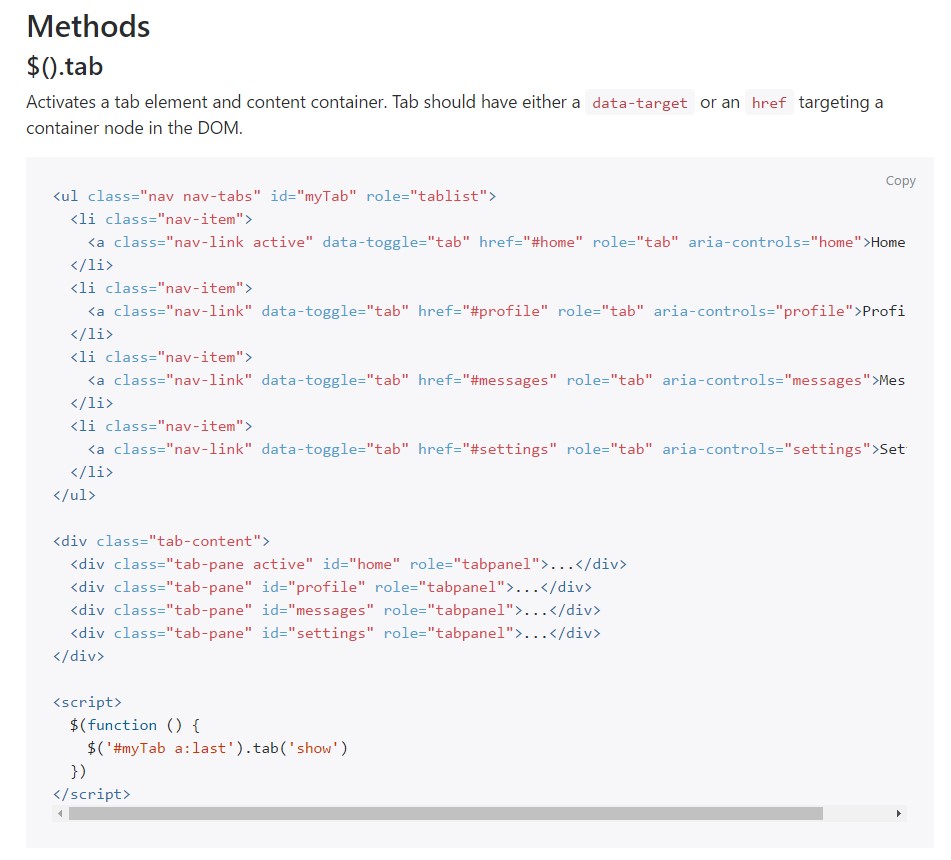
$().tab
$().tabSwitches on a tab element and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the delivered tab and gives its own attached pane. Other tab which was earlier picked becomes unselected and its connected pane is covered. Turns to the caller right before the tab pane has certainly been demonstrated ( id est just before the
shown.bs.tab$('#someTab').tab('show')Activities
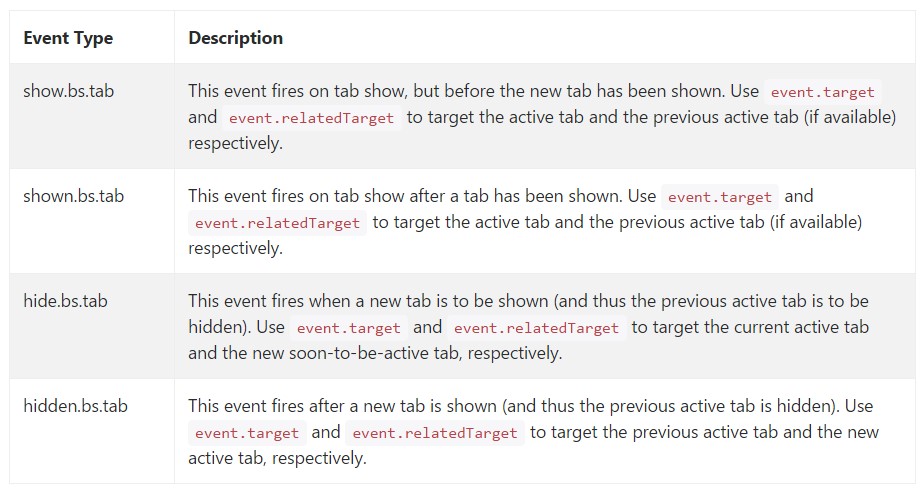
When displaying a new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well actually that is simply the manner in which the tabbed control panels get generated by using the most recent Bootstrap 4 edition. A factor to pay attention for when producing them is that the different contents wrapped inside each tab section must be nearly the identical size. This are going to assist you avoid certain "jumpy" behaviour of your web page once it has been already scrolled to a targeted placement, the visitor has begun searching via the tabs and at a special point gets to open up a tab together with significantly extra content then the one being viewed right prior to it.
