How To Setup Github Pages
How To Create Github.io Pages
Easiest method to organize your internet site on GitHub Pages
Generally in our job over the net we need strong as well as trusted companions to lean on-- like the post we devote out relate to the world, the news websites we trust to allow us know just what's crucial or the cloud platforms to take care of our priceless data and projects. Among these there is a really special area devoted for the dependable organizing provider we trust to bring the information providing us or our companies to the world-- an info which in days when the internet is all over around us could be essential for the future of our endeavors.
Excellent information is there is a brand-new reputable option for both developing mobile friendly pages and also holding them securely free of cost as a result of the wonderful cooperation between easy web designing software and GitHub Pages.
Created programmers GitHub has quick top quality servers supplying 99.9% uptime to the hosted content and also given that this summer every little thing hosted on the GitHub Pages obtains transferred by safe link by default-- hassle-free as well as risk-free. As well as with the assistance of the user-friendly and simple to utilize WebPage Builder producing great looking mobile friendly website and releasing them to the GitHub complimentary organizing obtains almost immediately without the demand of understanding anything about code.
So generally in order to show your content to the globe you need to take simply a few straightforward steps:
Establish your holding - Get free GitHub account
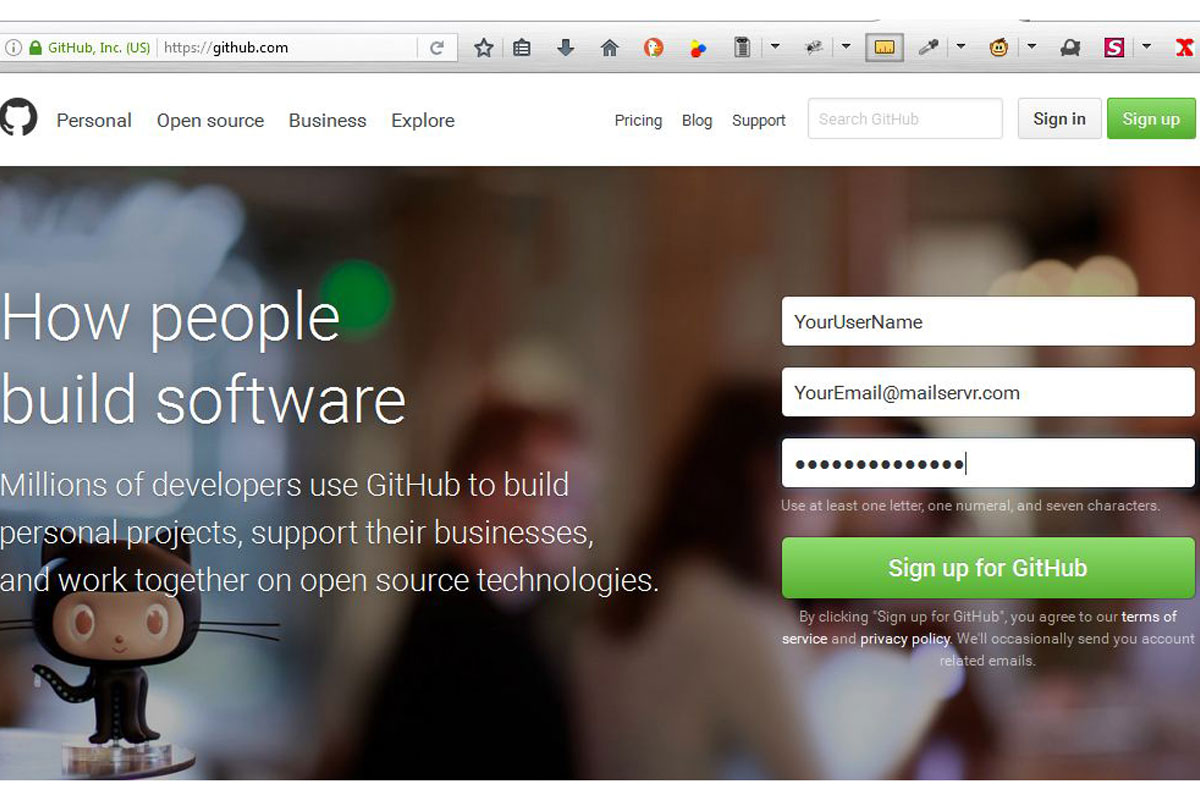
Go to
and enter your preferred information grabbing a username and also filling in your email and also password. Choosing your username do want it will additionally be the name showing in your GitHub pages domain afterwards like:
username.github.io
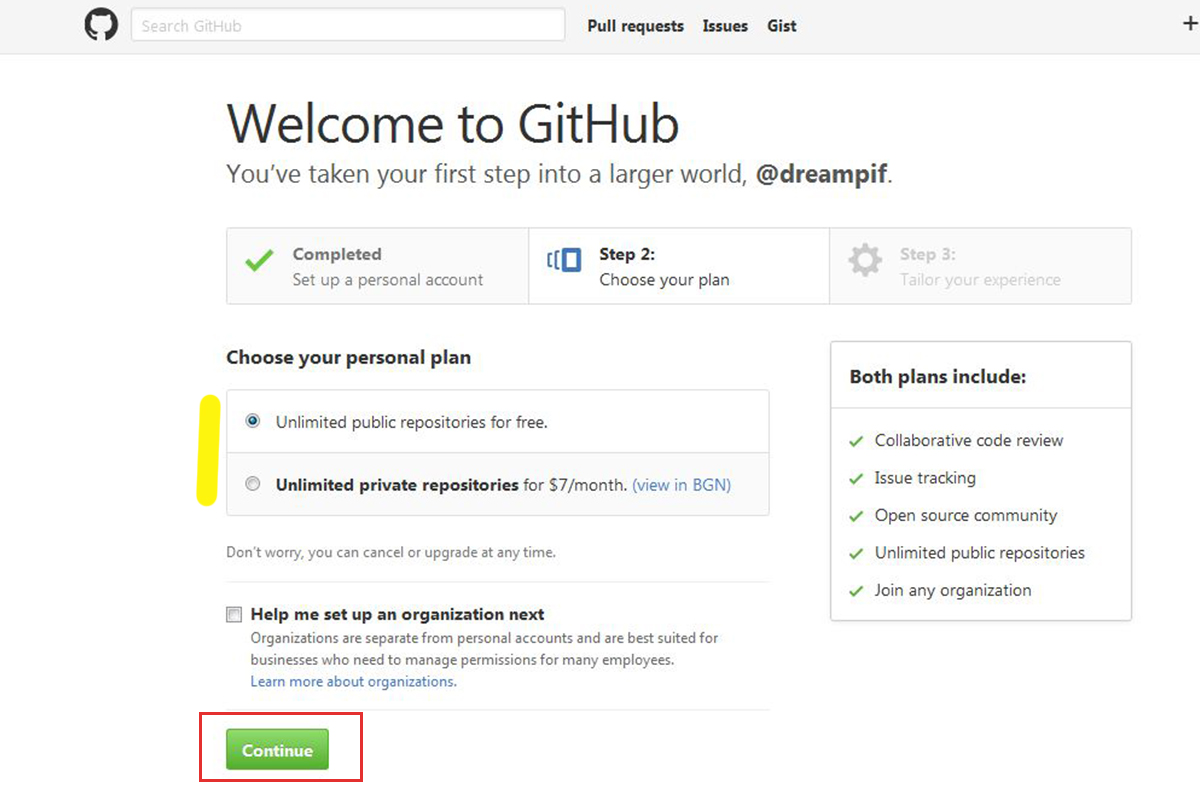
On the following display verify you want limitless resources completely free and click on the Continue button
By now you must have received a confirmation e-mail asking you to confirm your email address-- simply click on the link as well as you're good to go up with your new fast and also safe cost-free holding remedy.
