Bootstrap Toggle Tabs
Overview
Nevertheless the pleasing illustrations wonderful performance and glorious effects at the bottom line the web pages we develop purpose narrows to sending several web content to the website visitor and as a result we may possibly call the web the new variety of document container because a growing number of information becomes published and accessed online as an alternative as information on our local personal computers or the classical way-- imprinted on a hard copy media. ( read here)
Everything narrows down to content yet in the environment where the site visitor awareness becomes pulled from nearly everywhere just publishing things that we must provide is certainly not much enough-- it ought to be structured and delivered this way that even a large amounts of completely dry interesting simple message find a technique helping keep the site visitor's awareness and be really convenient for exploring and looking for just the wanted part quickly and quick-- if not the visitor might possibly get irritated or maybe frustrated and surf away nonetheless elsewhere out there in the text message's body get covered some precious jewels.
So we need an element which takes less area attainable-- extensive clear text sections press the site visitor out-- and ultimately certain movement and interactivity would be likewise strongly adored because the viewers became quite used to clicking on tabs all around.
Luckily the Bootstrap 4 system has clearly that-- helpful collapsible control panels with the ability of holding huge quantity of data presenting just a heading line to guide us greater navigate and extending to show what is certainly required upon clicking on the header. These are the accordion and toggle control panels which in turn perform basically the exact same having a single exception-- as the name reveals in the accordion section extending a certain collapsible material collapses all of the others at the same time inside the toggle element you can have just as several increased places just as you need to-- it all relies on the certain material of the large size content concealed in the collapsible panels and the way you're imagining the customer will ultimately employ it. ( check this out)
The best ways to make use of the Bootstrap Toggle Button group:
The actual implementation of a toggle block is pretty convenient in newest edition of the Bootstrap system-- it applies the freshly presented
.cardid = " ~element's unique name ~ "The concrete utilization of a Bootstrap Toggle Dropdown block is really convenient in newest edition of the Bootstrap framework-- it implements the recently introduced
.cardid = " ~element's unique name ~ "After that it is actually time for generating the certain toggle component-- we'll use the bright fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently when the trigger has been certainly produced it's time for generating the collapsing element-- to start create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally within the collapsing element we must put a container for our content carrying the
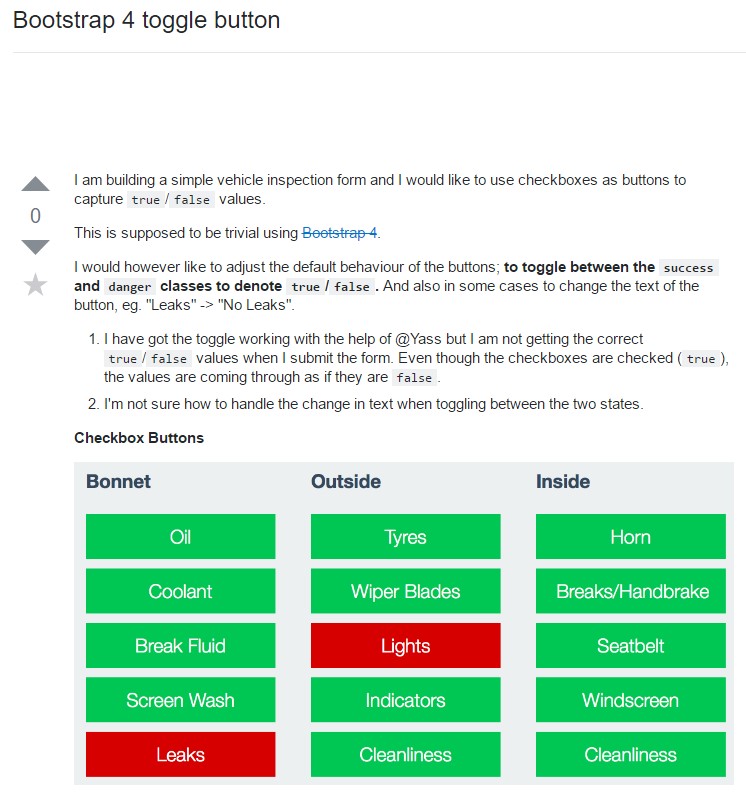
.card-blockRepresentation of toggle states
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically that's how a particular collapsible component gets established in Bootstrap 4. If you want to generate the whole panel you ought to repeat the procedures from above establishing as many
.cardTake a look at a number of online video training about Bootstrap toggle:
Connected topics:
Bootstrap toggle main documentation

Bootstrap toogle problem

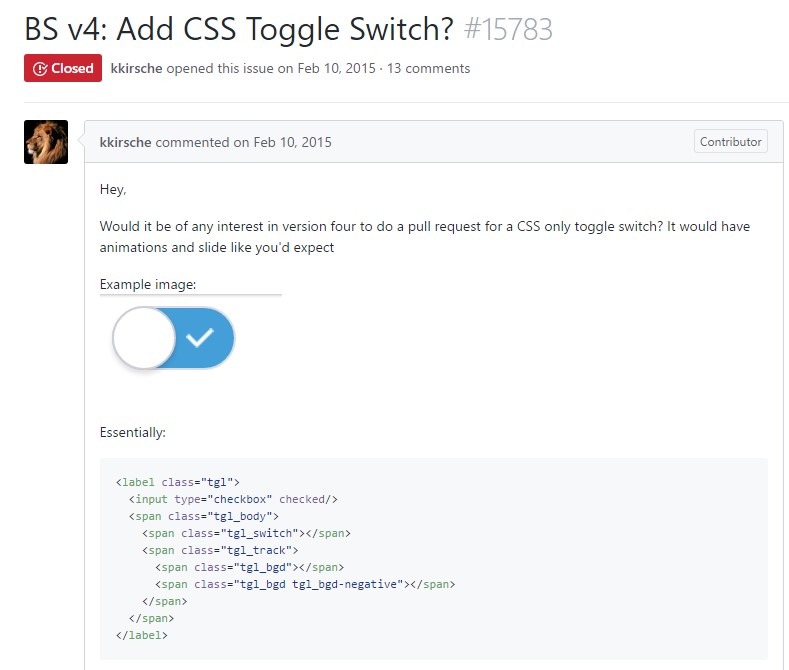
Effective ways to incorporate CSS toggle switch?