Beispiele:
Space Bars ButtonsCss Menu Dropdown
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Css Menu Dropdown Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
- Right-klick die erste Taste und dann schreibe der Text im Feld "Text" im Properties toolbox. Wenn Sie den Text schreiben, ändert sich der Text der gewählte Taste auch.

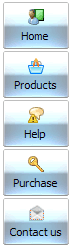
Right-klick die nähste Taste. Schreibe der Text und so weiter. Dann das Menü wird so aussehen:
- Nun wollen wir einige Iconen hinfügen. Wähle die Taste und dann klick die Taste "Open icon" im tab "Normal state" der Properties toolbox.

Die Dialogbox "Open", wo Sie ein Icon wahlen konnen, wird erscheinen. Sie können auch seinen vollen Weg und Namen im das Feld "Icon" schreiben("c:\myicons\stylish_3\pretty.ico", zum Beispiel). Wiederhol es für jede Menütaste. Sie werden erhalten:
- Wollen wir die Position des Icons innerhalb der Tasten ändern. Sie sollen alle Tasten wählen: rightklick die erste Taste, dann tast Shift, rightklick die letzte Taste, immer noch haltend Shift. Dann klick ein von der Tasten "Icon Align" im tab "Normal State" der Properties toolbox.

Iconen werden in der vorgewählten Weise geordnet. Im diesen Beispiel wir haben Top align des Icons.
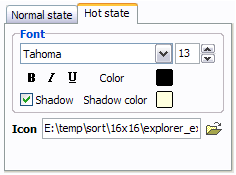
- Nun wollen wir Schatten den Tasten im hot Zustand hinfugen. Wähle alle Tasten wie im vorgehenden Schritt, dann einstelle das "Shadow" Checkbox im "Hot state" tab der Properties toolbox.

Nun, wenn Sie die Maus auf die Menütaste zeigst, erscheint der Schatten unter dem Text der Taste, wie in der Taste "Products" im folgenden Beispiel:
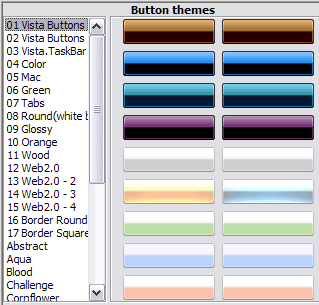
- Um das Menüthema zu ändern, wähle das Thema in der Liste der Themen in der Themes toolbox. Dann konnen Sie der Hintergrund dieses Tastethema browsen. Berücksichtigen Sie, dass die Hintergründe der Taste vorbetrachten werden können. Sie können auf sie bei der Wählung beobachten. Klick die Taste, um zu sehen, wie sie reagieren wird.

Wenn Sie der Hintergrund, der Ihnen gefallen, finden, double-Klick ihm, um ihn anzuwenden. Zum Beispiel, wir haben ein von "Abstrakte" Themenhintergrunde gewählt, wir bekommen:

- Vista Buttons is a dedicated tool for creating professional, cross browser css menus and rollover buttons. Thousands of hi-quality icons and pre-made menu templates in Web 2.0, Vista, Mac, XP, Glossy styles included. No design skills, no HTML, JavaScript, CSS or any other coding required.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Leicht zu verwenden
Mit der deutlichen und verstandlichen Programmoberflache sind nur 4 einfache Schritte notig, um Ihre Webschaltflachen oder HTML-Menus bereitzustellen und wenn Sie ein vorgefertigtes Design als Basis verwenden, werden Sie noch schneller fertig!
html menue ajax
Orientation des Menus. Mehrere Website-Menus
Erstellen Sie horizontale und vertikale Menus und Untermenus mit jeder Menge Menus auf einer Seite.
free dropdown slide menu
Erstellen Sie Ihre eigenen Schaltflachen-Themes
Der Theme-Editor hilft Ihnen, Ihre eigenen Themes zu erstellen oder eines zu modifizieren.
css dropdown menu overlapping frame
Symbolsammlung
Peppen Sie Ihr Navigationsmenu mit hochqualitativen Symbolen aus der riesigen Sammlung auf!
schaltflaechen fuer hp menues