Beispiele:
Green Drop Down Menu BarPopup Menueleiste
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Popup Menueleiste Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
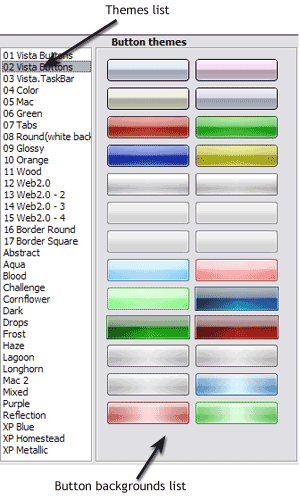
Thementoolbox

In der Thementoolbox Sie können das Aussehen der Taste wählen. Klick der Name des Themas um es zu öffnen. Die zugängliche Tastenhintergründe werden in der Liste von Tastenhintergründe erscheinen.
Sie können sehen, wie Hintergrund auf die Mausebewegungen reagiert, ohne ihn zu verwenden. Um es zu machen, richte Maus/klick der Hintergrund.
Um den gewählte Hintergrund anzuwenden, double-Klick ihn. Der gewählte Tasteaussehen wird sich ändern.
- Sub menus dropdown over all the objects on the page (select, flash, object, embed). Design personal styles for any submenu and item. Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Integration in bekannten Web-Tools
Vista Buttons integriert sich in Dreamweaver, FrontPage und Expression Web als Add-Ins/Erweiterungen.
css button schatten
Uberlappen Sie alle HTML-Elemente auf der Seite
Untermenus offnen sich uber allen Seitenobjekten (ausgewahlt, Flash, Objekt, Eingebettet).
vista buttons gif
Kein Coden mit der Hand
Alle Anpassungen fur Menus konnen mit der bedienerfreundlichen grafischen Oberflache ausgefuhrt werden, ohne eine einzige Zeile Code.
3d karussell menue html
Weiteste Cross-Browser-Kompatibilitat
Die Menus, die von Vista Buttons generiert werden, laufen ohne Probleme auf allen neuen und alten Browsern, beeinhaltet Internet Explorer 5, 6, 7, 8, Firefox, Opera, Safari und Chrome auf PC, Mac und Linux. Vista Buttons-Menus besitzen eine Struktur, die auf HTML-Linklisten (LI und UL-Tags) basieren, womit sie von jedem Suchmaschinenroboter und Textbrowser gelesen werden konnen.
horizontales navigationsmenue