Inspect a few on-line video training about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: main information

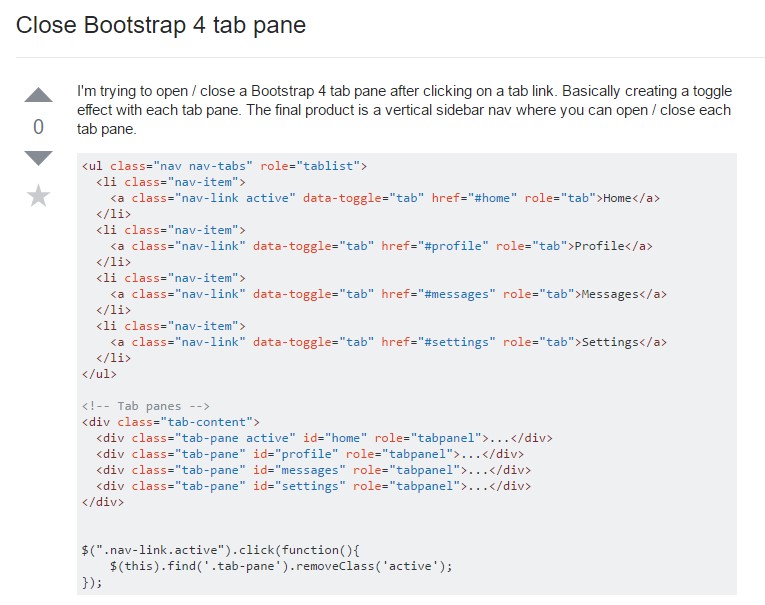
Exactly how to turn off Bootstrap 4 tab pane

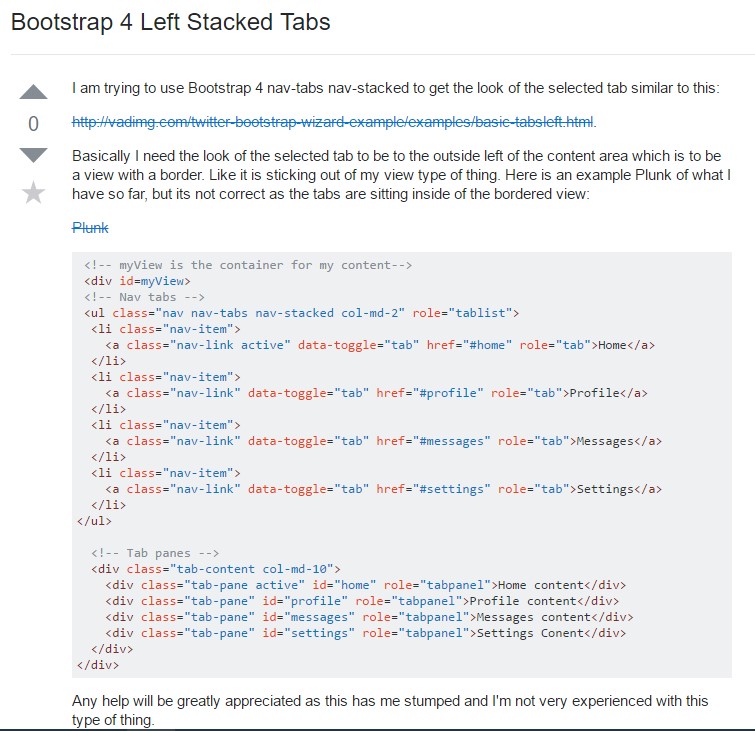
Bootstrap 4 Left Stacked Tabs