Bootstrap Select Value
Overview
Bootstrap is probably the most favored system for building completely responsive websites for the several number of years currently and it gets increasingly powerful, simple to use and well thought with each and every brand-new version aiming to stay on top of the website design tendencies and web developer's goals. The brand-new Bootstrap 4 version is even quicker and simpler to utilize compared to its predecessor which in turn became the absolute favorite when it concerns mobile friendly. It is though still simply a fantastic thought set of designating rules and classes and not a magical wand capable of delivering almost everything a web professional could really think of or a customer could actually really need-- no framework could ever carry out that. ( find more)
That is really why promptly numerous plugins become produced in order to fill in the little intervals fulfilling the goal of specific appeal and activity in this particular unusual situations when the primary system cannot get the job done. This certainly is a great attitude considering that basically we just feature the major framework information for ideal appearance and performance and the plugins come in and get loaded with browser only if required providing the ideal web server load and speed for our webpages.
Over here we're going to take a glance at some of those plugins-- the Bootstrap Select Menu. It delivers a considerable extension to the default
<select>How you can apply the Bootstrap Select Style Plugin:
The page you can easily obtain it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it simply just a bot you can surely discover the CDN links in the event you decide not to self-host. Once you have actually related it inside your web page you have the ability to quickly get usage of it specifying the class
.selectpicker<select>You can easily sort the attainable possibilities in the dropdown menu in a couple of groups-- simply cover the
<option><optgroup>label= “ “A number of possibilities might be picked additionally-- a thick appears near the ones you desire inside of the page-- in the event that you want this type of activity simply just add the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another cool feature is adding a handy search box on the high point of the dropdown-- by doing this in the event of a actually huge listing of alternatives the visitor can efficiently narrow the list down by just inputting a couple of letters of the name of the required one-- the selection automatically becomes clarified. To receive his functions you need to designate the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are just a couple of uncomplicated instances to give you the entire impact tips on how you can surely get things completed-- usually, by just putting in a number of words for custom-made attributes to the
.selectpickerExamine several video clip guide regarding Bootstrap Select Dropdown plugin:
Related topics:
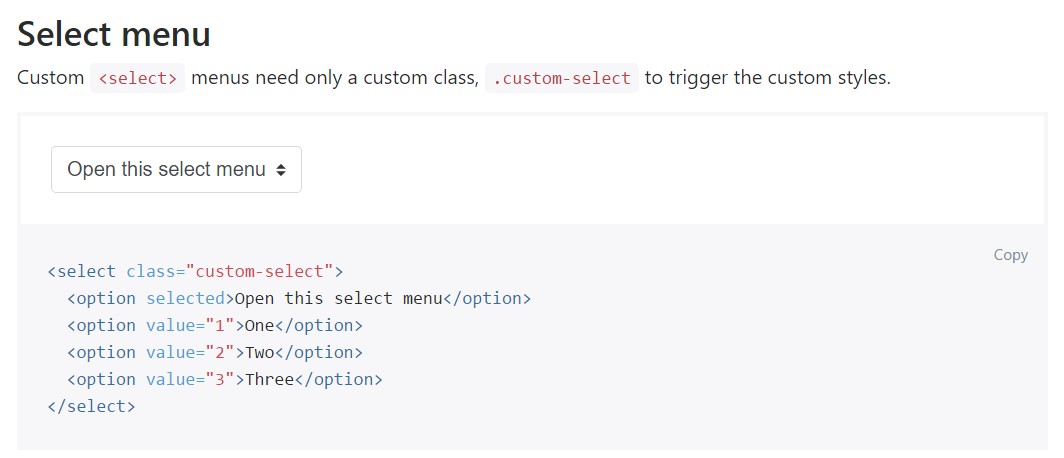
An example of the select menu

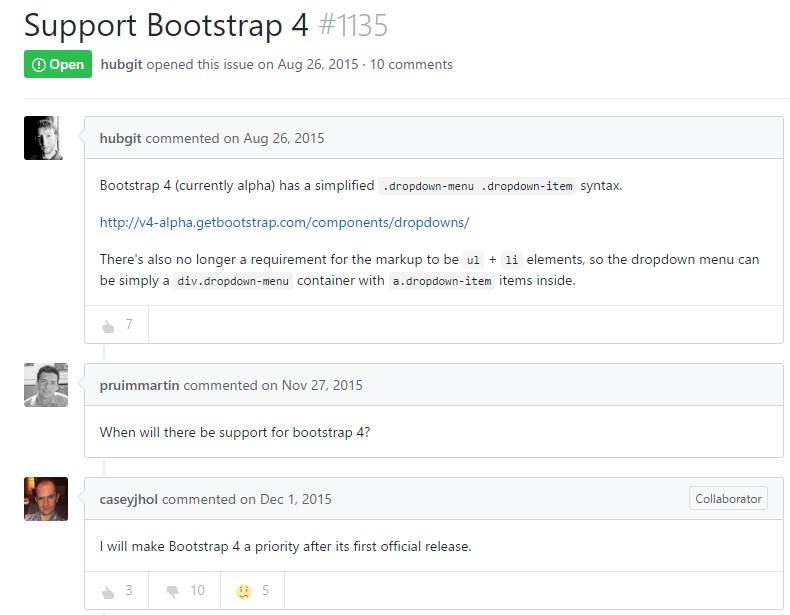
Select plugin trouble

Practical handling of the select plugin