Beispiele:
Animated Rollover Buttons Orange Toolbar |  |  |  |  |
Free Drop Down Menu Generator
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Free Drop Down Menu Generator Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
Aktionsbereich
Es ist wo Sie Ihres Menü vorbetrachten. Alle Änderungen werden sofort angezeigt. Sie können auch prüfen, wie die Tasten auf die Mäusebewegungen reagieren. Tun, als ob es eine Webseite war: verschiebe die Maus über den Tasten, Klick sie und so weiter um vorzubetrachten.
Left-click die Taste zu wählen. Wenn Sie wollen einige Tasten zu wählen, taste Shift- und Ctrl.
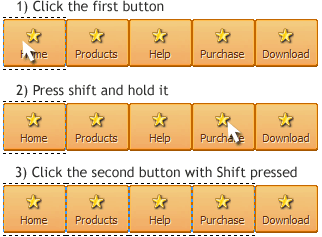
Tasten Sie Shift um einige angrenzende Tasten zu wählen. Right-click um die erste Taste zu wählen, dann taste Shift, lass sie betätigt sein und right-click die zweite Taste. Diese zwei Tasten und die Tasten zwischen Sie werden gewählt sein.

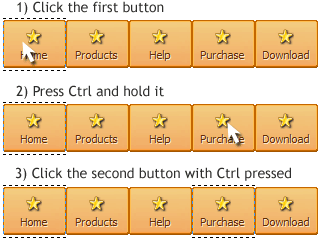
Um die Zwischentasten nict zu wählen, taste Ctrl. Right-click, um die erste Taste zu wählen, dann taste Ctrl, lass sie betätigt sein und right-click die zweite Taste. Diese zwei Tasten werden gewählt sein.

Um Vorwählen zu annullieren, right-click irgendwo in der Aktionsbereich.
- Submenus drop down over all the objects of the page (select, flash, object, embed). You don't have to know HTML, JavaScript, CSS or any other coding languages. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Kein Coden mit der Hand
Alle Anpassungen fur Menus konnen mit der bedienerfreundlichen grafischen Oberflache ausgefuhrt werden, ohne eine einzige Zeile Code.
pulldown html free
Symbolsammlung
Peppen Sie Ihr Navigationsmenu mit hochqualitativen Symbolen aus der riesigen Sammlung auf!
website navigation erstellen software
Bereitgestellte Schaltflachenvorlagen und Untermenu-Themes
Passen Sie das Aussehen Ihres Menus mit hunderten gut gestalteten Schaltflachenvorlagen und Untermenu-Themes von der Themes-Werkzeugkiste mit Leichtigkeit an.
free flash 3 level vertical menu
Fugen Sie ein Menu in die HTML-Seite ein
Verwenden Sie dazu die "Seite einfugen"-Schaltflache in der Werkzeugleiste, um Ihr Menu in die HTML-Seite einzufugen.
vertikales akkordeon menue