Go to this site and click on the buttons mobile web site design program
Web Home builder is an offline website building option so you do not should be linked to the web to produce but only for publishing the web content to your safe free GitHub domain. After downloading extract the store and put in like other normal request.
After the setup is full you'll be inquired to associate your e-mail with a Page Builder account-- it's quite easy-- merely enter your e-mail handle and also the security password will definitely be emailed to you
Make certain to go through the whole e-mail because together with the password that additionally consists of some useful info to assist you start even much faster. After reading the email just copy your security password and insert that in. Now think this or otherwise you're just a few clicks on out of posting your impressive material.

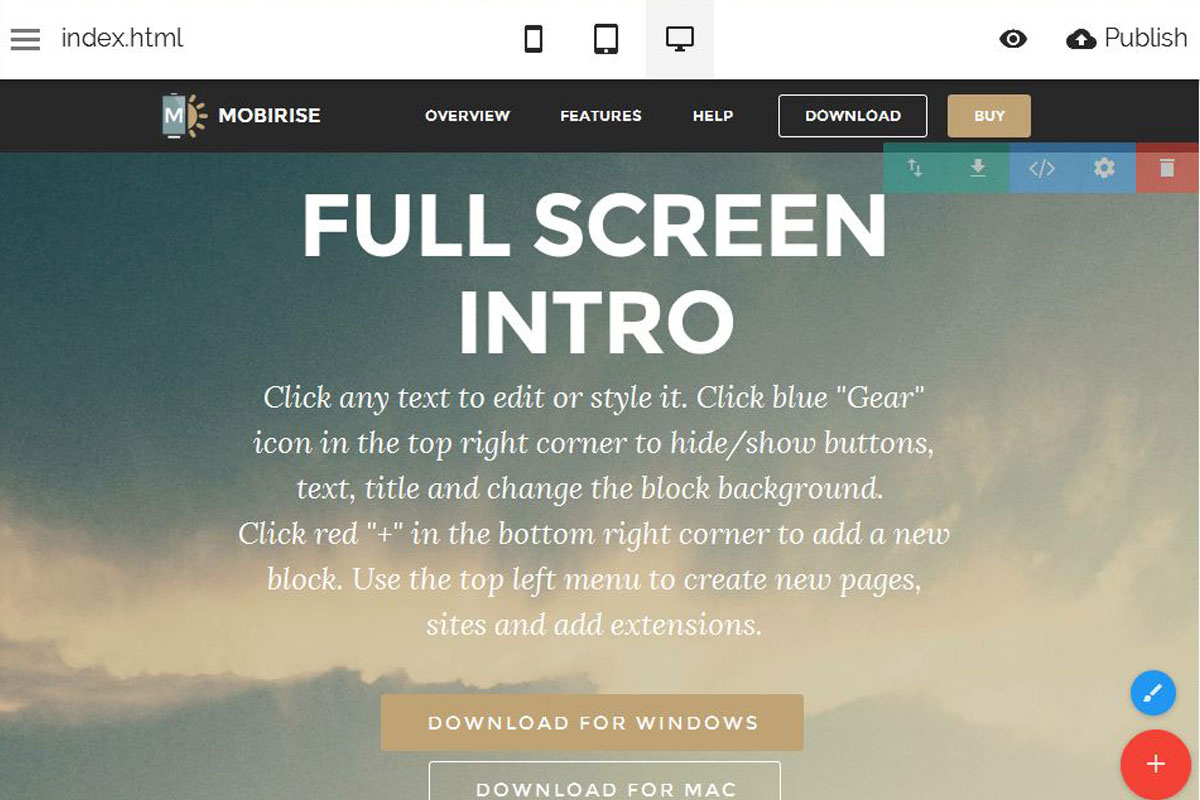
Working with the Web Builder is actually pretty easy as well as intuitive-- you've obtained a pleasant blocks scheme surfacing off the right or even your display screen when you click on the major red plus switch-- merely drag the blocks you presume will accommodate finest the content you have in mind and also revise the materials similar to you would in your regular text message redactor. Any sort of block can be just dragged at a different location any time you determine it must be. Specifying different styling and appeal alternatives obtains simply carried out with each block's Properties Panel.
