Beispiele:
Orange Rollover Buttons - Rounded Corner |  |  |
Flyout Menue Javascript
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Flyout Menue Javascript Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
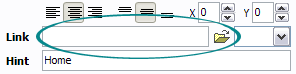
- Nun wollen wir die Linkseigenschaften der Menütaste einstellen. Um es zu machen, right-klick die Taste und dann angabe die linkadresse im Feld "Link" in der Properties toolbox.

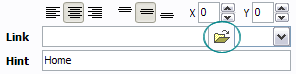
Sie können auch die Taste wählen und dann die Taste "Select page" in der Properties toolbox klicken. Die Dialogbox wird erscheinen, in der Sie die Seite wählen können, die Sie zu linken wollen. Die Adress dieser Seite wird im Feld "Link" erscheinen.

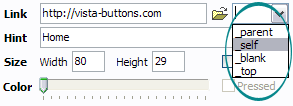
- Sie können auch Linkattribute für jede Taste anwenden. Es definiert, wo die gelinkt Seite im Ihren Web-browser geöffnet wird. Zum Beispiel, "_blank" Attribute wird die gelinkt Seite im neuen Browserfenster öffnen. Berücksichtigen Sie, dass Target-Attribute des links fungieren genau wie Target-Attribute des <a> tags in HTML. Um Target-Attribut des Tastelinks einzustellen, wähle die Taste und dann wähle ein von den vorbestimmte Werte von der Liste "Link target attributes" in der Properties toolbox oder eintaste Ihr eigen Wert (Fenster/frame name, in dem die gelinkte Seite zu öffnet ist). Erfaren Sie mehr über Target-Attribute des links im User Guide.

- With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Erstellen Sie Ihre eigenen Schaltflachen-Themes
Der Theme-Editor hilft Ihnen, Ihre eigenen Themes zu erstellen oder eines zu modifizieren.
shellscript mit maus mehrere argumente uebergeben
Multi-language User Interface (MUI)
Seit Version 2.79 unterstutzt Vista Buttons das Multi-Language User Interface.
xt commerce dropdown 3 ebenen
Uberlappen Sie alle HTML-Elemente auf der Seite
Untermenus offnen sich uber allen Seitenobjekten (ausgewahlt, Flash, Objekt, Eingebettet).
javascript script src script verzeichnis
Cross Browser-Menu
Volle Cross-Browser Kompatibilitat beeinhaltet Internet Explorer, Netscape, Mozialla, Opera, Firefox, Konqueror, Safari und Chrome auf PC, Mac und Linux.
horizontal vertical css navigation wechsel