Beispiele:
Drop Down HTML Menu Red Toolbars |  |  |  |  |
Menuescript
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Menuescript Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
- Nun Sie sollen Ihr Project-file sparen. Berücksichtigen Sie, dass Sie Ihr Projekt jederzeit speichern können. Um das Projekt zu speichern, klick die Taste "Save" oder "Save As…" in der Toolbar oder wähle "Save" oder "Save As…" im Main menu. Die Dialogbox "Save as…" wird erscheinen. Dort sollen Sie einen Platz, wo Sie wollen das Projekt gespeichern, wählen und der Name des Projektes schreiben. Nachdem Sie "Ok" klicken, wird das Projekt gespeichert werden.
- Sie können auch Ihr Menü im Format HTML speichern. Um es zu machen, klick "File/Save as HTML" im Main menu. Die Dialogbox "Save As…" wird erscheinen, in der Sie der Weg zu Ihrem Projekt HTML und der Name der HTMLSeite wählen sollen. Nachdem Sie "Ok" klicken, wird die Seite mit Ihrem Menü gespeichert werden.
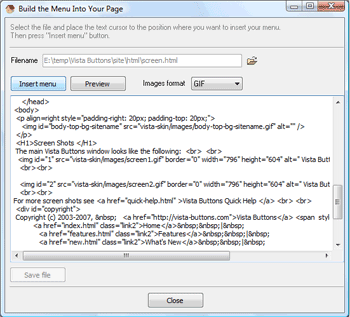
- Sie können auch Ihres Menü in die vorhandene HTML Seite einsetzen. Klick die Taste "Page insert" in der Toolbar. Die Dialogbox "Insert the buttons to your page" wird erscheinen. Klick die Taste "Browse" um die Seite, in der Sie Ihres Menü einsetzen wollen, zu wählen. Nachdem Sie die Seite wählen und "Ok" klicken, wird HTML Code der gewähte Seite im Codefeld der Dialogbox erscheinen.

Danach können Sie Ihres Kode redigieren. Dann richte den Cursor auf die Linie, zu dem wollen Sie Menücode hinzusetzen, und klick die Taste "Insert". Menücode wird in der Seite eingesetzt. Dann Können Sie die Seite sparen oder die Dialogbox ohne Sparung öffnen. - Apply any font of any color, size and font decoration you need. Use any available type, color and thickness of a menu's frame. Choose any color for submenus and items backgrounds. Specify various values for spacing and padding for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Orientation des Menus. Mehrere Website-Menus
Erstellen Sie horizontale und vertikale Menus und Untermenus mit jeder Menge Menus auf einer Seite.
xp menues
Integration in bekannter Web-Authoring Software
Vista Buttons integriert sich in Dreamweaver, FrontPage und Expression Web als Add-Ins/Erweiterungen. Erstellen, modifizieren, fugen Sie ein Menu ein, ohne Ihr bevorzugtes Web Design opfern zu mussen!
fotoalbum javascript template
Voll anpassbar
Jede Schaltflache oder Menuparameter kann ganz einfach in Vista Buttons angepasst werden, um sie dem Design Ihrer Webseite und Ihrem Bedurfnissen anzupassen. Erstellen Sie Ihre ganz eigenen HTML-Menus so einfach oder komplex, wie Sie mochten!
untermenue script java
Symbolsammlung
Peppen Sie Ihr Navigationsmenu mit hochqualitativen Symbolen aus der riesigen Sammlung auf!
css schatten menu