What you see in Builder window is what in fact obtains featured when the page will definitely be actually loaded in internet browser. The blocks you put immediately transform to suit as needed the display screen of any kind of device. You could check out the look on various units anytime by clicking the symbols shifting the perspective. Incorporating additional pages and specifying other choices for each and every page and the venture worldwide is carried out coming from the Hamburger button in the top left section of the home window where you could also manage your subscription as well as incorporate additional attributes to your treatment as well as off the Style editor (the blue brush button) you could control your whole entire website's appearance changing it completely in a few clicks on.
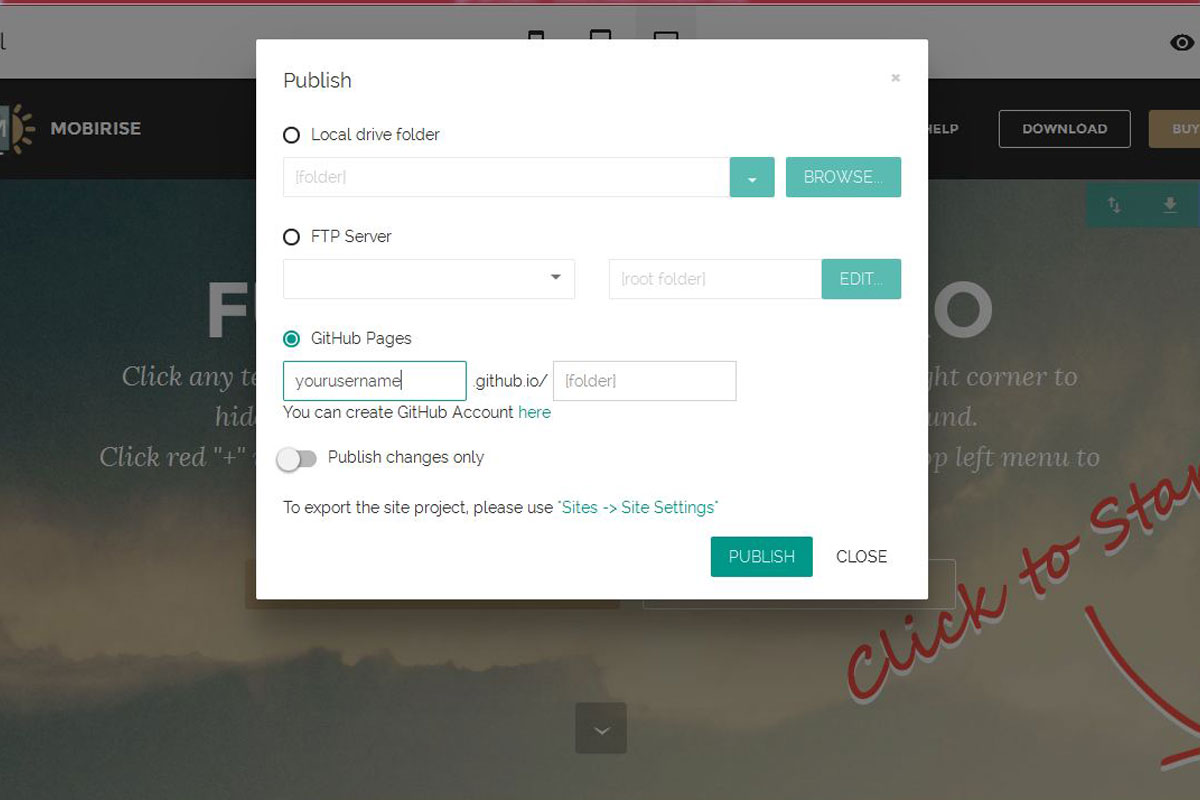
You could preview the results of your work locally in your web browser at any moment using the sneak peek switch and when you assume this is actually ready to be shown to the globe off your safe free of charge organizing-- simply go to the Publish dialog container as well as pick the GitHub alternative.
