Beispiele:
Dhtml Drop Down Menu Red Glossy - RoundedDropdown Menu Css Beispiele
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Dropdown Menu Css Beispiele Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
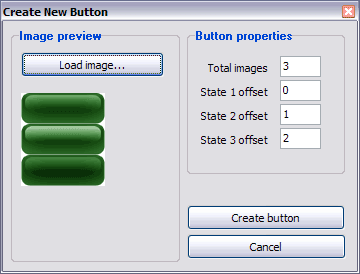
- Klick "Open image" und wähle button states image File, das Sie dem Thema hinzufügen wollen. Es wird in der Dialogbox geöffnet werden.

Es gibt drei Zustandbilder im Beispiel, so wir angaben 3 im Feld "Total images".
Um die Tastezustand Aussehen festzustellen, angabe 0, 1, und 2 in Felder "State offset" . Dann wird der Grundzustandbild der Normalzustand bezeichen, das nächste Bild wird Hotzustand bezeichen, und das letzte Zustandbild wird Gepresstzustand bezeichen.
Taste "Add". Die erschaffte Taste wird dem gegenwärtiges Thema hinzufügen und im Themeneditor geöffnet. - Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Effiziente Kosten
Horen Sie auf, Monat fur Monat Rechnungen eines Abos fur Web-Bilder und Symbolsammlungen zu bezahlen! Verschwenden Sie Ihr Geld nicht fur Lizenzen, um auf jeder neuen Domain Ihre Menus zu platzieren. Bezahlen Sie nur ein Mal und benutzen Sie es ein Leben lang, uberall!
css code navigation
Leicht zu verwenden
Mit der deutlichen und verstandlichen Programmoberflache sind nur 4 einfache Schritte notig, um Ihre Webschaltflachen oder HTML-Menus bereitzustellen und wenn Sie ein vorgefertigtes Design als Basis verwenden, werden Sie noch schneller fertig!
css button beispiele
Toll aussehende Webnavigation mit minimalem Aufwand
Vista Buttons bietet uber 500 Webschaltflachen, 100 Untermenu-Designs, uber 6600 Symbole, 50 fertiggestellte Beispiele, wodurch Sie wirklich schone HTML-Menus fur Webseiten und HTML-Schaltflachen erstellen konnen. Und das mit sehr wenig oder keinen Design-Kenntnissen! Vista, XP, Win98, Mac, Aqua Schaltflachen, Rund, Glanzend, Metallisch, 3D Stile, Tabmenus, Drop-Down-Menus werden eine Brise sein!
rollover menueleiste
Erstellen Sie Ihre eigenen Schaltflachen-Themes
Der Theme-Editor hilft Ihnen, Ihre eigenen Themes zu erstellen oder eines zu modifizieren.
javascript beispielseiten