Typically as you maybe have actually observed if you took some time exploring GitHub pages preliminary aid data if you want to have the ability to use your brand new prompt hosting you should create a repository matching your user title to begin with. When producing your website page along with Builder you can readily omit this step because the Builder performs it for you-- all you need to perform is actually enter your username and also affirm you have this profile going into the password the first time you use it for publishing
Optionally you may describe a subfolder to made your web page right into in the event you wish to lot multiple ventures.
Every thing receives done from The Page Builder user interface-- you don't have to take any sort of additional actions other than defining the area to publish your pages when.
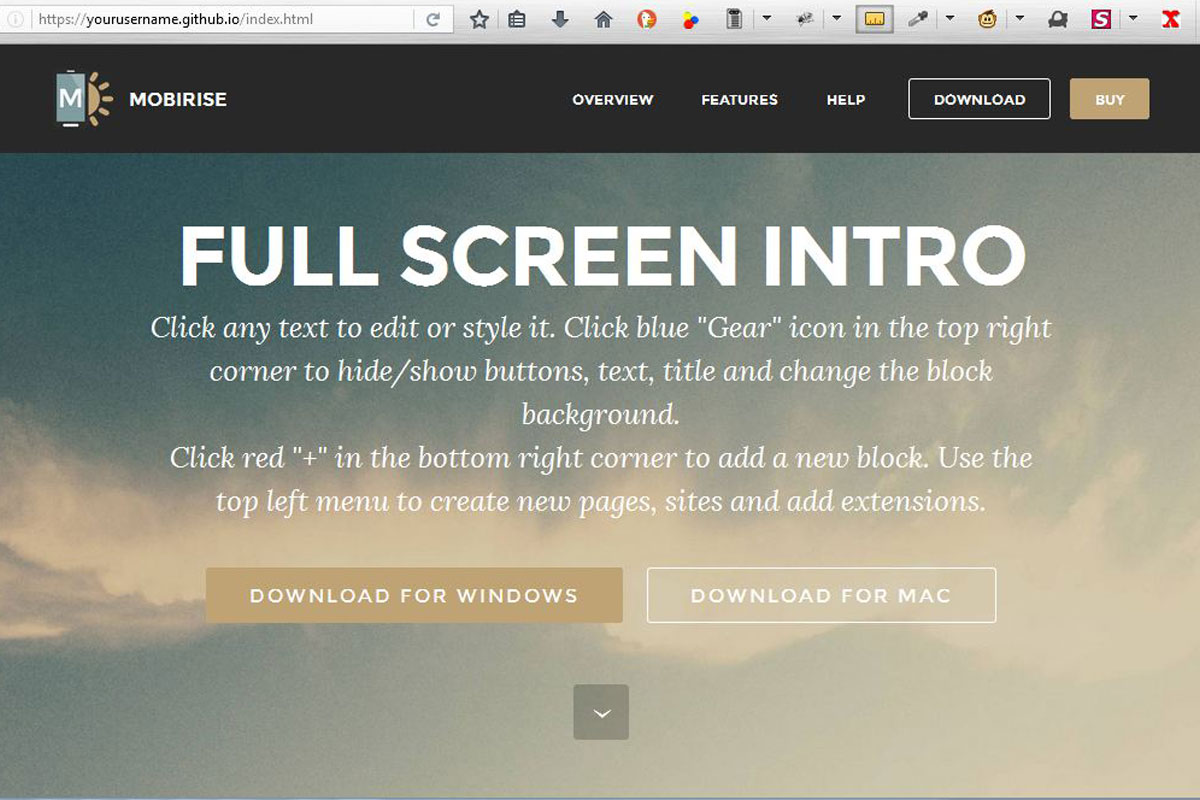
Improving your ventures comes to be even less complicated due to the fact that the Builder has actually always remembered the setups you've used from the final upload and also immediately reapplies all of them-- all you should do is actually decide on the GitHub option and also hit Upload-- that's that-- your improved website will show online in merely a concern of minutes.